有一天老板突然找我让我改富文本(一脸懵逼,不过也不能推啊默默地接下了),大家都知道现在的富文本视频功能都是只有上传链接的没有从本地上传这一说(就连现在的csdn的也是)于是我找了好多个,最终发现百度的ueditor可以。
经过几天的日夜,甚至牺牲了周末休息时间开始翻阅资料。。。
废话不多说,开始教程:
第一步:
去ue官网下载他的源码

第二步:
解压下载的源码(下载可能会慢,好像需要翻墙下载)
然后打开项目把源码拖进项目的resources/static中去

第三步
就是重点了
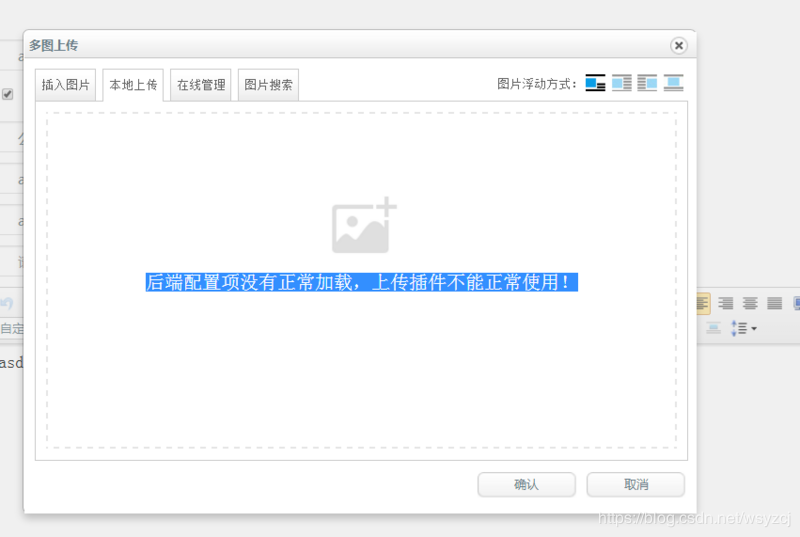
由于springboot现在默认是不支持jsp的所以jap下的controller.jsp 运行后springboot是找不到路径的,就会出现富文本存在,而上传图片或者视频的地方会显示(后端未配置)

