写在前面:
富文本编辑器,Multi-function Text Editor, 简称 MTE, 是一种可内嵌于浏览器,所见即所得的文本编辑器。
UEditor 是由百度「FEX前端研发团队」开发的所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点,开源基于 MIT协议,允许自由使用和修改代码。
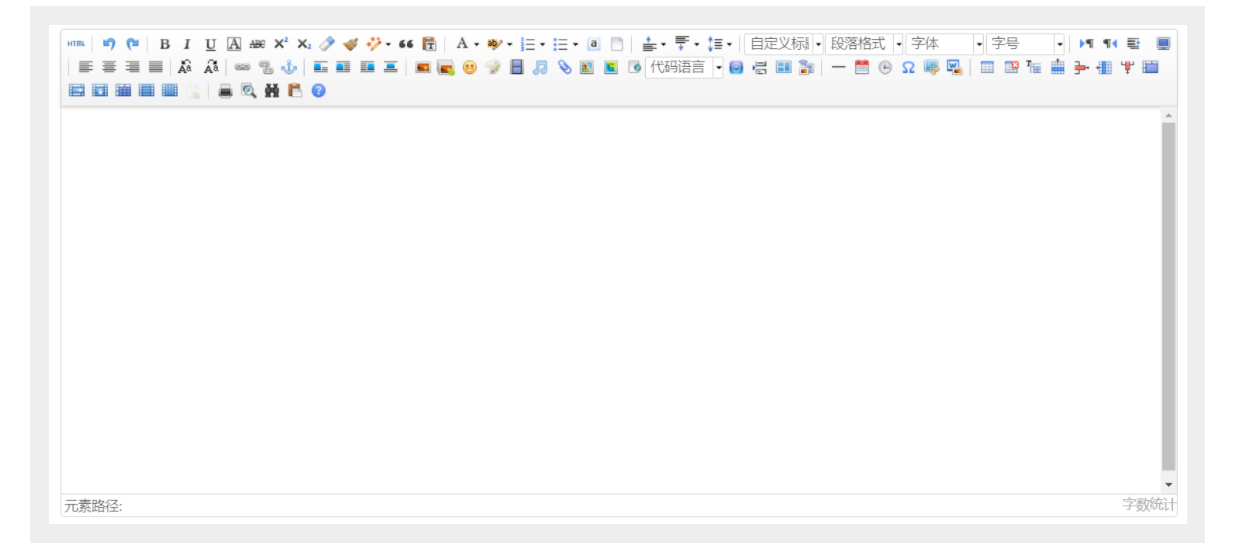
效果如图:

官方网址:http://fex.baidu.com/ueditor/#start-start(下载jsp版本就可以)

你会看到这样的界面:

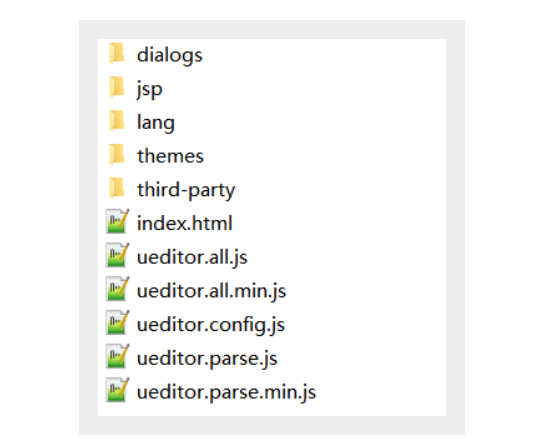
03 写个小demo测试一下(layui) 第一步、把解压后的文件夹整个放到springboot项目中的static目录下 dialogs:弹出对话框对应的资源和JS文件
lang:编辑器国际化显示的文件
themes:样式图片和样式文件
php/jsp/.net:涉及到服务器端操作的后台文件,根据你选择的不同后台版本,这里也会不同,这里我们选择jsp
third-party:第三方插件(包括代码高亮,源码编辑等组件)
index.html:源码文件,用于演示完整的界面
ueditor.all.js:开发版代码合并的结果,目录下所有文件的打包文件
ueditor.all.min.js:ueditor.all.js文件的压缩版,建议在正式部署时采用
ueditor.config.js:编辑器的配置文件,建议和编辑器实例化页面置于同一目录
ueditor.parse.js:编辑的内容显示页面引用,会自动加载表格、列表、代码高亮等样式
ueditor.all.min.js:ueditor.parse.js文件的压缩版,建议在内容展示页正式部署时采用

