有很多小伙伴们都不知道Adobe Illustrator如何猫头鹰插画图,那么下面就由IEfans小编来为大家带来吧,希望能够帮助到大家,感兴趣的朋友往下看吧~

第一步:新建一个400*400px的画布;使用椭圆工具的同时按下shift键画出一个108*108像素的正圆,填充颜色为:#094960;如下图所示:

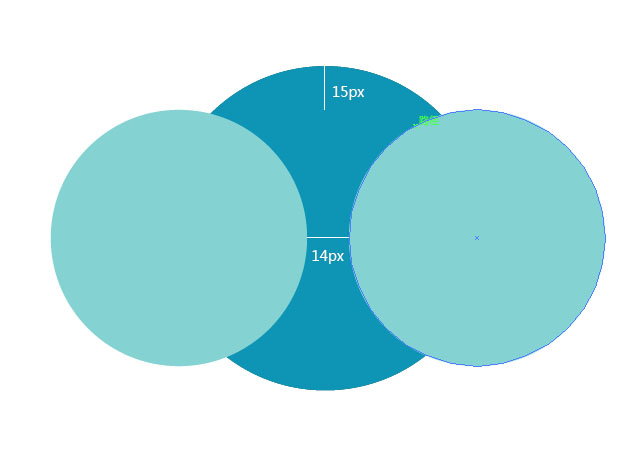
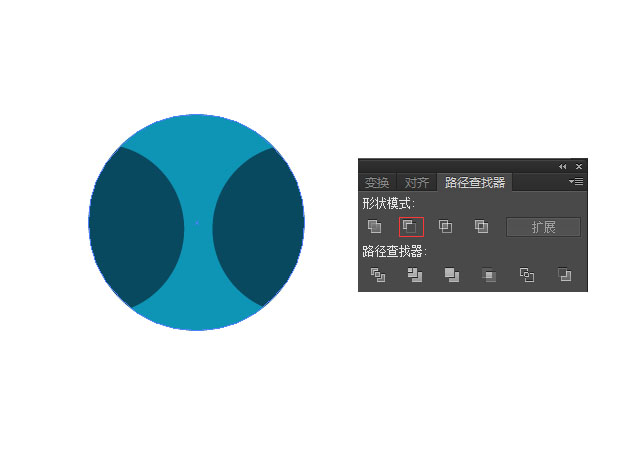
第二步:复制上一步中的正圆(ctrl+c、ctrl+f),填充颜色为:#0e95b5;使用椭圆工具画的同时按下shift键画两个正圆(86*86px),颜色任意填充;选中三个椭圆,打开路径查找器面板,形状模式选择“减去顶层”
AI相关攻略推荐:
ai切割图形的操作步骤
AI给图片加渐透明效果的图文操作步骤
ai简化路径的操作技巧分享


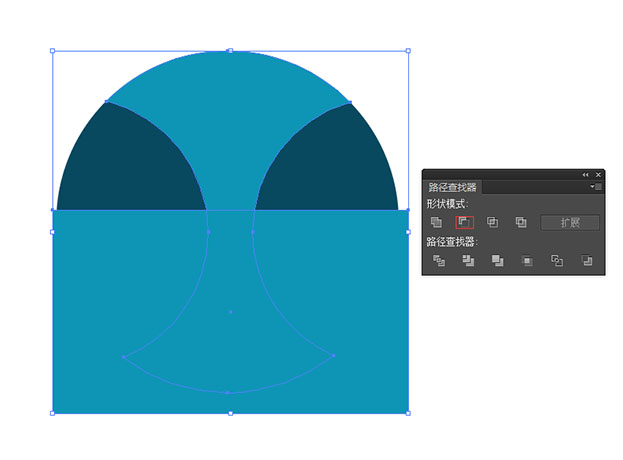
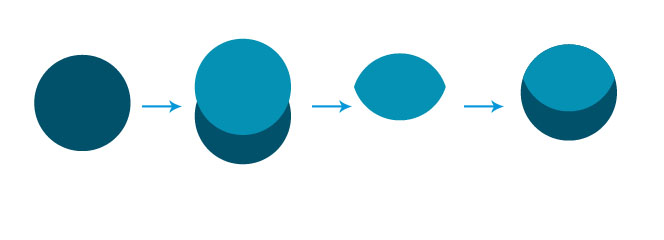
第三步:使用矩形工具(M)画一个矩形,填充任意颜色,选择第二步中的形状和矩形;打开路径查找器面板,形状模式选择“减去顶层”如下图所示:

