用户想要在vscode编程中添加图片预览效果的话,是需要提前进行插件安装的。并且图片在导入节点后还需要设置预览效果,那么具体的操作步骤,小编都已经为大家整理在下方的文章中
用户想要在vscode编程中添加图片预览效果的话,是需要提前进行插件安装的。并且图片在导入节点后还需要设置预览效果,那么具体的操作步骤,小编都已经为大家整理在下方的文章中了。

vscode导入图片节点步骤介绍
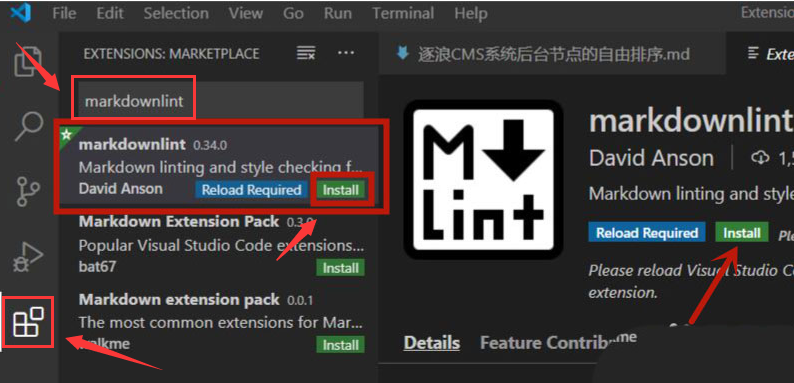
1.打开界面后,点击左侧的扩展商店,在搜索栏中输入markdownlint字眼,安装语法提示插件

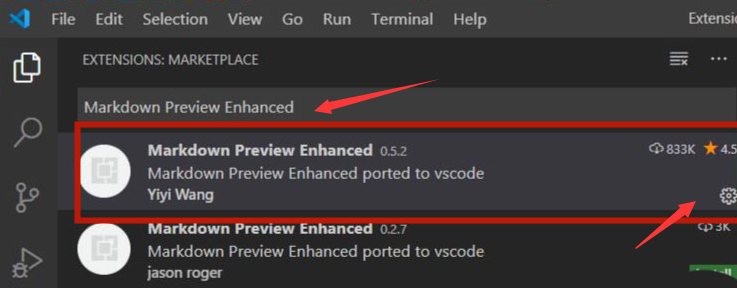
2.随后再次输入Markdown Preview Enhanced,点击install按钮安装预览显示插件

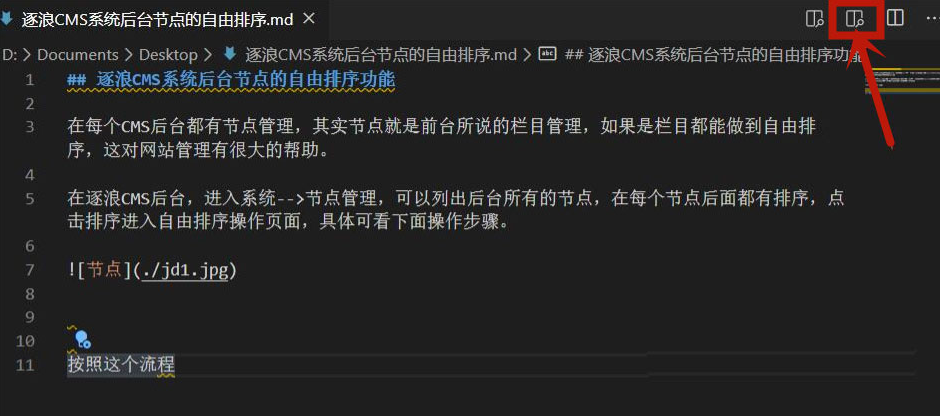
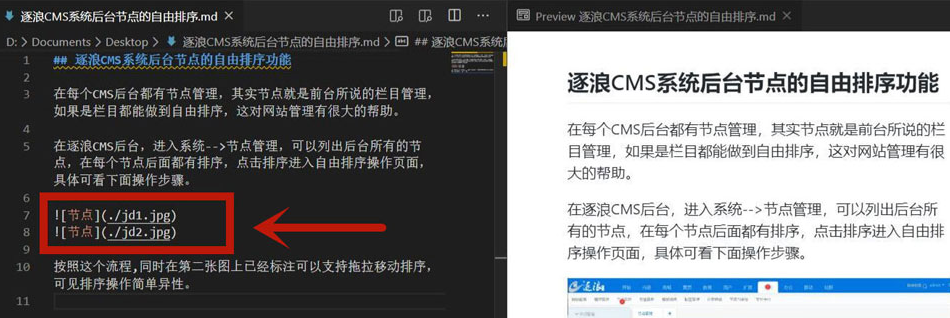
3.打开左上角文件菜单,新建md文件,在右上角点击预览图标

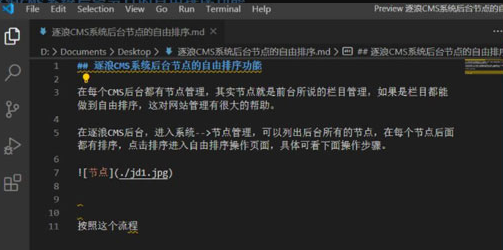
4.最后输入节点代码,鼠标点击节点导入图片素材即可

小伙伴们在看完后觉得对自己有帮助的话,不要忘记给自由互联点个关注哦!