这里要说下:下面就你就要把源码里面的jsp下有4个jar包,你需要复制到项目中然后add进去,或者你找maven地址也可,但是不建议因为浪费时间。
第四步:由于无法获取地址,那么我们就自己写一个controller进行映射,怕大家懒,我这里拷贝我的提供使用
@RestController
@RequestMapping("/Test")
public class UeTestController {
/**
* 上传配置:即不走config.json,模拟config.json里的内容,解决后端配置项不正确,无法上传的问题
* @return
*/
@RequestMapping(value = "/ueditor/config",method = RequestMethod.GET)
@ResponseBody
public String uploadConfig(String action,String noCache) {
//注意以下:imageActionName 根据这个ActionName的名字来上传接口:比如我现在设置的上传文件接口为下面那个:multipleCarouselFiles
//imageUrlPrefix:是【点击确认之后,加载的资源路径】所属服务器中获取资源
System.out.println("进入config====================");
System.out.println("action="+action+" callback="+noCache);
String s = "{\n" +
" \"basePath\": \"C:/\",\n" +
" \"imageActionName\": \"/Test/multipleCarouselFiles\",\n" +
" \"imageFieldName\": \"upfile\", \n" +
" \"imageMaxSize\": 2048000, \n" +
" \"imageAllowFiles\": [\".png\", \".jpg\", \".jpeg\", \".gif\", \".bmp\"], \n" +
" \"imageCompressEnable\": true, \n" +
" \"imageCompressBorder\": 1600, \n" +
" \"imageInsertAlign\": \"none\", \n" +
" \"imageUrlPrefix\": \"http://localhost:8082/images/upload\",\n" +
" \"imagePathFormat\": \"/ueditor/jsp/upload/image/{yyyy}{mm}{dd}/{time}{rand:6}\", /* 上传视频配置 */\n" +
" \"videoActionName\": \"/Test/multipleCarouselFiles\", /* 执行上传视频的action名称 */\n" +
" \"videoFieldName\": \"upfile\", /* 提交的视频表单名称 */\n" +
" \"videoPathFormat\": \"/ueditor/jsp/upload/video/{yyyy}{mm}{dd}/{time}{rand:6}\", /* 上传保存路径,可以自定义保存路径和文件名格式 */\n" +
" \"videoUrlPrefix\": \"http://localhost:8082/images/upload\", /* 视频访问路径前缀 */\n" +
" \"videoMaxSize\": 102400000, /* 上传大小限制,单位B,默认100MB */\n" +
" \"videoAllowFiles\": [\n" +
" \".flv\", \".swf\", \".mkv\", \".avi\", \".rm\", \".rmvb\", \".mpeg\", \".mpg\",\n" +
" \".ogg\", \".ogv\", \".mov\", \".wmv\", \".mp4\", \".webm\", \".mp3\", \".wav\", \".mid\"]/* 上传视频格式显示 */ }";
return s;
}
/**
* Ueditor上传文件
* 这里以上传图片为例,图片上传后,imgPath将存储图片的保存路径,返回到编辑器中做展示
* @param file
* @return
*/
@RequestMapping(value = "/multipleCarouselFiles",method = RequestMethod.POST)
@ResponseBody
public String uploadimage(@RequestParam("upfile") MultipartFile file, HttpServletRequest request, HttpServletResponse response) {
//服务协议
String Scheme =request.getScheme();
//服务器名称
String ServerName= request.getServerName();
//服务器端口
int Port= request.getServerPort();
String url=Scheme+"://"+ServerName+":"+Port;
Results results=new Results();
//判断非空
if (file.isEmpty()) {
return "上传的文件不能为空";
}
try {
//1、先获取jar所在同级目录
File path = new File(ResourceUtils.getURL("classpath:").getPath());
if(!path.exists()){
path = new File("");
}
System.out.println("获取jar所在同级目录 path:"+path.getAbsolutePath());
//2、如果上传目录为/static/images/upload/,则可以如下获取:
File upload = new File(path.getAbsolutePath(),"static/images/upload/New_img/");
if(!upload.exists()){
upload.mkdirs();
}
System.out.println("上传目录为/static/images/upload/中---upload url:"+upload.getAbsolutePath());
//测试MultipartFile接口的各个方法
System.out.println("[文件类型ContentType] -:"+file.getContentType());
System.out.println("[文件组件名称Name] -:"+file.getName());
System.out.println("[文件原名称OriginalFileName] -:"+file.getOriginalFilename());
System.out.println("[文件大小] -:"+file.getSize());
System.out.println(this.getClass().getName()+"图片路径:"+upload);
// 如果不存在该路径就创建
String uploadPath=upload+"\\";
File dir = new File(uploadPath + file.getOriginalFilename());
// 文件写入
file.transferTo(dir);
//在开发测试模式时,得到的地址为:{项目根目录}/target/static/images/upload/
//在打包成jar正式发布时,得到的地址为:{发布jar包目录}/static/images/upload/
results.setMessage("上传单个文件成功");
} catch (Exception e) {
e.printStackTrace();
results.setMessage("上传单个文件失败");
}
String result = "";
if(!file.isEmpty()) {
String originalFileName = file.getOriginalFilename();
// 这里写你的文件上传逻辑
// String imgPath = fileUtil.uploadImg(file);
String imgPath = "/New_img/"+originalFileName;
result = "{\n" +
" \"state\": \"SUCCESS\",\n" +
" \"url\": \"" + imgPath + "\",\n" +
" \"title\": \"" + originalFileName + "\",\n" +
" \"original\": \"" + originalFileName + "\"\n" +
"}";
}
return result;
}
}
下面附上一个老哥给我发的上传文件用的一个类Results
import com.fasterxml.jackson.annotation.JsonProperty;
/*
* ueditor 使用类
* */
public class Results {
private Object Data;
private String Message;
private boolean Status;
@Override
public String toString() {
return "Results{" +
"Data=" + Data +
", Message='" + Message + '\'' +
", Status=" + Status +
'}';
}
@JsonProperty("Data")
public Object getData() {
return Data;
}
public void setData(Object data) {
Data = data;
}
@JsonProperty("Message")
public String getMessage() {
return Message;
}
public void setMessage(String message) {
Message = message;
}
@JsonProperty("Status")
public boolean isStatus() {
return Status;
}
public void setStatus(boolean status) {
Status = status;
}
}
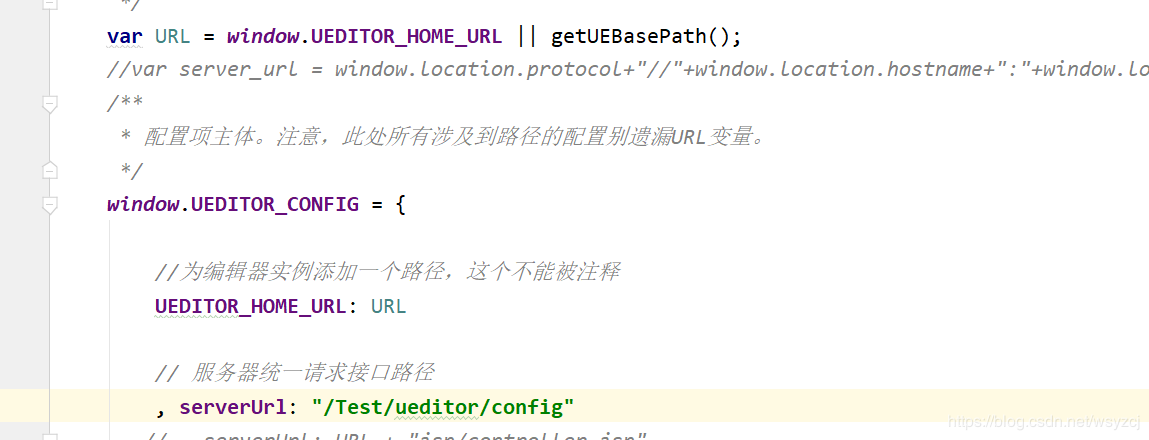
下面就要修改ueditor中最重要的映射地址位置(ueditor.config.js)也就是说他为什么能加载你写的testcontroller就是这个地方在起作用(附图):

