vscode涵盖了很多便捷化的插件添加功能,用户随时都能通过插件安装的方式为自己提高开发工具的效率,那么小编下面的文章中就为大家讲解了文件图标美化的设置方法,一起来看看吧
vscode涵盖了很多便捷化的插件添加功能,用户随时都能通过插件安装的方式为自己提高开发工具的效率,那么小编下面的文章中就为大家讲解了文件图标美化的设置方法,一起来看看吧。

vscode设置文件图标主题方法介绍
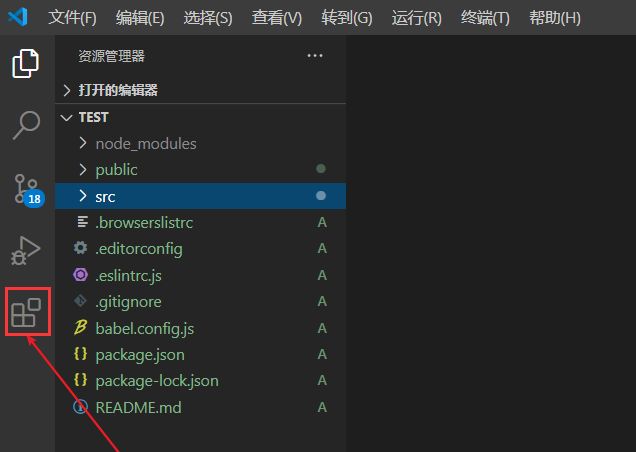
1.打开界面后,点击左下角的扩展按钮

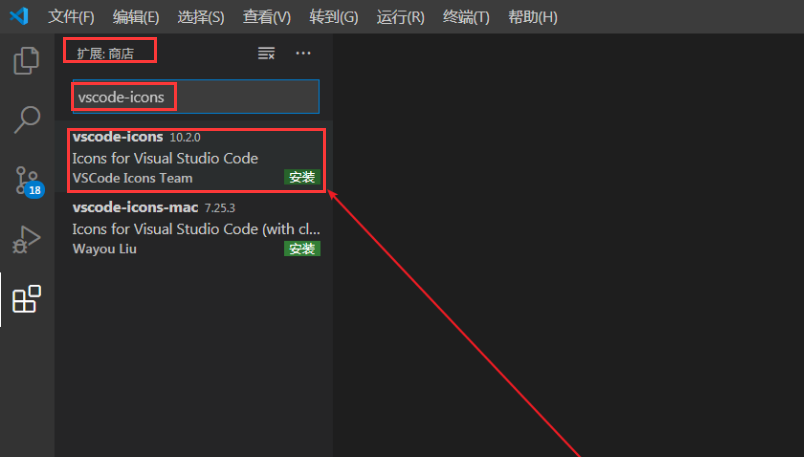
2.在扩展商店中搜索找到vscode-icons插件进行安装

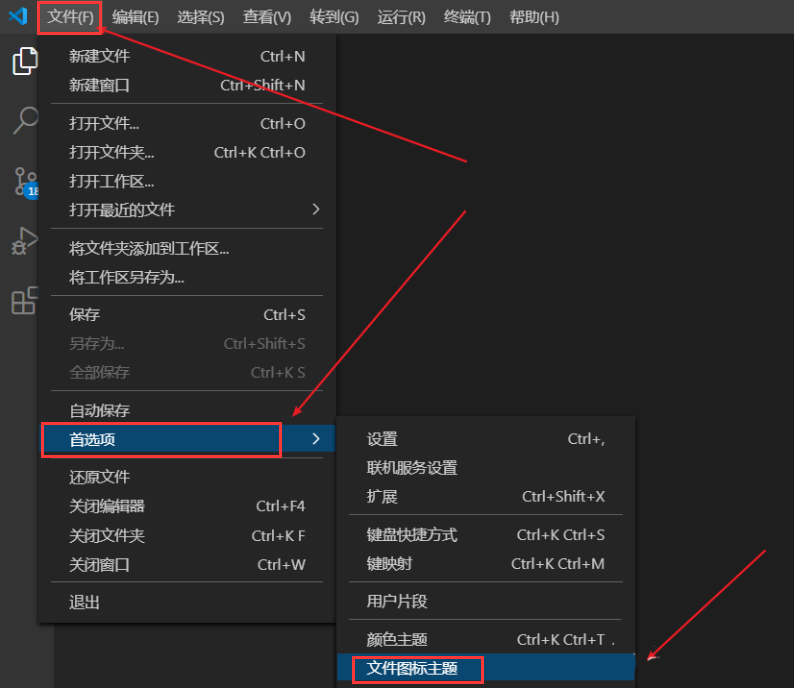
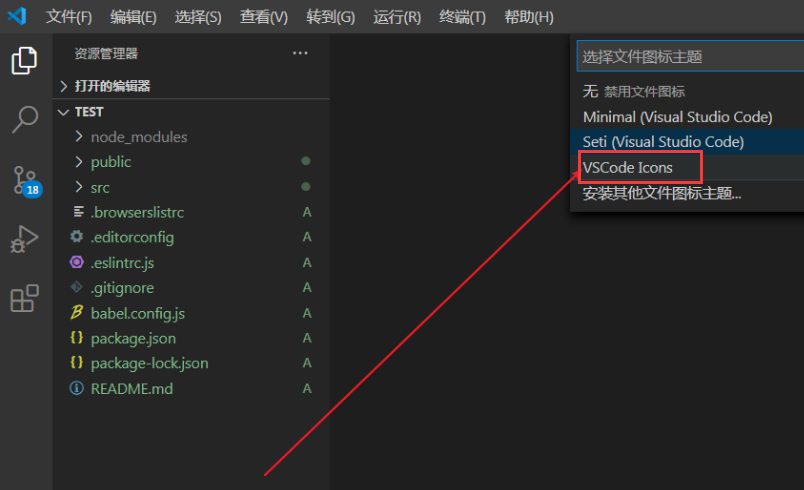
3.随后点击左上角文件菜单中的首选项按钮,找到文件图标主题选项

4.找到刚刚安装的插件进行设置即可

既然你都看到了这里,说明你跟IE浏览器中文网站缘分很深,没什么事的话就常来看看吧。