testLayui_Ueditor.html
<!DOCTYPE html>
<html>
<head>
<title>layui ueditor</title>
<meta charset="utf-8">
<link rel="stylesheet" href="https://www.layuicdn.com/layui-v2.5.5/css/layui.css">
<script src="https://www.layuicdn.com/layui-v2.5.5/layui.js"></script>
<style>
.box {
width: 60%;
margin: 60px auto;
}
</style>
</head>
<body>
<form class="box" action="">
<div class="layui-form-item">
<label class="layui-form-label">标题</label>
<div class="layui-input-block">
<input type="text" name="title" class="layui-input">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">内容</label>
<div class="layui-input-block">
<textarea id="container" name="content"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<!-- 配置文件 -->
<script type="text/javascript" src="../../../../../static/UEditor/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="../../../../../static/UEditor/ueditor.all.js"></script>
<script type="text/javascript" src="../../../../../static/UEditor/lang/zh-cn/zh-cn.js"></script>
<script>
layui.use('form', function(){
var form = layui.form;
// 实例化编辑器
var ue = UE.getEditor('container');
// var content = ue.getContent();
// console.log(content)
//监听提交
form.on('submit(formDemo)', function(data){
console.log(data.field)
return false;
});
});
</script>
</body>
</html>
几个注意的点:
小结
注意引入正确的layui.css和layui.js
引入ueditor需要的js文件,注意引入顺序必须为 .config 在前,之后 .all,其他的js文件可以引也可以不引,不引入也会自动调用到,主要是config和all,要按先后顺序引入!
实例化编辑器:
var ue = UE.getEditor('container'); //此处放的是id
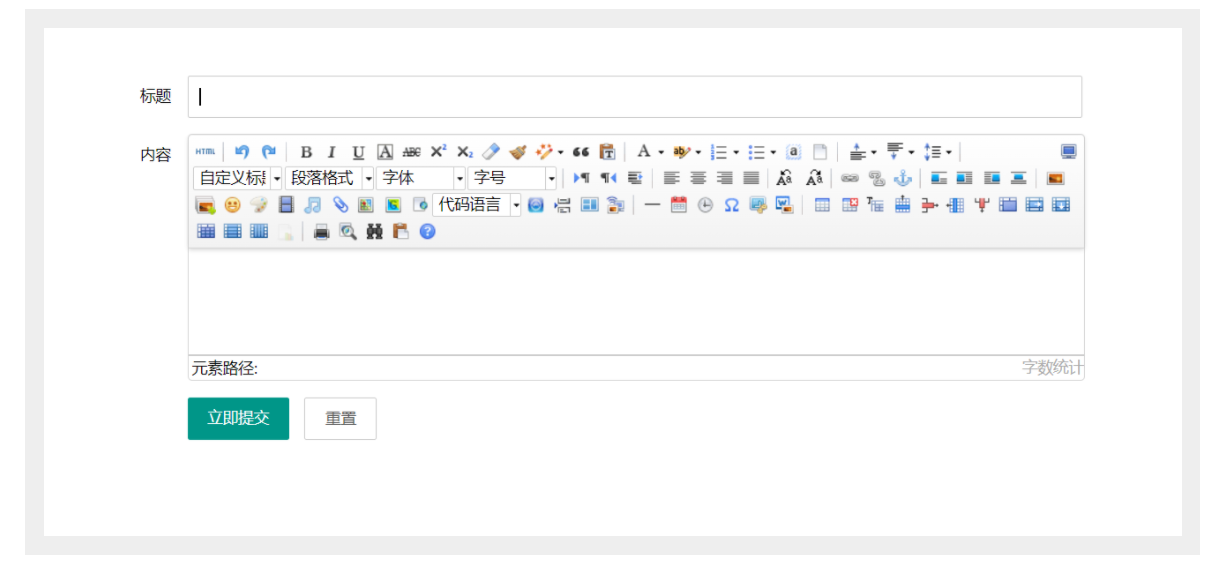
这个文件直接使用浏览器打开就是可以看到如下图的效果的。
但是注意,这里引入js文件的路径为完整的路径

