许多朋友都还不知道axure鼠标经过显示图片效果如何做,接下来IE浏览器中文网站小编为大家带来制作鼠标经过图片效果方法,希望能够帮助到大家。 方法/步骤分享: 一、首先我们打开
许多朋友都还不知道axure鼠标经过显示图片效果如何做,接下来IE浏览器中文网站小编为大家带来制作鼠标经过图片效果方法,希望能够帮助到大家。

方法/步骤分享:
一、首先我们打开软件,在元件库中选择“文本标签”并拖入到画布中(如图)。

二、在元件库中选择“图片”元件,拖入到文字下方。(如图)。

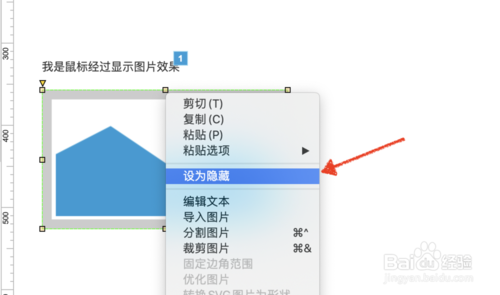
三、选中刚才拖入的图片元件,鼠标右键设为“隐藏”(如图)

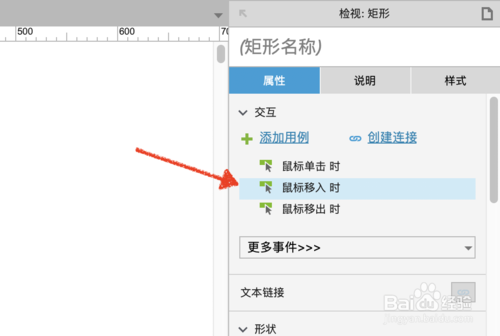
四、选择文字后,在右上角“属性”栏中选择“鼠标移入时”(如图)。

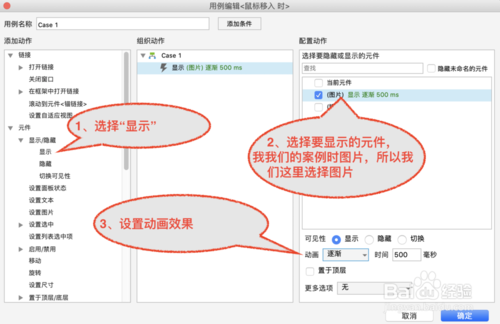
五、在弹出的对话框中选择“显示”,并在配置动作中选择刚才隐藏的“图片”元件。动画选择“逐渐”,然后点击确定(如图)。

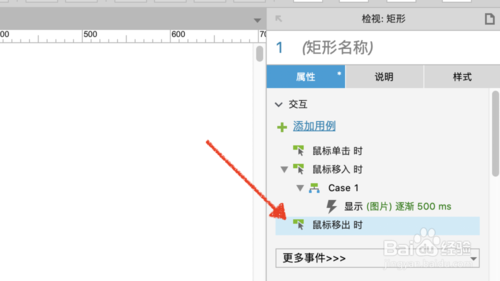
六、右上角找到“属性”栏,并选择“鼠标移出时”为鼠标设置移出消失的效果(如图)。

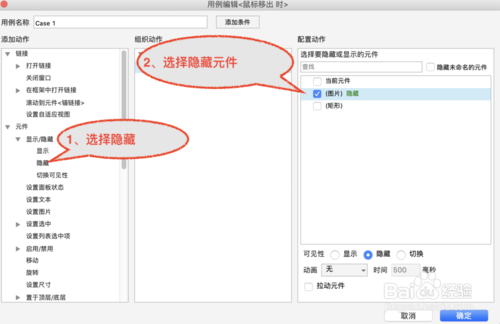
七、在弹出的对话框中选择“隐藏”,并在配置动作中选择“图片”元件,然后点击确定。

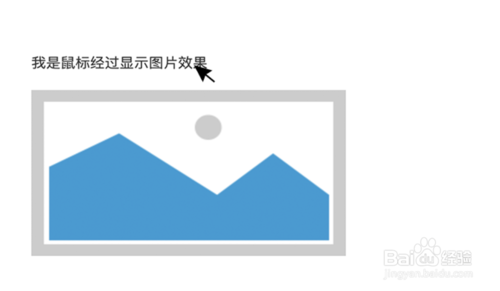
八、保存文件,在浏览器中预览,鼠标经过显示,移出消失的效果制作完成。

九、总结
1、选择鼠标经过元件
2、选择鼠标经过显示元件
3、把鼠标经过元件设为隐藏
4、添加鼠标移入事件
5、设置移入参数
6、添加鼠标移出事件
7、设置移出参数
8、完成
axure相关攻略推荐:
axure中设置图形边框样式具体流程介绍
axure制作出复选框全选以及反选的具体操作步骤
使用axure制作出简单流程图具体操作方法
制作鼠标经过图片效果方法,今天的分享就到这里了,想要学习更多软件教程就来IE浏览器中文网站,快快收藏吧,更多精彩不容错过!