如果你从上面跟我路径一直,可以直接复制我的地址
此时你在运行项目就会进入自己写的controller
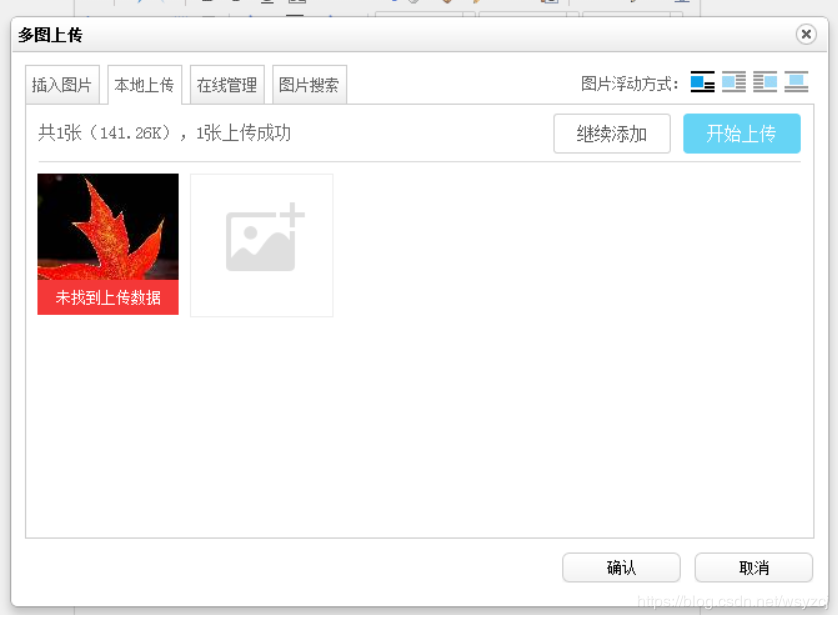
上面其实我都一步写好了,其实在我做的过程中还遇到了

(图是我找的,但是问题一模一样),具体什么原因就是因为没有配置好图片上传的路径
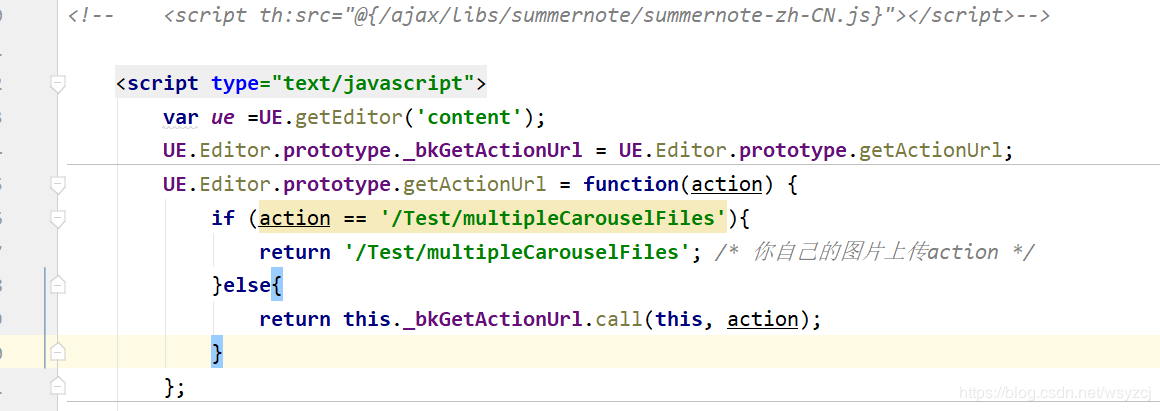
说到这我要提一下你引入富文本的地方,需要做一个这个配置

其他位置不要动就可以,到这够详细吧,做这个真是做的我脑袋都大了,好在有一个老哥帮了我一把,非常感谢,还有什么问题留言就可,看到就会回
到此这篇关于详解springboot整合ueditor踩过的坑的文章就介绍到这了,更多相关springboot整合ueditor内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