基本步骤和上述静态整合类似,只不过上面的只需要打开静态html页面就可以看到效果了,而下面我们要做的是把ueditor整合到整个项目里,也就是说要在项目运行之后,加载页面。
第一步 还是把整个解压缩的文件放到static目录下 第二步 整合html页- 首先引入js文件
这里有个坑需要注意!
因为Springboot默认的静态资源路径为static,我们不需要再添加/static/前缀,所以需要使用正确的方式来引用,否则就会导致404的问题。
也就是说如果我们的路径中多写了static,使用相对路径来获取js文件,可能会找不到。
例如:../static/UEditor/ueditor.all.js
- 推荐使用thymeleaf方式(从static的下一个目录开始写相对路径!)
<html xmlns:th="http://www.thymeleaf.org" >
<script type="text/javascript" th:src="@{/UEditor/ueditor.config.js}"></script>
<script type="text/javascript" th:src="@{/UEditor/ueditor.all.js}"></script>
-
然后把ueditor放在你需要放的地方(一般是textarea)
例如:
<div class="layui-input-block">
<textarea id='container' name='text' ></textarea>
</div>
- 实例化
<script>
if(document.getElementById('container')!=null){
var ue = UE.getEditor('container');
}
ue.ready(function() {
ue.setHeight(400);
var html = ue.getContent();
console.log("正文部分:"+html)
})
</script>
!!!!!!
注意看
如果按上面的步骤跑了一遍,会发现还是会失败,因为静态加载和运行项目之后的加载,ueditor的运行状态是不一样的,下面我介绍一下ueditor大概是怎么跑起来的。
首先 当我们静态加载这个插件的时候,会发现路径大概是这个样子的:也就是我们可以看到localhost开始一直后面跟的是项目的完整路径!
/image-20220610232118981.png)
那么这个插件我们只引入了两个js文件,那其他的文件是怎么运行的呢?
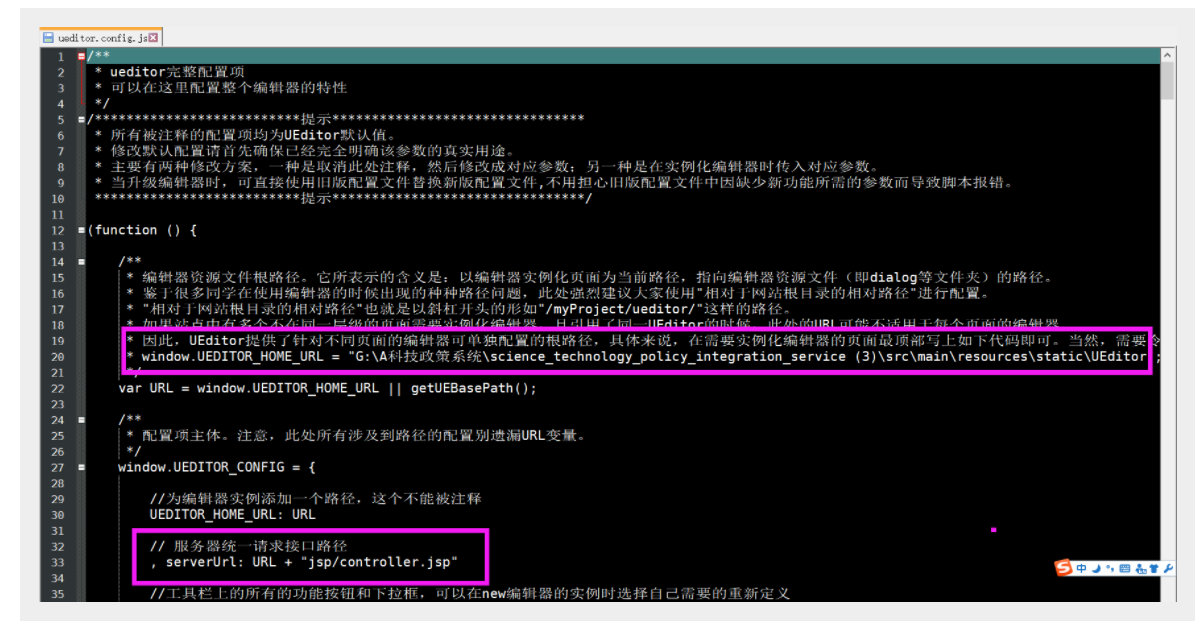
我们可以打开其中的 config.js 文件一探究竟!

