在wps中也可以进行创作,很多小伙伴想知道数字封面如何制作,下面小编就为大家详细的介绍一下,相信一定会帮到你们的。 wps数字封面如何制作?wps数字封面制作教程 首先在文本框里
在wps中也可以进行创作,很多小伙伴想知道数字封面如何制作,下面小编就为大家详细的介绍一下,相信一定会帮到你们的。
wps数字封面如何制作?wps数字封面制作教程
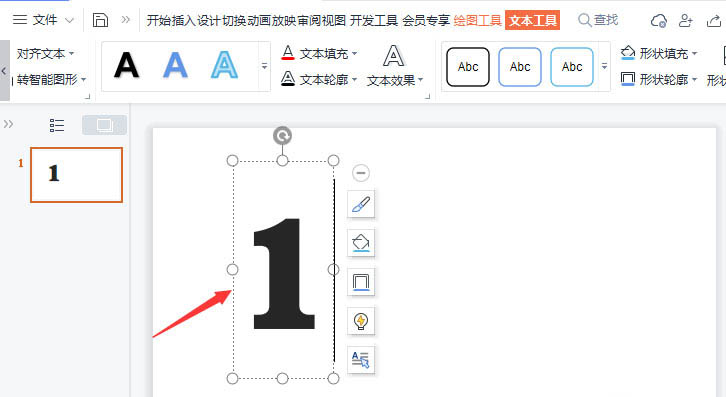
首先在文本框里面输入数字“1”,把它调整好合适的大小。

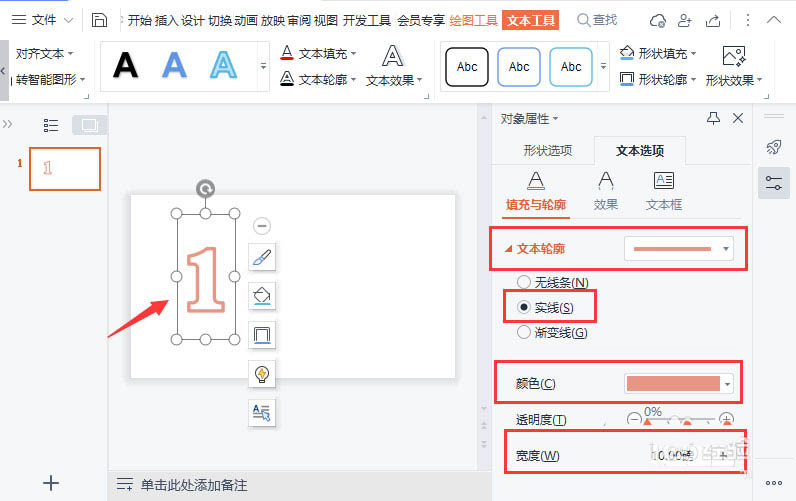
然后把数字1的填充颜色设置为白色,把轮廓设置成自己喜欢颜色,宽度设置为【10】磅的大小。