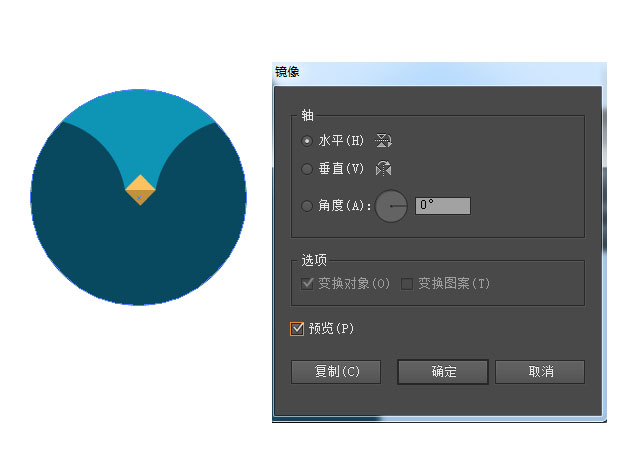
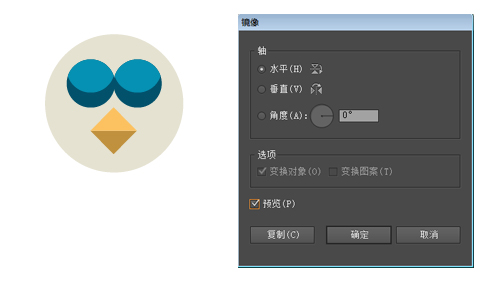
第四步:使用多边形工具画一个三角形,填充颜色为:#fcc160;选中三角形,右击-变换-对称,输入参数如下图;点击复制;修改填充颜色为:#c0913e 如下图所示:

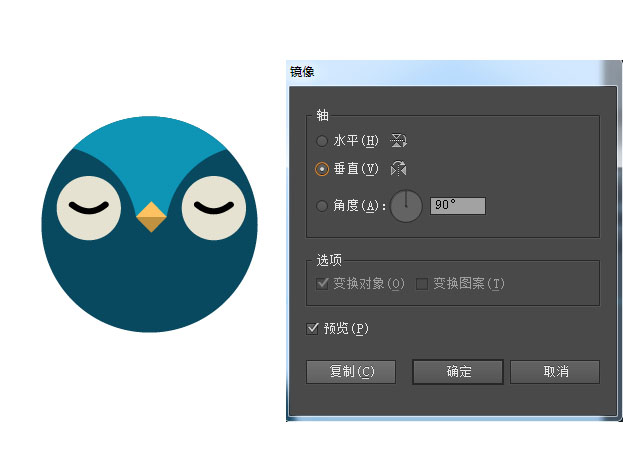
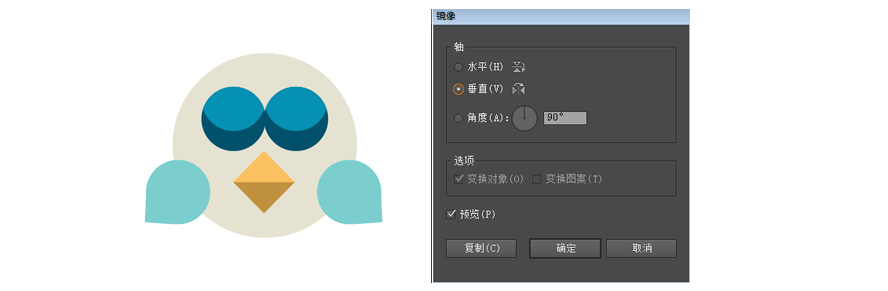
第五步:使用椭圆工具(L)的同时按下shift键画出一个正圆(32*32px);填充颜色为:#e5e2d1;使用弧形工具画一条弧,选中正圆和弧,选择镜像工具;按下alt键的同时单击中心位置,打开镜像对话框;输入参数如下图所示,并单击复制按钮:

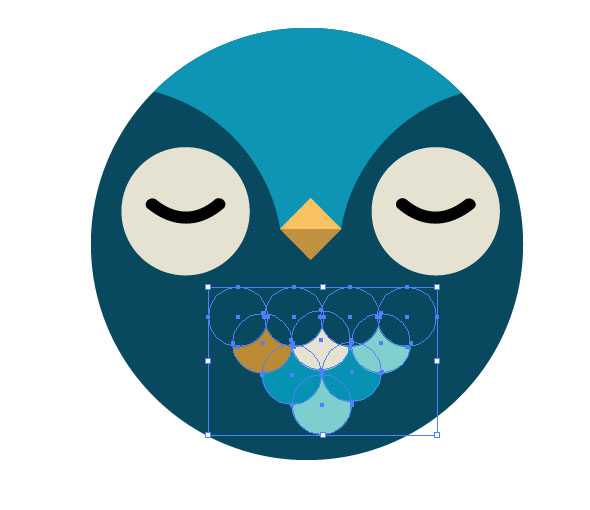
第六步:使用椭圆工具(L)的同时按下shift键画出多个正圆(15*15px);填充不同的颜色,(提示:可以从下向上画)如图所示:

