想要制作一个圆角标题框的样式,该怎么制作呢?下面小编给大家整理了相关步骤介绍,感兴趣的小伙伴不要错过哦! Photoshop怎么设计圆角标题框?Photoshop圆角矩形框的做法 1、首先呢,我
想要制作一个圆角标题框的样式,该怎么制作呢?下面小编给大家整理了相关步骤介绍,感兴趣的小伙伴不要错过哦!
Photoshop怎么设计圆角标题框?Photoshop圆角矩形框的做法

1、首先呢,我们打开ps软件工具

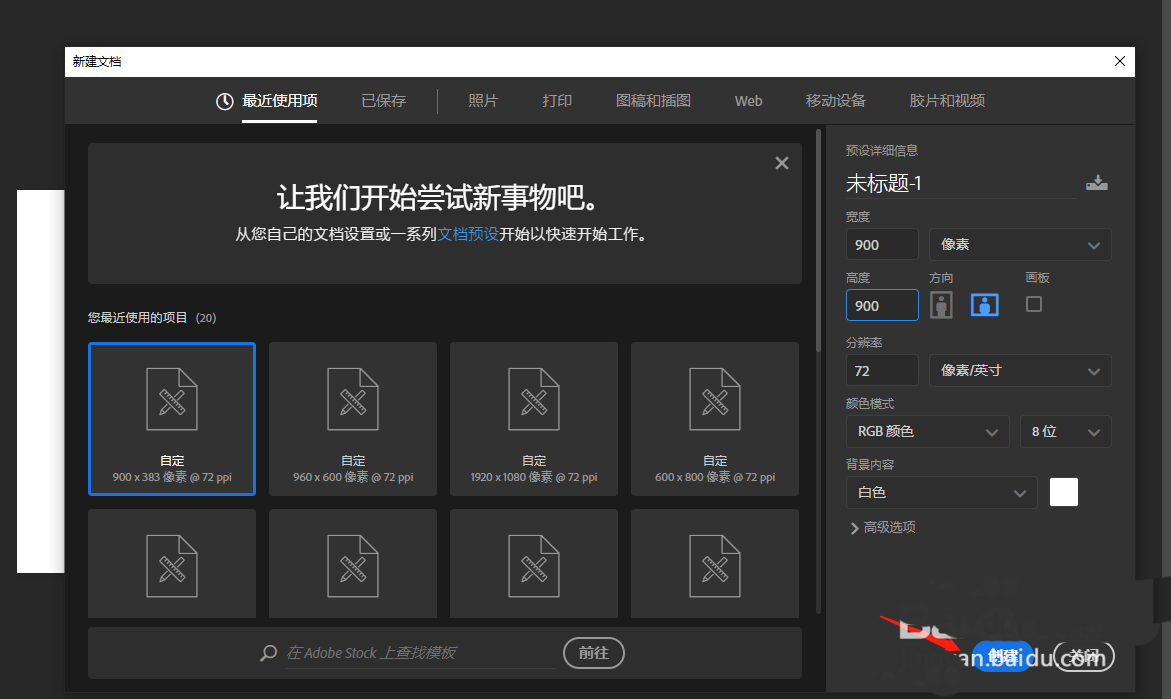