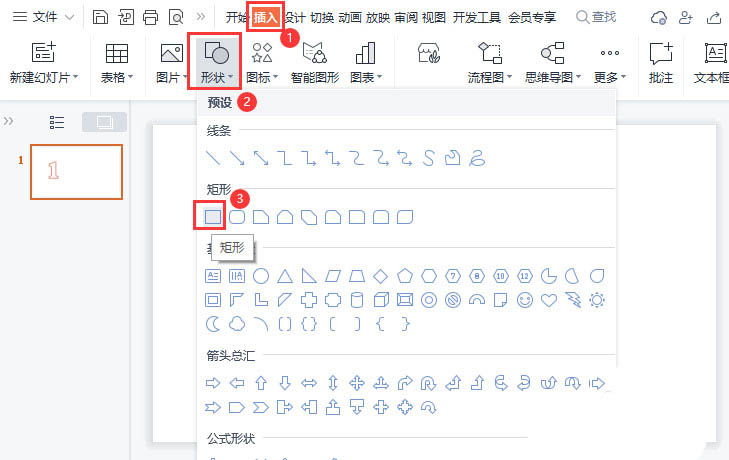
接着在【插入】-【形状】中找到【矩形】。

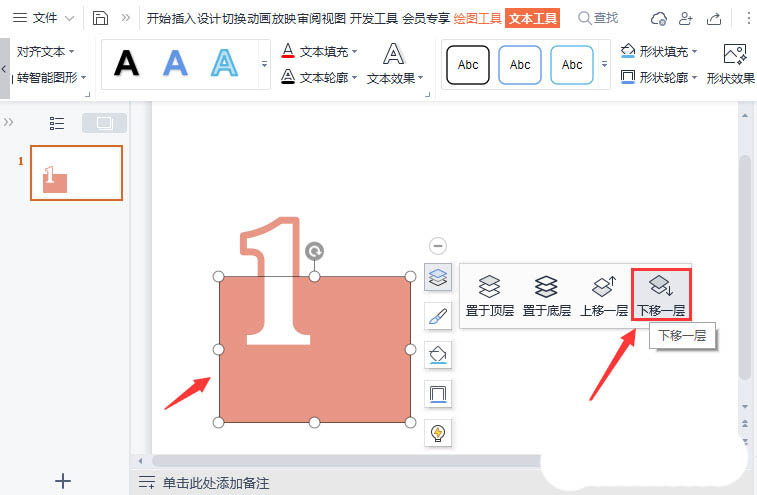
随后在数字1的上面画出一个矩形,把填充设置成和文字轮廓相同的颜色即可。

之后选中矩形的形状,把它【下一移层】。

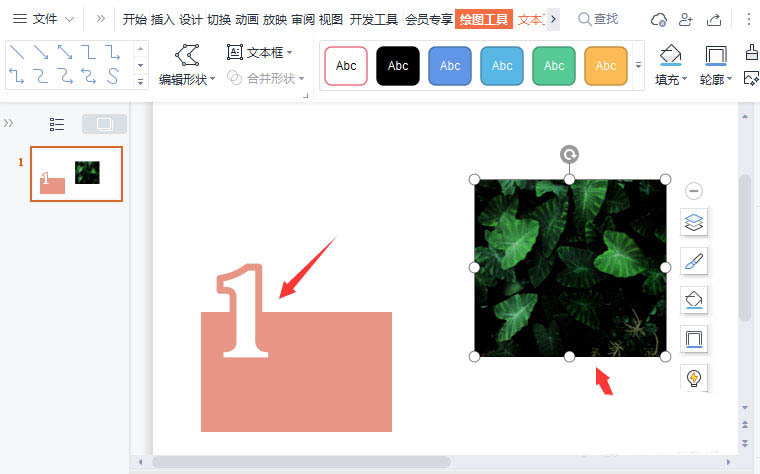
现在看到数学1和矩形像是组合在一起的效果(其实是两个单独的图层,可任意修改数字或颜色)。再拖入一张自己喜欢的图片。

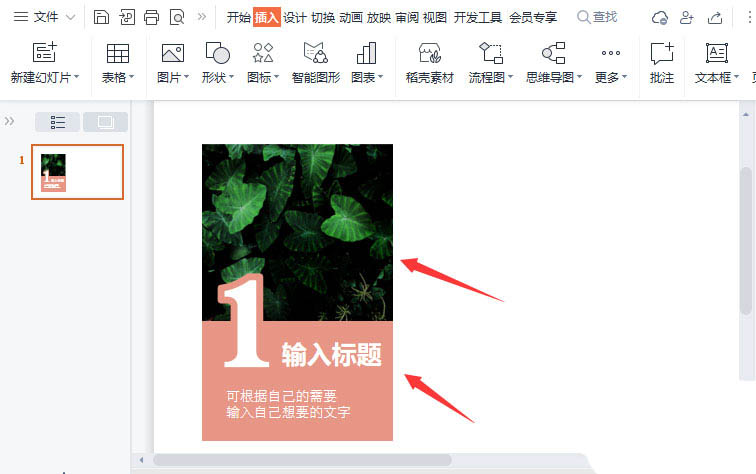
然后把图片叠放在数字的下一层和矩形对齐,在矩形上面输入标题和相关的文字。

最后,把它再复制出2组出来,分别修改序号的数字和文字就完成了。

以上这篇文章就是wps数字封面制作教程,更多精彩教程请关注自由互联!