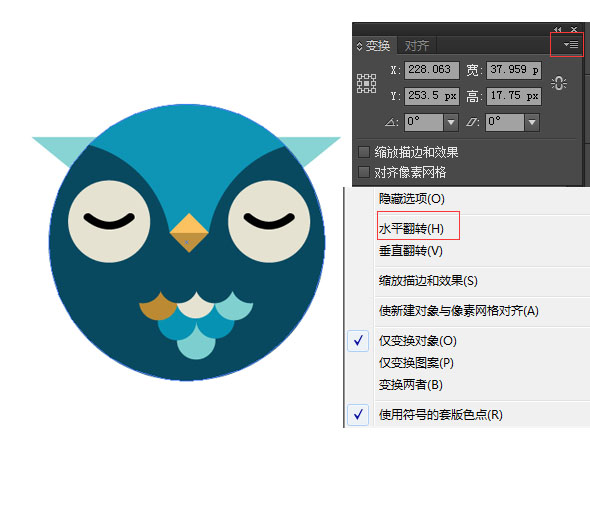
第七步:耳朵;使用多边形工具画一个三角形,填充颜色为:#88d3d3;使用直接选择工具调整三角形对应的锚点,复制出一个副本,选择三角形副本,打开变换面板,单击右上角的菜单,选择“水平翻转”,然后将两个三角形放到身体的后面,如图所示:

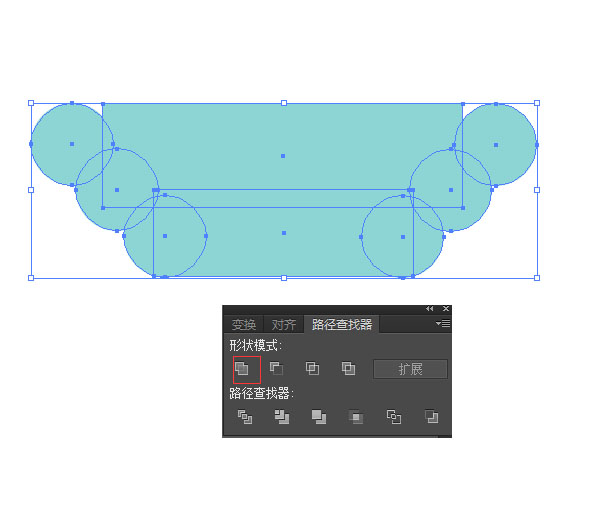
第八步:翅膀,使用椭圆工具(L)的同时按下shift键画出三个正圆,选中三个正圆,复制出副本(ctrl+c,ctrl+f),打开“变换”面板,单击右上角的菜单,选择“水平翻转“,使用矩形工具画两个矩形,图形如下图所示,打开路径查找器,选中整个图形,形状模式选择“联集”,

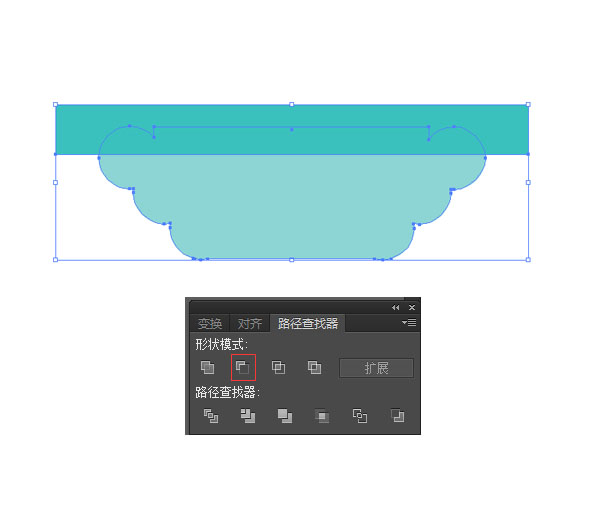
第九步:使用矩形工具画一个矩形,填充任意颜色;选中矩形和第八步中的形状,打开路径查找器,形状模式选择“减去顶层”,如图所示:

第十步:将翅膀放在身体的后面(右击面板-排列-后移一层或ctrl+[ ,注意:因为形状比较多,需要多用几次)‘如图所示:

第十一步: 使用椭圆工具(L)的同时按下shift键画一个正圆,填充颜色为:# f2683d;复制出一个副本,复制第一步中画的正圆(ctrl+c,ctrl+f),将它放最顶层,选中三个正圆,建立剪切蒙版(对象-剪切蒙版-建立或ctrl+7),如图所示,