所以我们不难发现,这个插件大概是这么运行的:
- 加载两个引入的js文件,通过js文件获取其他文件的访问路径,例如jsp文件夹、css文件等等。
- 通过路径访问加载其他文件,完成整个插件的部署配置!
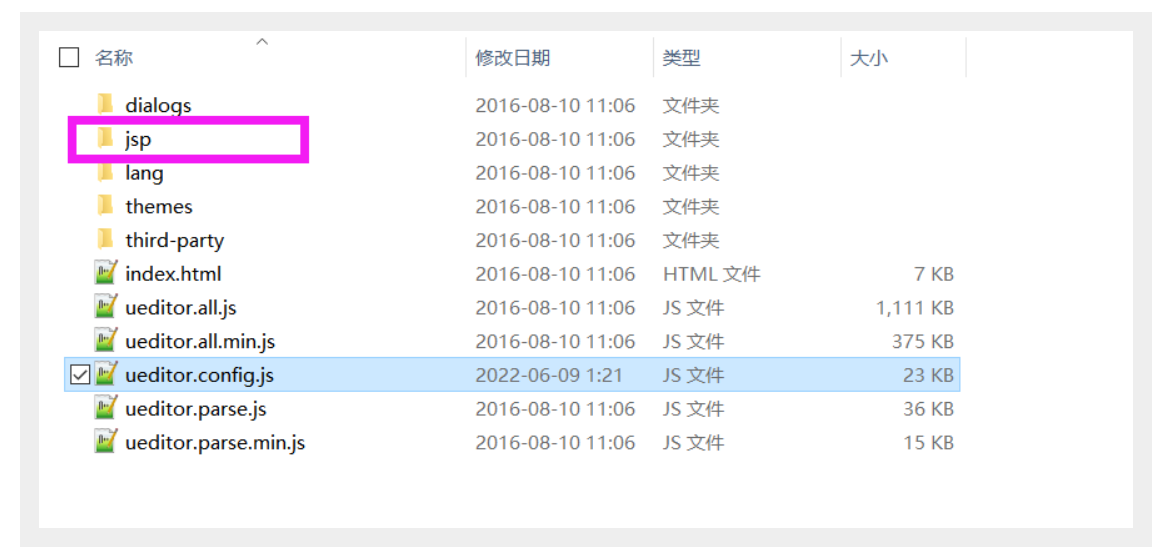
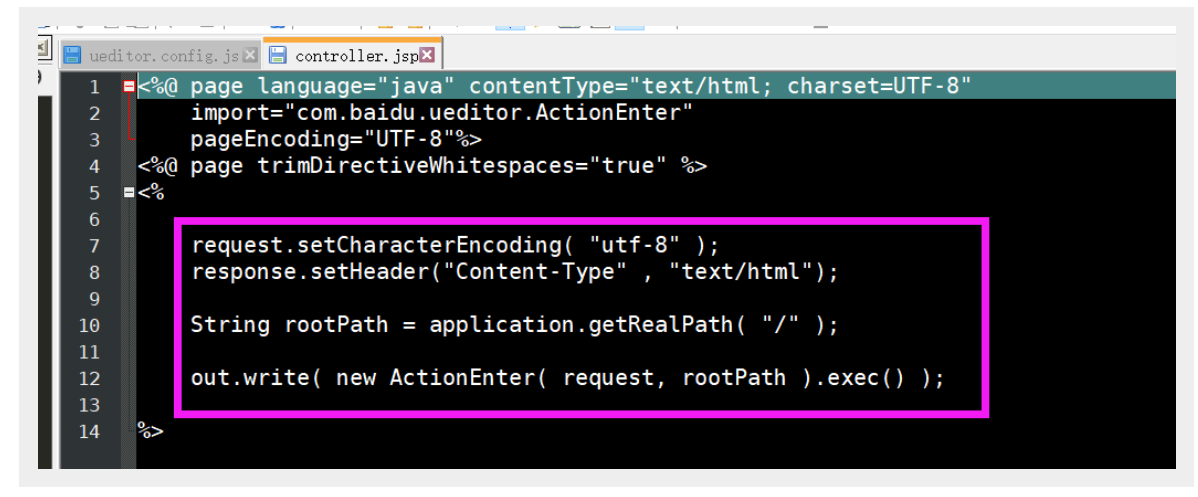
下面我们打开jsp文件夹看看:



