1、点击【File】-【Project Structure】菜单(或使用Shift+Ctrl+Alt+S快捷键),打开【Project Structure】窗口。如下图: 2、在【ProjectStructure】中选择左侧的【Artifacts】页签。如下图: 3、点击中间
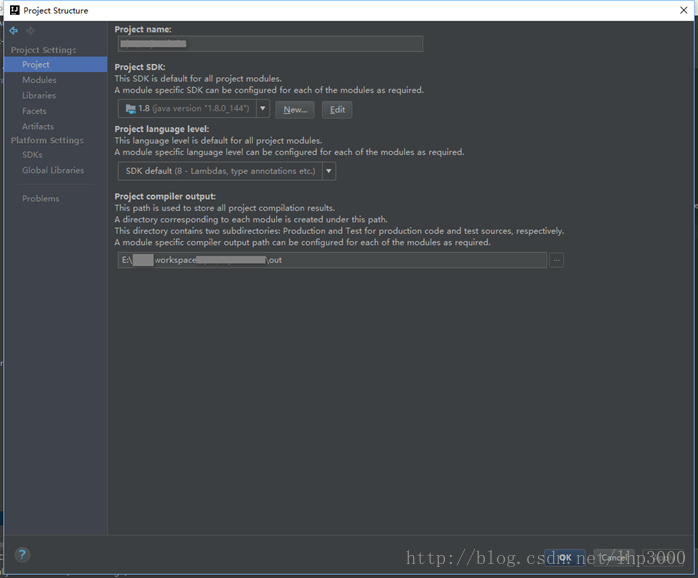
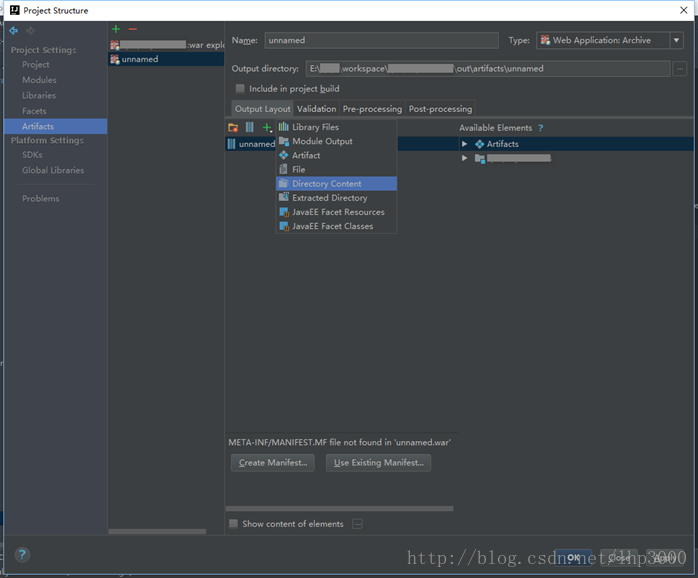
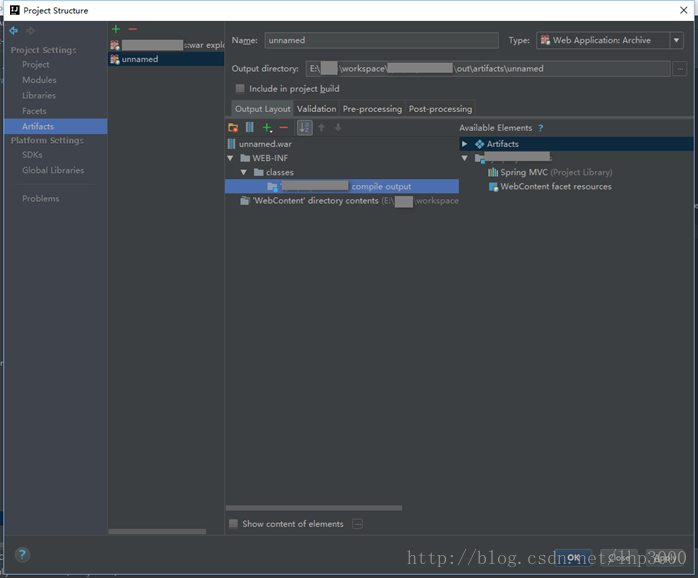
1、点击【File】->【Project Structure】菜单(或使用Shift+Ctrl+Alt+S快捷键),打开【Project Structure】窗口。如下图:

