更新记录 2022年6月14日 发布。 2022年6月13日 初稿。 TabPanel的鼠标右键菜单(ContextMenu)功能介绍 开源的TabPanel组件很少做到拖拽调整tab顺序功能的,支持鼠标右键菜单(ContextMenu)功能就更少
TabPanel的鼠标右键菜单(ContextMenu)功能介绍更新记录
2022年6月14日 发布。
2022年6月13日 初稿。
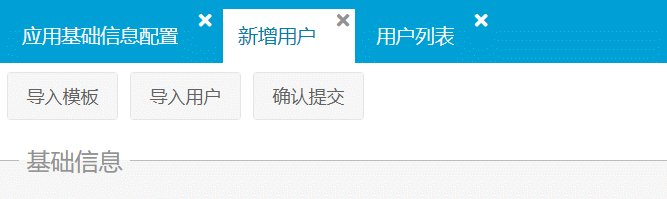
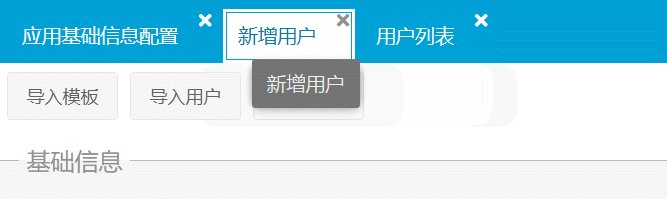
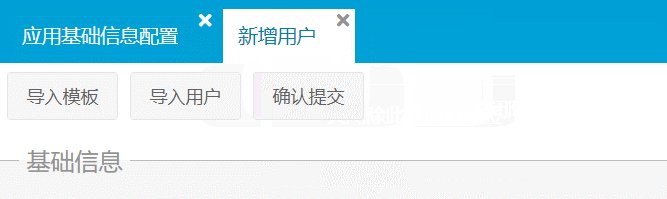
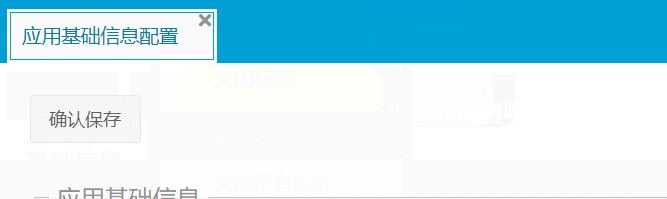
开源的TabPanel组件很少做到拖拽调整tab顺序功能的,支持鼠标右键菜单(ContextMenu)功能就更少了,有意思的是ExtJS自带这个功能,我也是最近去看库的UX包中才发现的,哈哈。配置就一行代码就可以实现,非常简单。

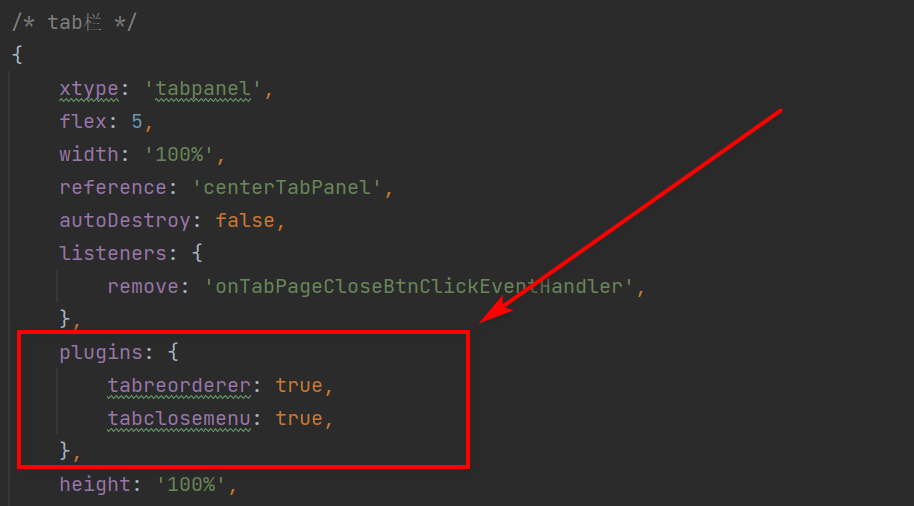
在tabpanel中加载tabclosemenu插件即可。编译后就可以看到效果了。