2、然后需要创建一个项目

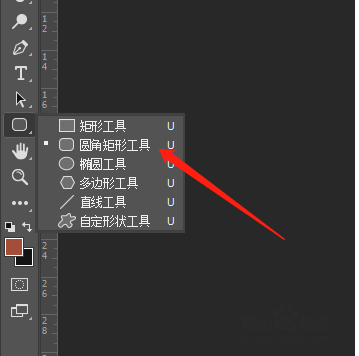
3、点击【圆角矩形工具】

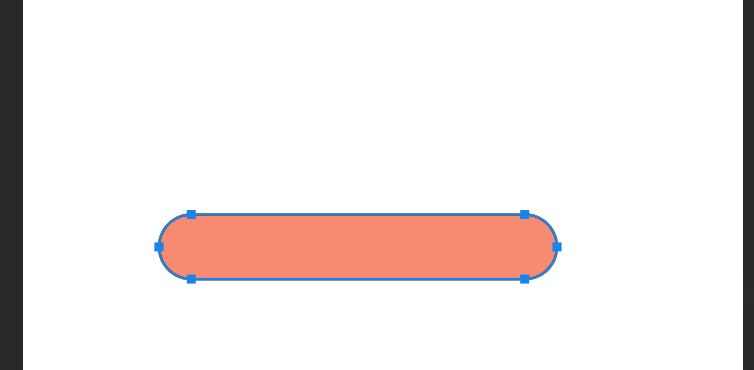
4、在画布上拖动鼠标,绘制一个矩形框,这个宽度需要自己控制下哦

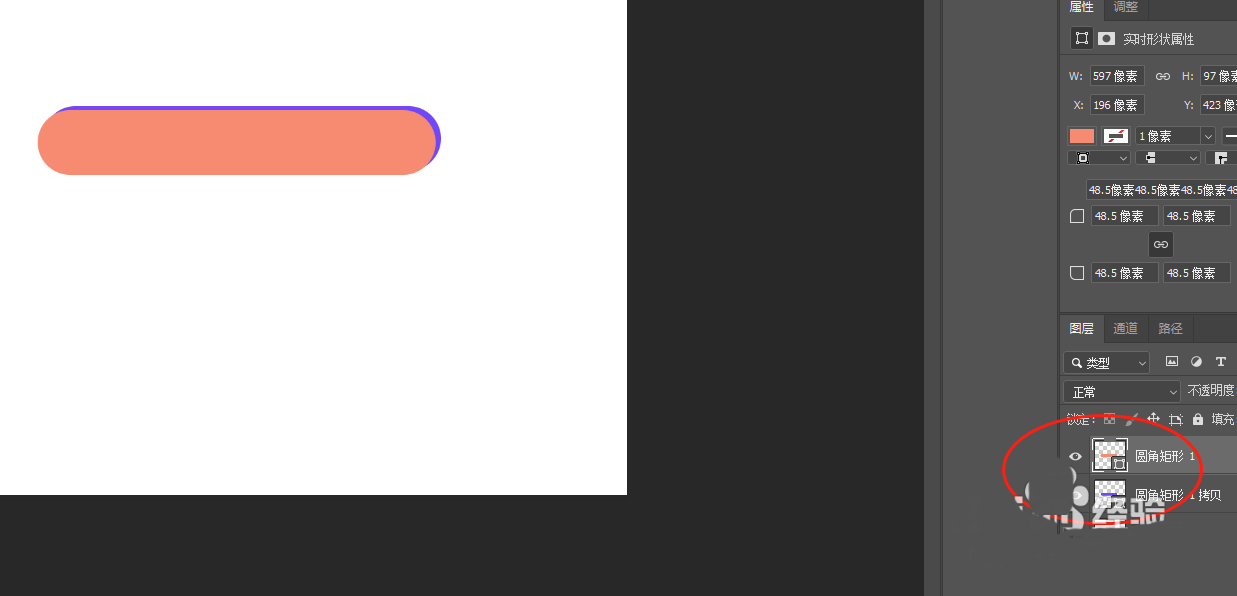
5、我们这里可以复制一个圆角框出来,然后改变下颜色和位置,这样其实就很好看的一个标题框了