虽然我没太看懂这些是啥,但是我大概可以猜到,这个文件可能和我们上面分析的调用其他资源有关系
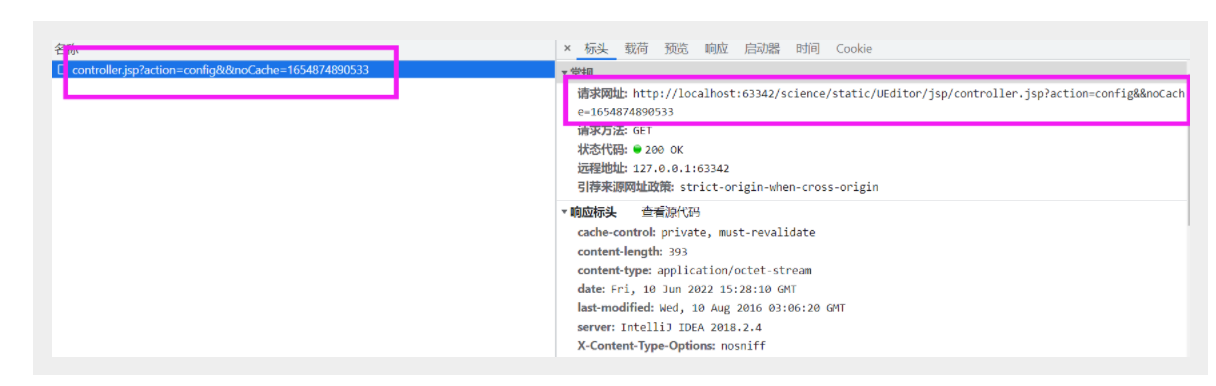
下面我们来验证一下这个猜想,我们还是用静态的方式先看一下:
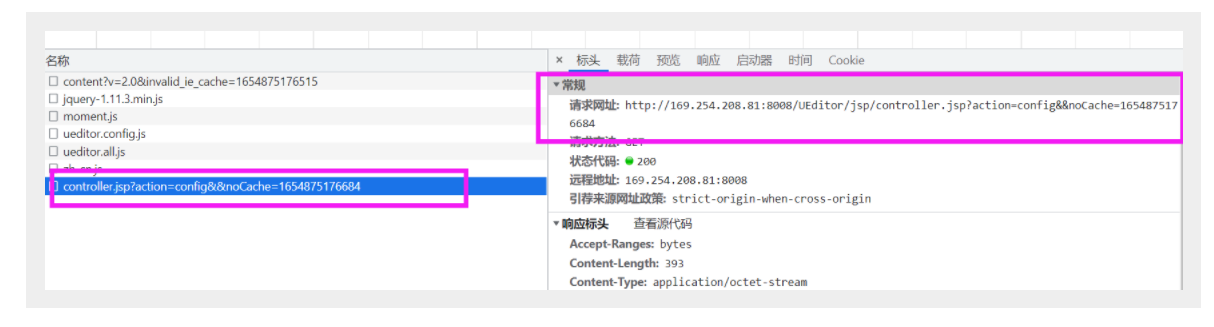
F12打开调试可以看到

所以我们大致可以确定,其他文件需要通过这个jsp文件完成调度。
好了,讲完了上面的过程,下面我们分析一下,静态的和动态的有什么区别,也就是项目跑没跑到底为什么会影响ueditor的加载呢?
其实道理很简单,问题就出在访问的路径上!
静态的方式,访问路径是固定的本地路径,所以不存在配置问题,但是当你项目跑起来了,比如springboot项目是存在项目的路径的,而这个项目的路径,如果你不去告诉ueditor,它是不清楚在哪里的,所以也就没办法去用jsp调用其他资源了!
下面两张图告诉你区别:可以看到同样的 jsp?,但是前面是不一样的,这也就导致了如果不去配置前面的路径,ueditor的其他资源必然是找不到的!
- 静态页面
http://localhost:63342/science/static/UEditor/jsp/controller.jsp?action=config&&noCache=1654874890533
- 项目跑起来之后的访问路径
http://169.254.208.81:8008/UEditor/jsp/controller.jsp?action=config&&noCache=1654875217963

ueditor为我们提供了一种很方便的方式来配置这个路径,只需要在你引用了插件的html文件的最开头加上这样一句话:
<script type="text/javascript">
window.UEDITOR_HOME_URL = "http://169.254.208.81:8008/UEditor/";
</script>
之后再次运行项目可以看到ueditor正常显示!好了,分享完毕,希望对大家有帮助!
好看请赞,养成习惯!