第十二步:身体,使用椭圆工具(L)的同时按下shift键画一个正圆(46*46px),填充颜色为:# e5e2d1;如下图所示:

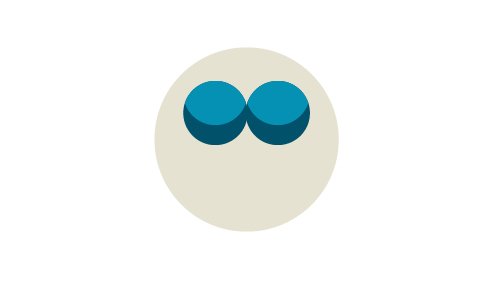
第十三步:使用椭圆工具(L)的同时按下shift键画一个正圆(16*16px),填充颜色为:#02516b;选中正圆,复制出两个副本,最上层的填充颜色改为:#0591b3;选中两个椭圆,打开路径查找器,形状模式选择“交集”,得到眼睛,如图所示:

第十四步:复制出另外的一个眼睛(ctrl+c,ctrl+f);如图所示:

第十五步:使用多边形工具画一个三角形,填充颜色为:#fcc160;选中三角形,右击-变换-对称,输入参数如下图;点击复制;修改填充颜色为:#c0913e ,得到嘴巴;如下图所示:

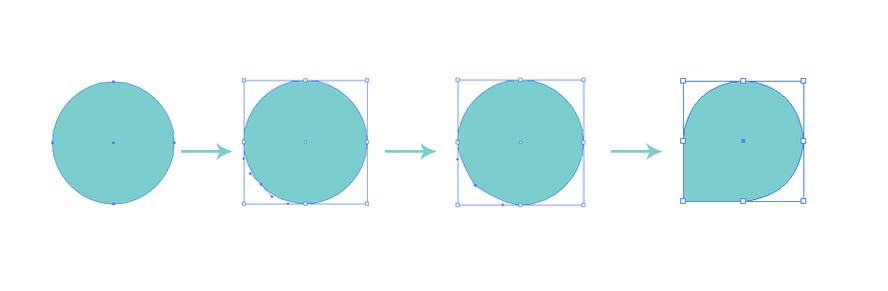
第十六步:使用椭圆工具(L)的同时按下shift键画一个正圆(16*16像素),填充颜色为:#7bcece;使用添加锚点工具在圆的左边的锚点和下边的锚点之间加一个新的锚点,使用转换锚点工具(shift+c)单击新加的锚点,然后使用直接选择工具拉动新的锚点,如下图所示:

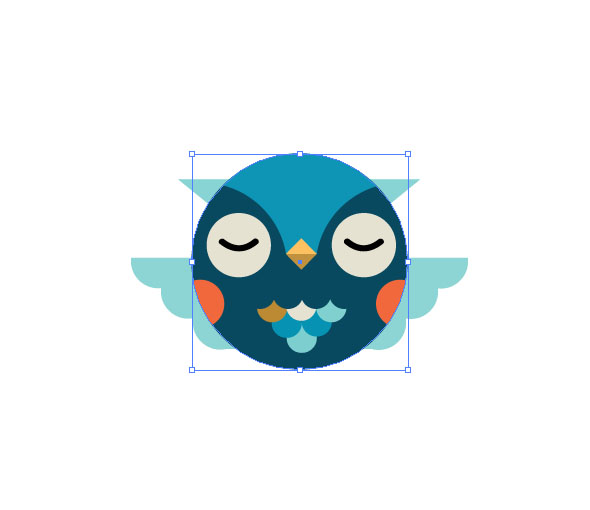
第十七步:选中翅膀,右击画布-变换-对称,在代开的对话框中输入如下参数;单击复制;得到另外一个翅膀;如图所示:

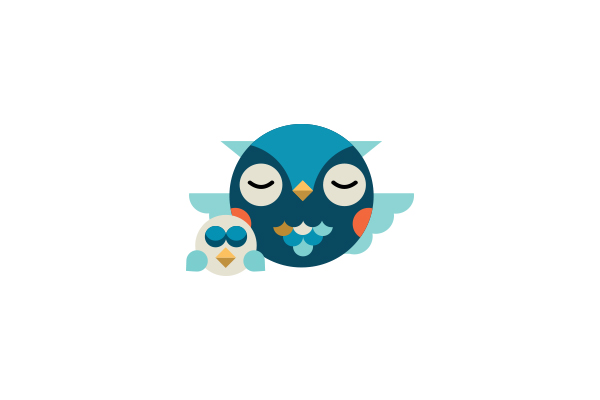
第二十步:将两个猫头鹰摆放位置如下图所示:

喜欢小编为您带来的ai制作猫头鹰插画图方法介绍吗?希望可以帮到您~更多相关内容尽在自由互联Adobe Illustrator专区。
