前言
Spring Boot 框架是目前非常流行的微服务框架,我们很多情况下使用它来提供 Rest API。而对于 Rest API 来说很重要的一部分内容就是文档,Swagger 为我们提供了一套通过代码和注解自动生成文档的方法,这一点对于保证 API 文档的及时性将有很大的帮助。本文将使用 Swagger 2 规范的 Springfox 实现来了解如何在 Spring Boot 项目中使用 Swagger,主要包含了如何使用 Swagger 自动生成文档、使用 Swagger 文档以及 Swagger 相关的一些高级配置和注解。
Swagger 简介
Swagger 是一套基于 OpenAPI 规范构建的开源工具,可以帮助我们设计、构建、记录以及使用 Rest API。Swagger 主要包含了以下三个部分:
Swagger Editor:基于浏览器的编辑器,我们可以使用它编写我们 OpenAPI 规范。
Swagger UI:它会将我们编写的 OpenAPI 规范呈现为交互式的 API 文档,后文我将使用浏览器来查看并且操作我们的 Rest API。
Swagger Codegen:它可以通过为 OpenAPI(以前称为 Swagger)规范定义的任何 API 生成服务器存根和客户端 SDK 来简化构建过程。
为什么要使用 Swagger
当下很多公司都采取前后端分离的开发模式,前端和后端的工作由不同的工程师完成。在这种开发模式下,维持一份及时更新且完整的 Rest API 文档将会极大的提高我们的工作效率。传统意义上的文档都是后端开发人员手动编写的,相信大家也都知道这种方式很难保证文档的及时性,这种文档久而久之也就会失去其参考意义,反而还会加大我们的沟通成本。而 Swagger 给我们提供了一个全新的维护 API 文档的方式,下面我们就来了解一下它的优点:
代码变,文档变。只需要少量的注解,Swagger 就可以根据代码自动生成 API 文档,很好的保证了文档的时效性。
跨语言性,支持 40 多种语言。
Swagger UI 呈现出来的是一份可交互式的 API 文档,我们可以直接在文档页面尝试 API 的调用,省去了准备复杂的调用参数的过程。
还可以将文档规范导入相关的工具(例如 SoapUI), 这些工具将会为我们自动地创建自动化测试。
以上这些优点足以说明我们为什么要使用 Swagger 了,您是否已经对 Swagger 产生了浓厚的兴趣了呢?下面我们就将一步一步地在 Spring Boot 项目中集成和使用 Swagger,让我们从准备一个 Spring Boot 的 Web 项目开始吧。
SpringBoot整合Swagger2
1.首先创建一个基础的SpringBoot web项目。您可以通过 Spring Initializr 页面生成一个空的 Spring Boot 项目,或者通过idea创建一个SpringBoot项目
2.添加依赖
Spring Boot 的 Web 依赖
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency>
集成swagger2
<dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger2</artifactId> <version>2.9.2</version> </dependency>
集成Swagger UI
<dependency> <groupId>io.springfox</groupId> <artifactId>springfox-swagger-ui</artifactId> <version>2.9.2</version> </dependency>
3.java中Swagger2配置-直接上配置代码,Swagger2的配置是比较容易的,在成功项目创建之后,只需要开发者自己提供一个Docket的Bean。(注释写的很清楚,这里就不一一解释了。不懂的地方可以在片尾关注我公众号加我WX。)
/**
* 集成swagger2 解决前后端分离 弊端:不能及时协商+今早解决的问题
* 使用swagger总结:
* 通过swagger 给一些比基奥难理解的接口或属性,增加注释信息
* 接口文档实时更新
* 可以在线测试
* 安全问题:
* 正式上线的时候 记得关闭swagger
*/
@Configuration//加载到springboot配置里面
@EnableSwagger2//开启swagger2
public class SwaggerConfig {
/**
* 配置swagger2
* 注册一个bean属性
* swagger2其实就是重新写一个构造器,因为他没有get set方法\
* enable() 是否启用swagger false swagger不能再浏览器中访问
* groupName()配置api文档的分组 那就注册多个Docket实例 相当于多个分组
* @return
*/
@Bean
public Docket docket() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.groupName("XXX")//组名称
.enable(true)
.select()
/**
* RequestHandlerSelectors配置扫描接口的方式
* basePackage 配置要扫描的包
* any 扫描全部
* none 不扫描
* withClassAnnotation 扫描类上的注解
* withMethodAnnotation 扫描方法上的注解
*/
.apis(RequestHandlerSelectors.basePackage("com.tinygray.madison.controller"))
/**
* paths() 扫描过滤方式
* any过滤全部
* none不过滤
* regex正则过滤
* ant过滤指定路径
*/
// .paths(PathSelectors.ant("/login/**"))
.build();
}
/**
* 配置swagger2信息 =apiInfo
* @return
*/
public ApiInfo apiInfo(){
/*作者信息*/
// Contact contact = new Contact("XXX", "http://baidu.com", "email");
Contact contact = new Contact("", "", "");
return new ApiInfo(
"XXX的API接口",
"company接口",
"V1.0",
"urn:toVs",
contact,
"Apache 2.0",
"http://www.apache.org/licenses/LICENSE-2.0",
new ArrayList());
}
}
4.编写一些简单的java接口。(你可以根据你的情况进行编写)
@Api(tags = "TestController测试")
@RestController
public class TestController {
@ApiOperation("login api")
@GetMapping("/")
public String login() {
return "Hello login ~";
}
@ApiOperation("helloWord Api")
@GetMapping("/index")
public String index() {
return "Hello World ~";
}
@ApiOperation("admin Api")
@GetMapping("/admin/hello")
public String admin() {
return "hello admin!";
}
@ApiOperation("user Api")
@GetMapping("/user/hello")
public String user() {
return "hello user";
}
}
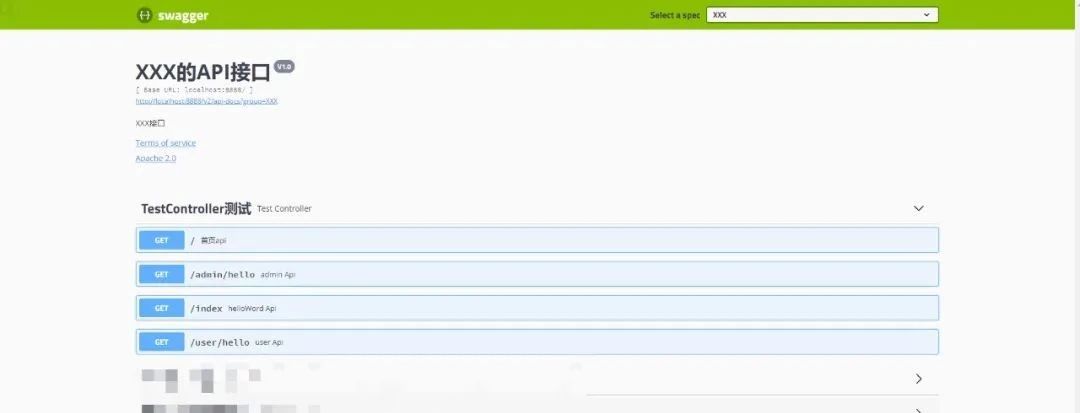
5.验证代码-到这里我们已经成功集成Swagger2,然后启动项目,输入http://localhost:8080/swagger-ui.html,如果能出现下面界面,说明配置成功了。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