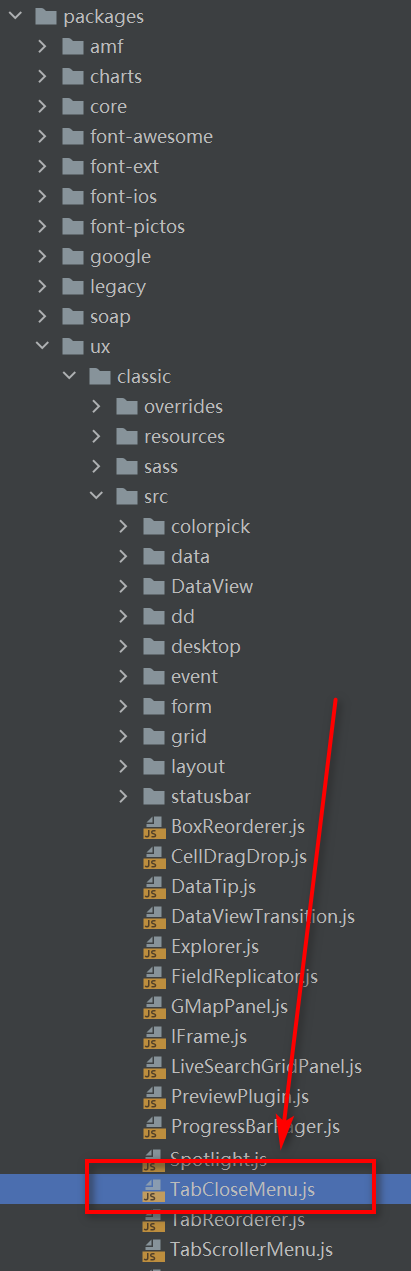
打开ExtJS项目,找到packages/ux包中的TabCloseMenu.js文件。

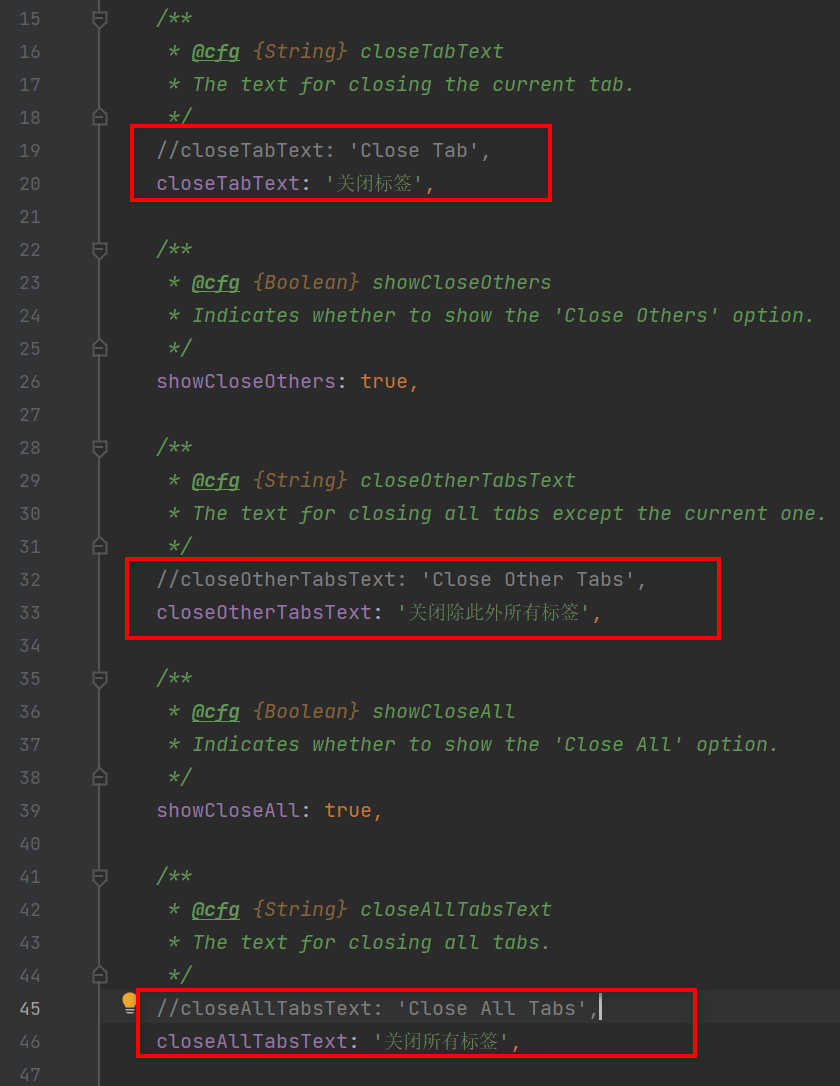
将这些文本进行修改即可。

如果是需要兼容国外的客户,请不要直接在这里修改。在翻译js文件中定义对应的override即可。
