有些伙伴还不熟悉,还不清楚Axure如何制作英文字母大小写转换工具,今日IEfans小编就给大家介绍Axure如何制作英文字母大小写转换工具,有需要的朋友快来看看吧!
方法/步骤分享:
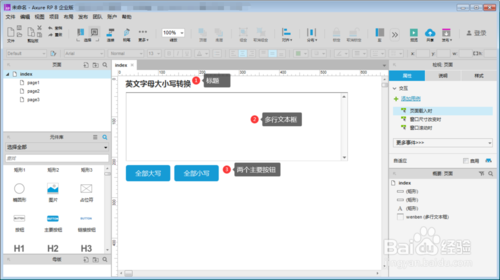
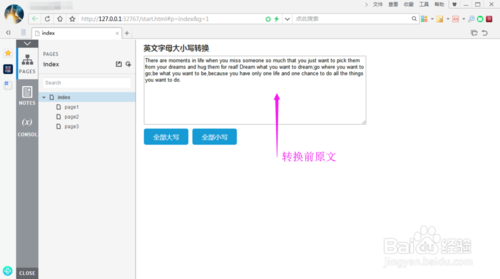
1.打开Axure,准备英文字母大小写转换工具框架,一个【三级标题】元件、一个【多行文本框】、两个【主要按钮】。如图

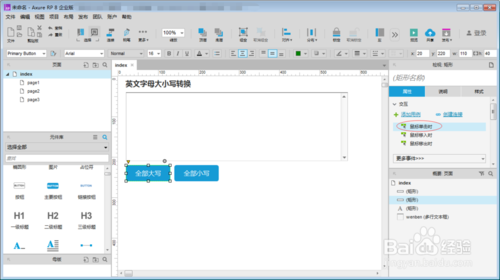
2.将【多行文本框】命名为wenben,然后选择【全部大写】按钮的【鼠标单击时】事件;如图

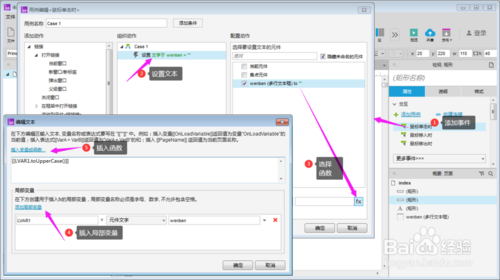
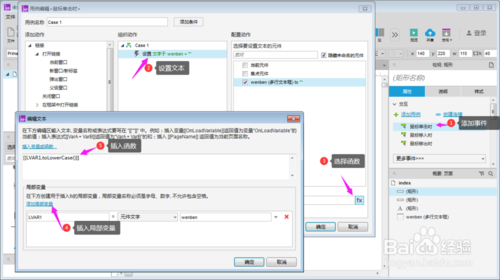
3.设置全部大写按钮的【鼠标单击时】事件为:设置文本【wenben】的值为【[[LVAR1.toUpperCase()]]】,其中LUAR1为文本的局部变量取值。如图

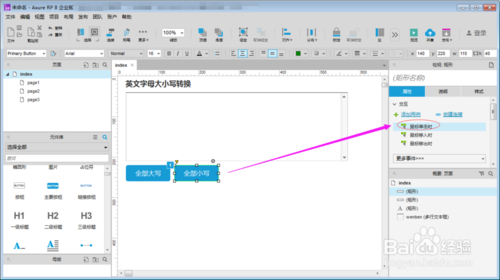
4.选择【全部小写】按钮的【鼠标单击时】事件;如图

5.设置全部小写按钮的【鼠标单击时】事件为:设置文本【wenben】的值为【[[LVAR1.toLowerCase()]]】,其中LUAR1为文本的局部变量取值。如图

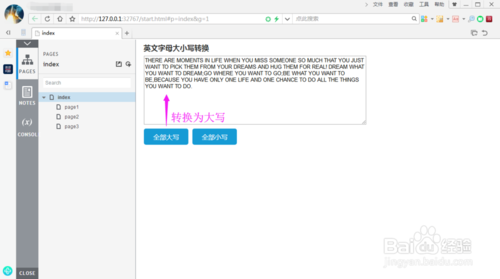
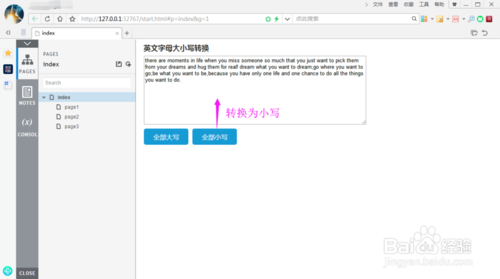
6.完成设置后,预览结果,实现了英文字母大小写。如图



Axure相关攻略推荐:
使用Axure制作出一个左侧二级切换效果的具体操作流程
Axure怎么设计上下滑动页面原型_设计上下滑动页面原型的技巧分享
Axure中流程图添加连接线具体方法介绍
总结:
1.打开Axure,准备英文字母大小写转换工具框架;
2.将【多行文本框】命名为wenben,然后选择【全部大写】按钮的【鼠标单击时】事件;
3.设置全部大写按钮的【鼠标单击时】事件为:设置文本【wenben】的值为【[[LVAR1.toUpperCase()]]】,其中LUAR1为文本的局部变量取值;
4.选择【全部小写】按钮的【鼠标单击时】事件;
5.设置全部小写按钮的【鼠标单击时】事件为:设置文本【wenben】的值为【[[LVAR1.toLowerCase()]]】,其中LUAR1为文本的局部变量取值;
6.完成设置后,预览结果,实现了英文字母大小写。
注意事项
Tips:注意在插入函数时,要修改默认的LVAR为LVAR1,否则没有获取到局部变量。
以上就是IEfans小编今日为大家带来的Axure英文字母大小写转换工具制作方法介绍,更多软件教程尽在IE浏览器中文网站!
