微信开发者工具是一款很实用的微信调试工具,很多小伙伴还不知道怎么使用,下面就为大家分享微信开发者工具使用指南,感兴趣的玩家不要错过哦! 微信开发者工具怎么使用?微信开
微信开发者工具是一款很实用的微信调试工具,很多小伙伴还不知道怎么使用,下面就为大家分享微信开发者工具使用指南,感兴趣的玩家不要错过哦!
微信开发者工具怎么使用?微信开发者工具使用指南
首先是下载过微信web开发工具,直接双击下载安装好的程序

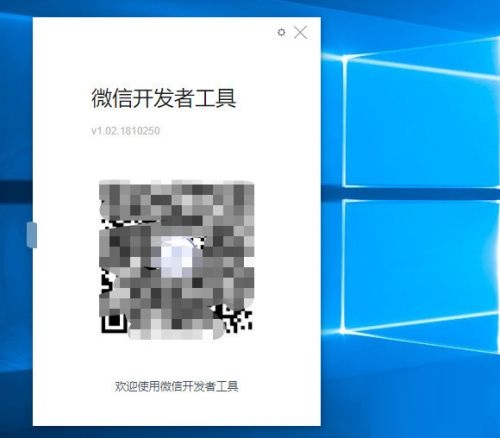
然后会弹出类似的登陆窗口,用自己的手机微信扫描二维码

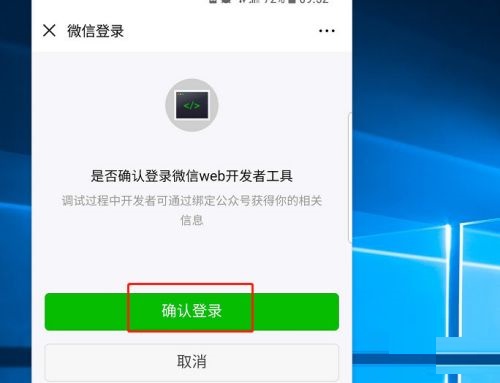
接着手机端微信会出现提示,是否确认登陆,手机端点击确认登陆就行

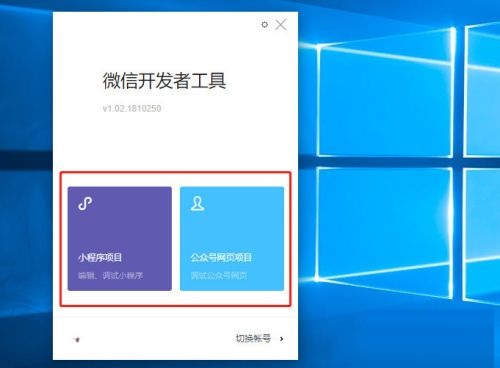
随后电脑端就会自动识别登陆成功,会出现小程序和公众号选择的窗口

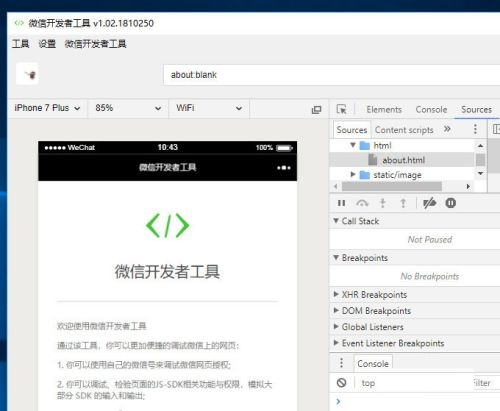
就拿公众号为主,点击右边公众号,就会出现调试界面

输入对应内部测试公众号的网址就可以进行相关调试

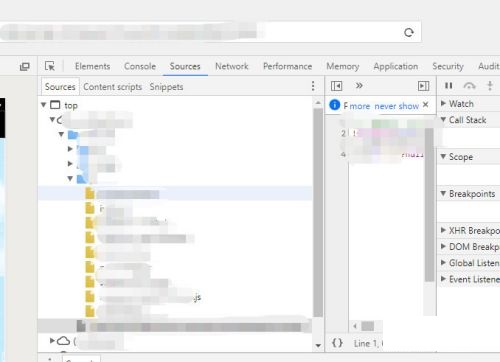
之后再右边的控制台,就会出现相应的代码,可以在里面debug进行调试

谢谢大家的阅读这篇微信开发者工具使用指南,希望本文能帮助到大家!更多精彩教程请关注自由互联!