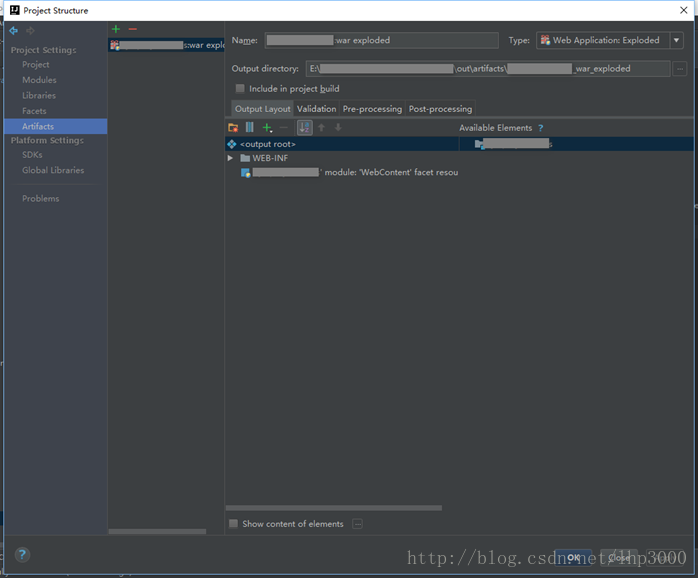
2、在【ProjectStructure】中选择左侧的【Artifacts】页签。如下图:

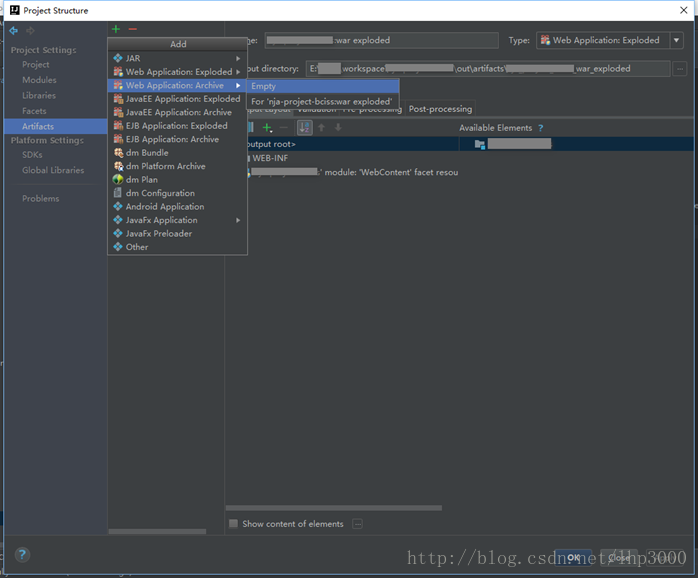
3、点击中间上面的 ,选择【WebApplication:Archive】-> 【Empty】。如下图:
,选择【WebApplication:Archive】-> 【Empty】。如下图:


