小伙伴们知道vsCode工具栏固定位置怎么设置吗?今天小编就来讲解vsCode工具栏固定位置的设置方法,感兴趣的快跟小编一起来看看吧,希望能够帮助到大家呢。 vsCode工具栏固定位置怎么
小伙伴们知道vsCode工具栏固定位置怎么设置吗?今天小编就来讲解vsCode工具栏固定位置的设置方法,感兴趣的快跟小编一起来看看吧,希望能够帮助到大家呢。
vsCode工具栏固定位置怎么设置?vsCode工具栏固定位置的设置方法
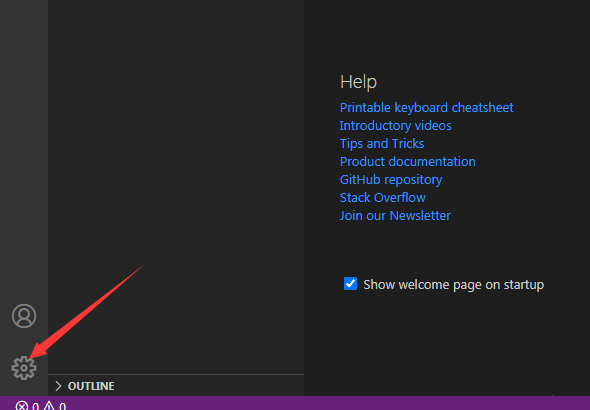
第一步:首先,点击左下角中更多选项

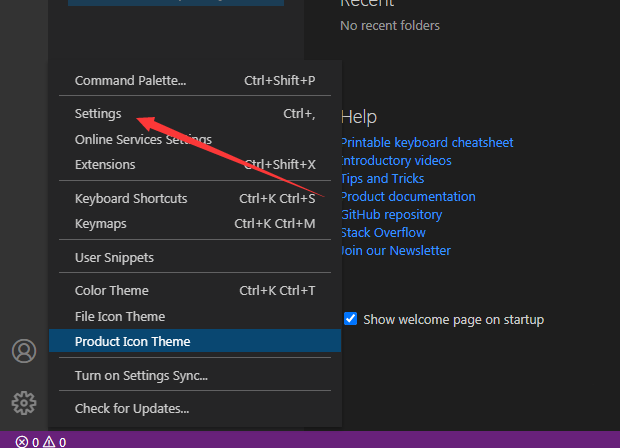
第二步:弹出了下拉菜单选择为settings选项

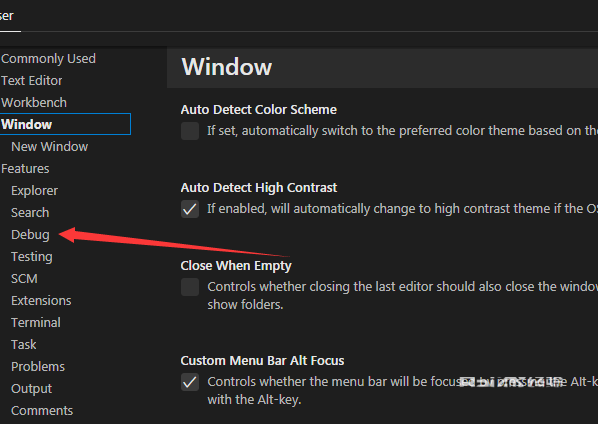
第三步:点击左侧中的debug选项

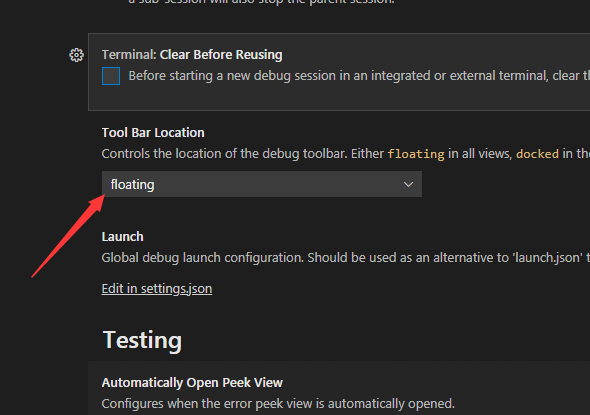
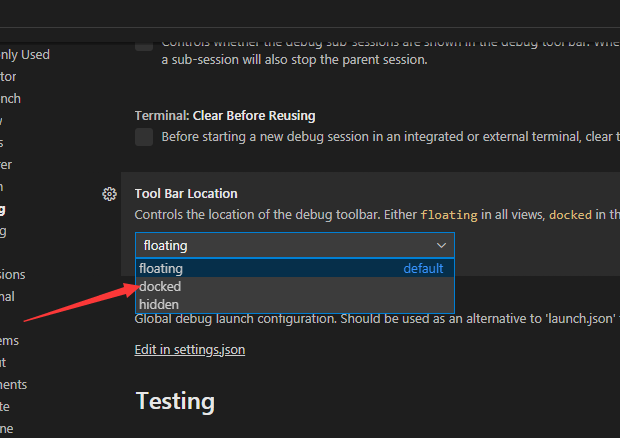
第四步:点击tool bar location选项

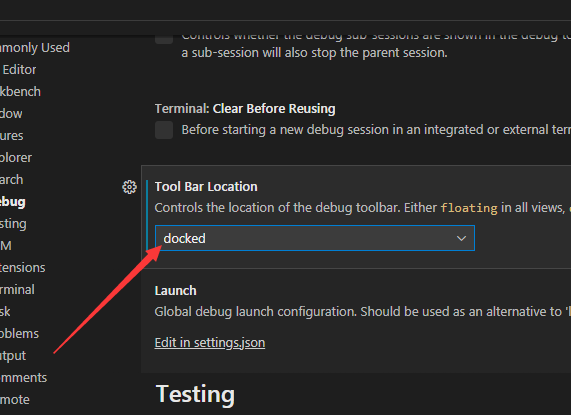
第五步:弹出了下拉菜单选择为docked选项

第六步:选择为docked选项之后,会对当前设置做保存了

以上就是给大家分享的vsCode工具栏固定位置怎么设置的全部内容,更多精彩内容尽在自由互联!
【文章转自香港cdn http://www.juniucdn.com/cdn.html处的文章,转载请说明出处】