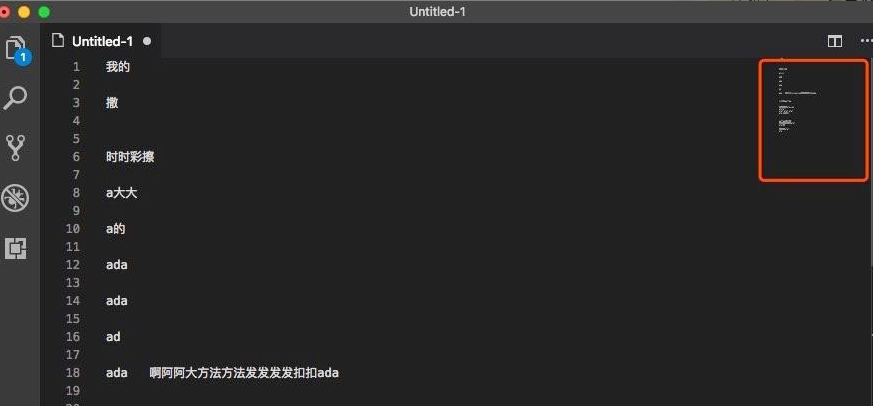
VSCode作为程序员常用的代码编辑软件,用户经常可以通过界面右侧的小地图视窗查看自己的编辑内容。那么大家是否都清楚小地图的设置方法呢?还不了解的小伙伴一定不要错过小编下
VSCode作为程序员常用的代码编辑软件,用户经常可以通过界面右侧的小地图视窗查看自己的编辑内容。那么大家是否都清楚小地图的设置方法呢?还不了解的小伙伴一定不要错过小编下面带来的文章教程哦!

VSCode打开小地图方法介绍
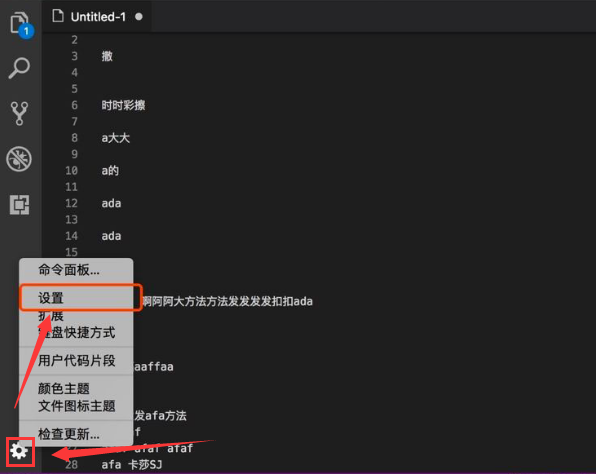
1.鼠标点击左下角的设置图标选项

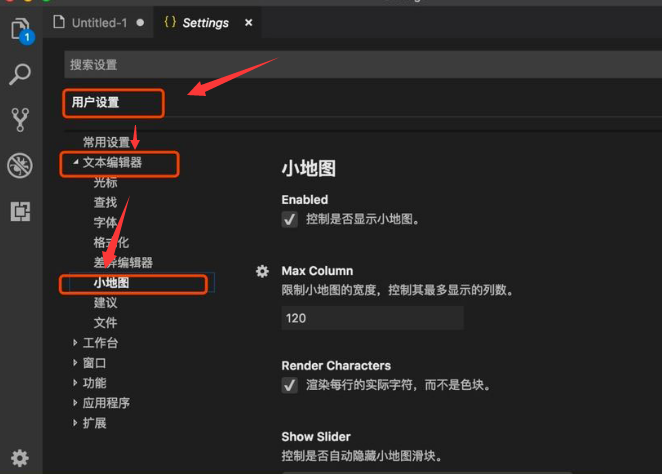
2.在用户设置页面中,依次找到文本编辑器选项中的小地图按钮

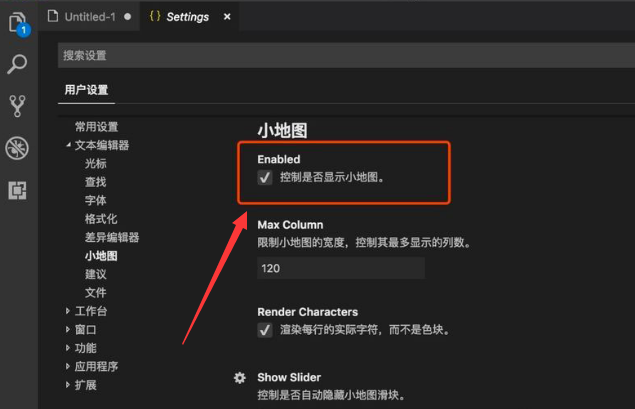
3.鼠标点击勾选控制是否显示小地图按钮,即可打开小地图显示

现在的软件虽然设计得越来越人性化,但也需要小伙伴们开动脑筋来努力掌握它们,IE浏览器中文网站一直会陪伴在大家身边与你一同成长,没事就常来逛逛吧。