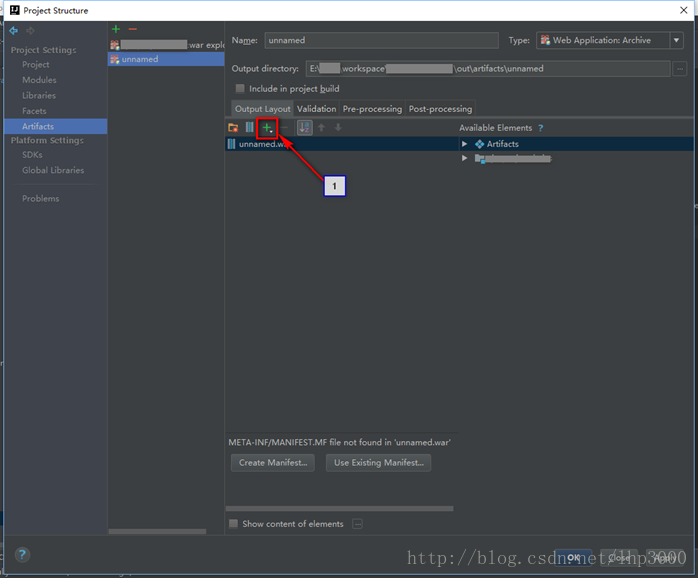
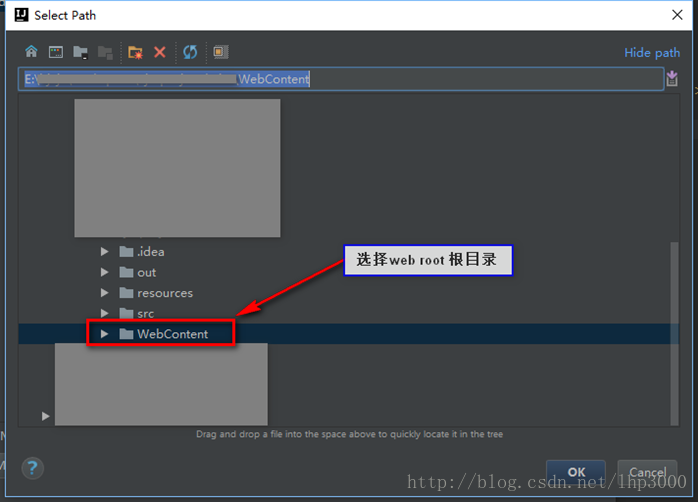
4、点击上图中的①处,选择【Directory Content】菜单。如下图:


5、经过上图的选择,已经将除classess目前之外的结构都准备就绪了。如下图:

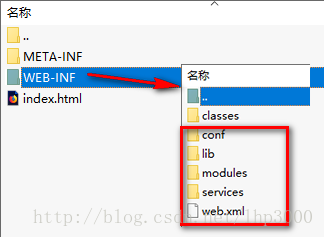
6、选中war包总目录后点击 图标,创建【WEB-INF】和子目录【classes】目录。如下图:
图标,创建【WEB-INF】和子目录【classes】目录。如下图:

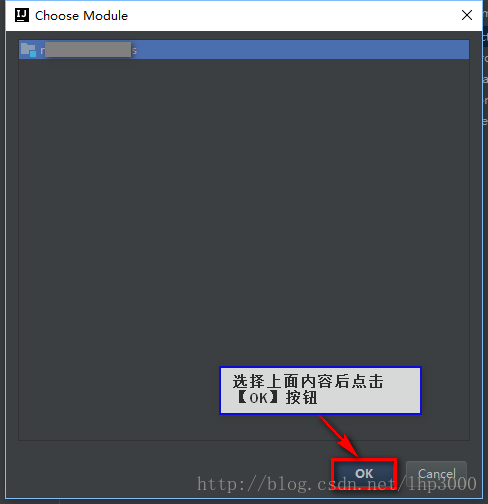
7、点击 图标,选择【Module Output】菜单给【classes】目录添加内容。如下图:
图标,选择【Module Output】菜单给【classes】目录添加内容。如下图:



8、点击上图中的【OK】按钮,结束war的配置
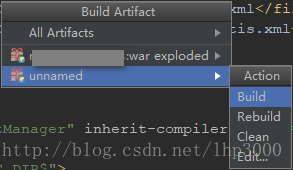
9、编译及执行打war包,点击【Build】->【BuildArtifacts】->【Build】菜单。如下图:

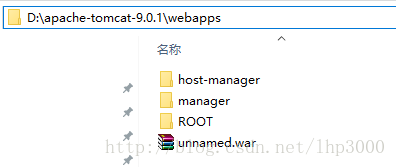
10、找到打包好的war文件,如下图:

11、将war包部署到tomcat下的webapps目录下,然后到tomcat下的【bin】目录下启动tomcat,如下图:

到此这篇关于intellij idea如何将web项目打成war包的实现的文章就介绍到这了,更多相关idea将web项目打成war包内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
