1.安装插件 Email Extension Plugin 2.设置Extended E-mail Notification a."系统管理"--“系统设置”。配置Extended E-mail Notification--“高级” 备注: QQ邮箱开启IMAP/SMTP服务:设置--账户 QQ邮箱服务器端口
1.安装插件 Email Extension Plugin

2.设置Extended E-mail Notification
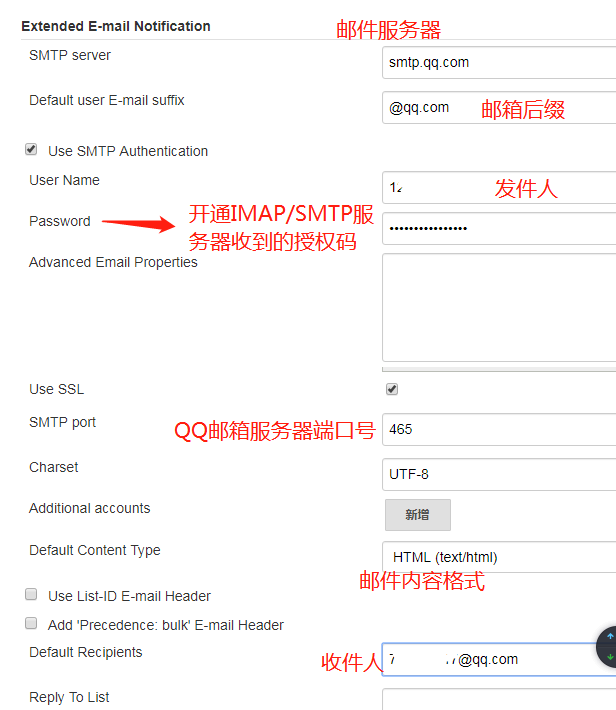
a."系统管理"--“系统设置”。配置Extended E-mail Notification--“高级”

备注:
QQ邮箱开启IMAP/SMTP服务:设置--账户

QQ邮箱服务器端口号

b.系统管理员地址要设置成和发送邮件的地址一致,不然发送邮件会失败

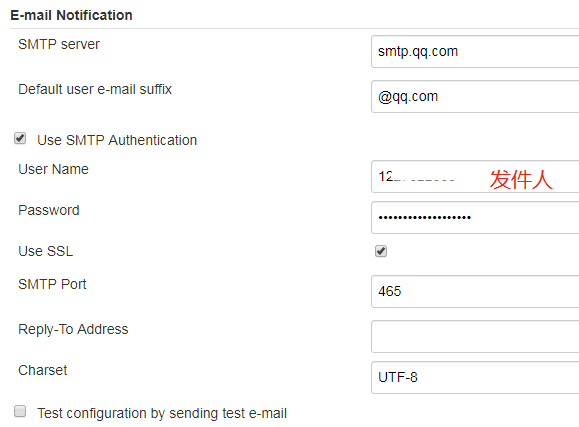
3.设置邮件通知
"系统管理"--“系统设置”。E-mail Notification--“高级”,设置如下:

4.jenkins任务配置
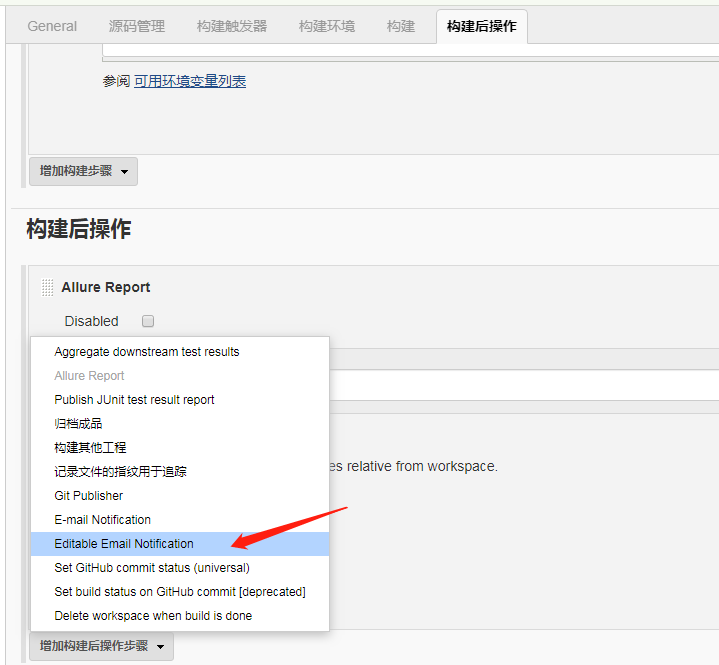
a. 任务配置界面--构建后操作--增加构建后操作步骤


邮件内容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<h3>以下是Jenkins自动发送的邮件,请勿回复!</h3>
<div>
<table width="95%" cellpadding="0" cellspacing="0"
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
<th><br />
<h2>构建信息</h2>
</th>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li><br />
<li>系统的测试报告 : <a href="${PROJECT_URL}${BUILD_NUMBER}/allure" rel="external nofollow" >${PROJECT_URL}${BUILD_NUMBER}/allure</a></li><br />
<li>触发原因: ${CAUSE}</li><br />
<li>项目 Url : <a href="${PROJECT_URL}" rel="external nofollow" >${PROJECT_URL}</a></li><br />
</ul>
</td>
</tr>
</table>
</div>
<div>
<table>
<tr>
<th><br />
<h2>测试报告</h2>
</th>
</tr>
<tr>
<td>
<div>${FILE ,path="D:/jenkins/workspace/testlogin/allure-report/index.html"}</div>
</td>
</tr>
</table>
</div>
</body>
</html>
<div>${FILE ,path="D:/jenkins/workspace/testlogin/allure-report/index.html"}</div>表示的把html的内容显示出来.[/code]复制代码 代码如下:在邮件中看到的测试报告内容为空!(这个问题还不知道是什么原因)
allure报告直接访问地址时,访问不了(chorme不能查看,firefox可查看),
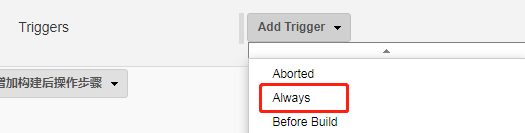
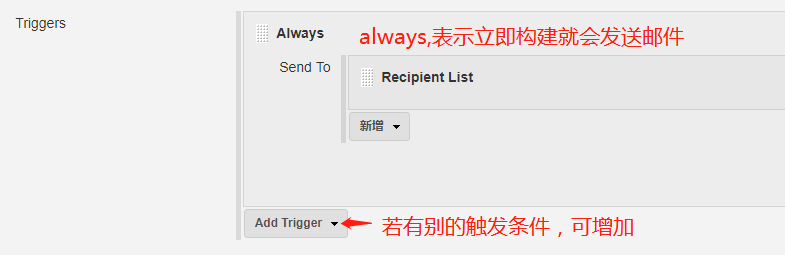
在“高级”里设置邮件的触发条件:


立即构建后,收件人邮箱收到的报告如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
