很多刚上手使用VS Code的小伙伴在完成下载后,都会发现打开后的界面不是中文显示,导致自己无法进行流畅的操作编辑,所以小编下面就为大家带来了具体的中文格式设置教程文章。
很多刚上手使用VS Code的小伙伴在完成下载后,都会发现打开后的界面不是中文显示,导致自己无法进行流畅的操作编辑,所以小编下面就为大家带来了具体的中文格式设置教程文章。

VS Code中文格式设置教程分享
1.打开下载好的VS Code界面

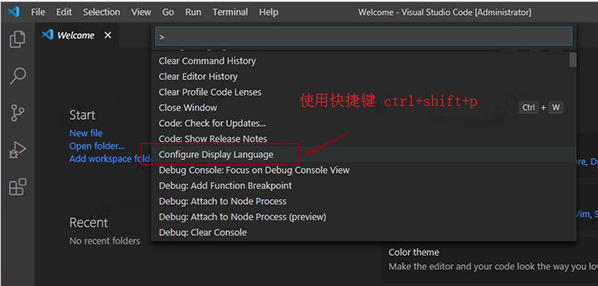
2.一般默认为英文显示,按住键盘的ctrl+shift+p打开设置菜单页面,并选择Configure Display Language选项

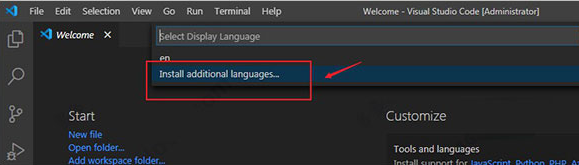
3.在下拉界面中点击Install additional languages...按钮

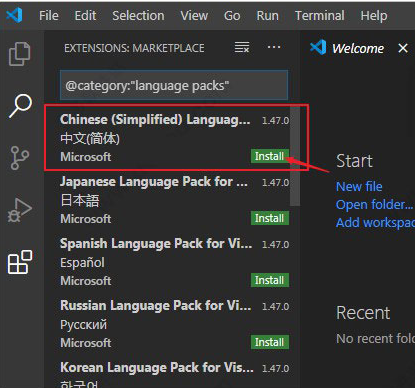
4.在左侧找到中文简体选择Install安装语言格式即可

学习是一个漫长的过程,每天多知道一点点,你离理想中的自己就会更近一步,想获取更多相关信息就常来IE浏览器中文网站看看吧。