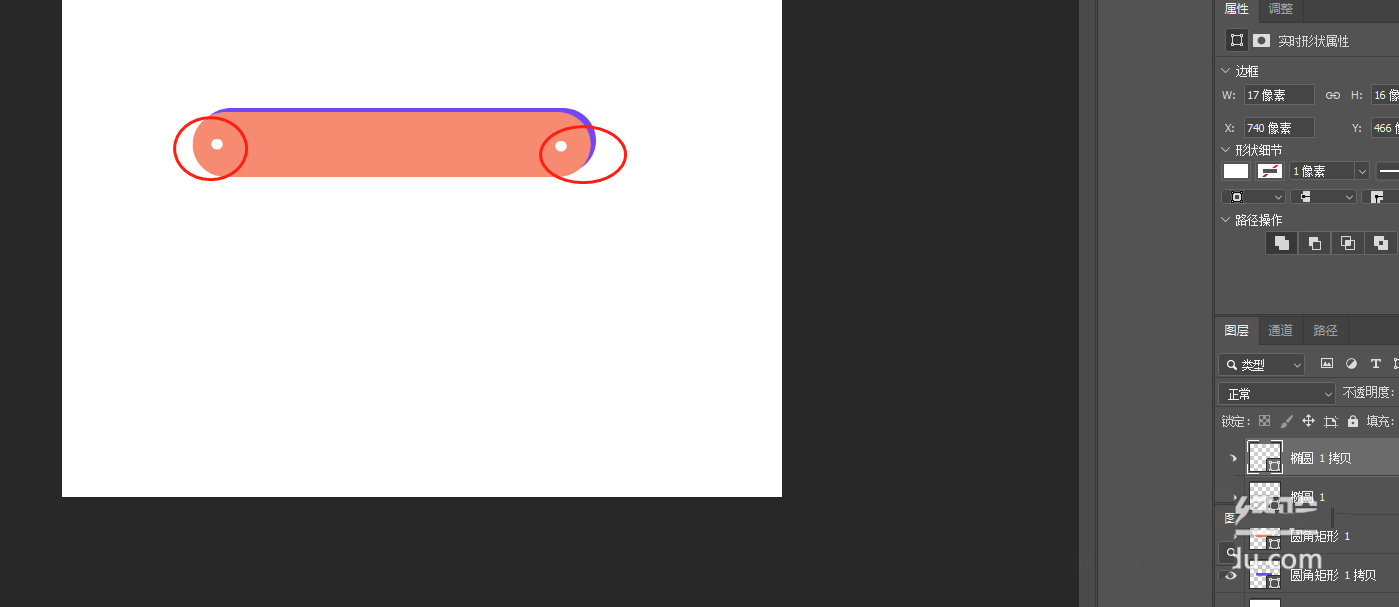
6、再或者加2个小圆圈,填充下颜色

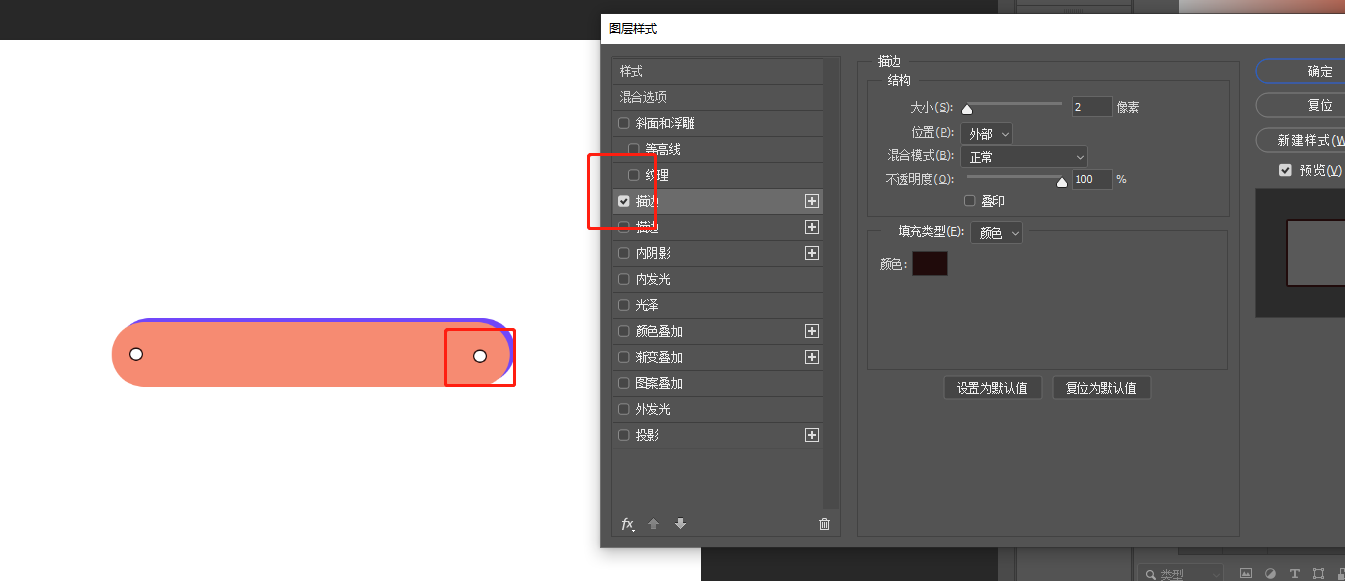
7、给它们加个描边就更好看啦,赶快学起来哦

以上这篇文章就是Photoshop圆角矩形框的做法,有需要的小伙伴快来学习一下吧!
