用户在编程办公的过程中,想要用vscode软件运行vue项目的话,必须提前对文件进行打包。但是很多小伙伴都不知道打包的方法,所以小编下面的文章教程中就为大家具体地讲解了操作的
用户在编程办公的过程中,想要用vscode软件运行vue项目的话,必须提前对文件进行打包。但是很多小伙伴都不知道打包的方法,所以小编下面的文章教程中就为大家具体地讲解了操作的步骤技巧。

vscode打包vue项目方法介绍
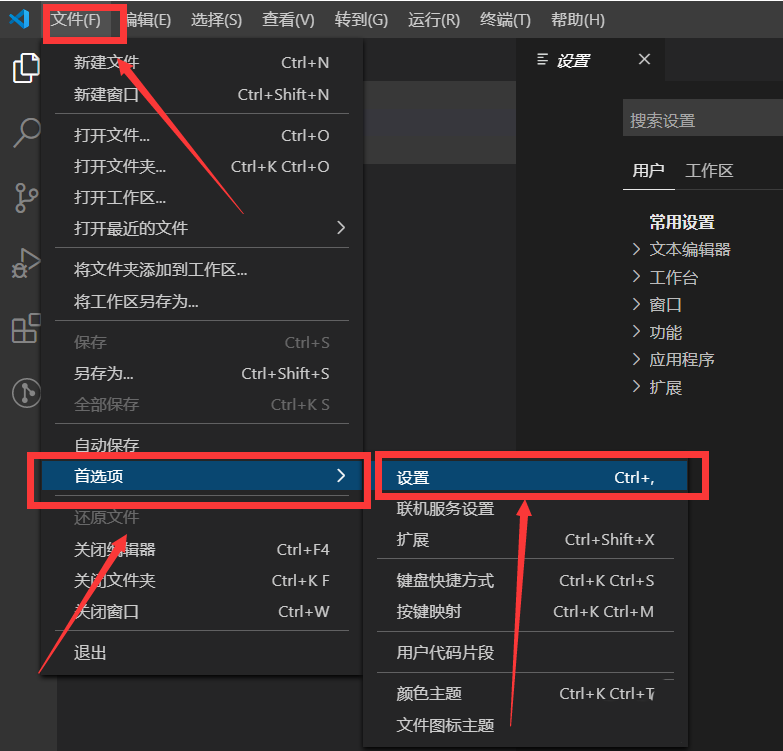
1.在文件菜单的首选项栏目中,点击设置按钮

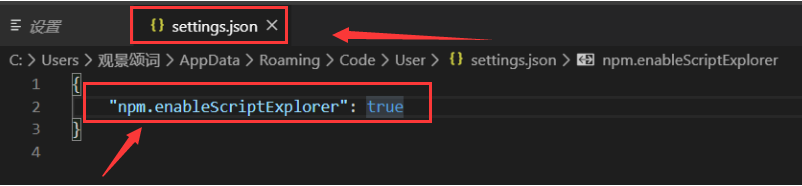
2.打开settings.json文件,输入"npm.enableScriptExplorer":true字样并保存设置

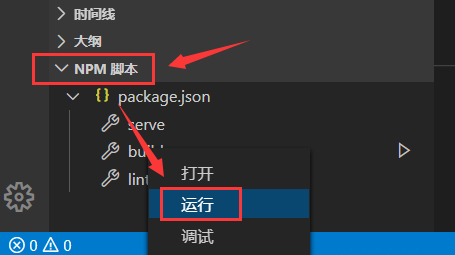
3.在菜单栏左下角找到NPM脚本按钮,右键点击build运行选项

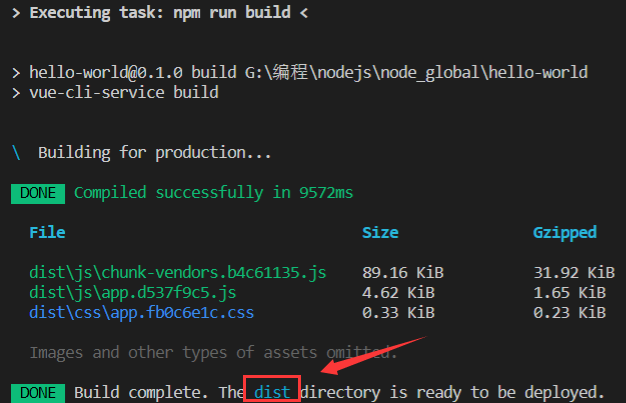
4.等待系统生成dist打包文件夹即可

以上就是vue项目的打包全流程了,希望能够对小伙伴们有所帮助!
