@[toc]
一,前言
Flask已经有一段时间没有开发实战,忘记的差不多了,临近期末,有很多的作业要做,尤其是企业课每天三门课都要留作业,花费了一定的精力。企业课的Flask之Bootstrap框架运用是我之前没有系统学习过的。包头活动网站也用到了这个框架,但是当时开发因为基本可以看懂,没有系统的学习这部分。
1.1 Bootstrap是什么?
是Twitter推出的一个用于前端开发的开源框架。它是目前最受欢迎的集HTML、CSS和JS于一体的框架,用于开发响应式布局、移动设备优先的Web项目。
二,flask-bootstrap的实例化
2.1引入
首先引入Bootstrap模块:如下代码
from flask_bootstrap import Bootstrap bootstrap=Bootstrap(app)2.2令牌加密
设置秘钥,防止该文件被他人损坏,或者进入查看。Flask-WTF提供了对所有Form表单免受跨站请求伪造CSRF攻的技术支持。
app.config['SECRET_KEY']='hello key'2.3表单
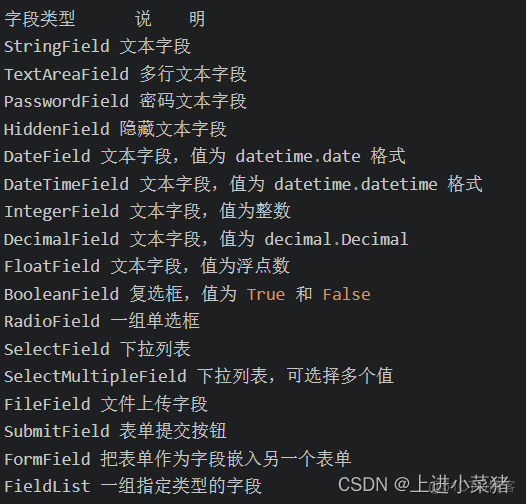
WTForms支持的HTML标准字段
name = StringField('what is your name', validators=[DataRequired()]) submit = SubmitField('Submit')上述代码解释:StringField 文本字段。SubmitField 表单提交按钮。具体的如下:
2.4 登录路由
@app.route('/login',methods=['POST','GET'])上述代码解释:表单是以POST传输的,POST记得写。
if form.validate_on_submit():上述代码解释:处理的逻辑操作。上面这句不太明显,等同于下面这句:
if request.method==' post ' and from.validate():下面代码解释:其实我没有太理解,我看了一下,大概的原理是,前端,获取到的文本字段,经过类函数处理,赋值个name,name得到了新的值,经过重定向传值给前端,前端输出新的内容。
name=form.name.data上述代码解释:这就是前端传递的文本字段赋值给name。
return render_template('login.html',form=form,name=name,menus=['File','View','Edit','Login'])模板渲染。
三,login前端处理
正确继承了模板。引用bootatrap的基模板。如下代码。
{%extends "bootstrap/base.html"%} {% block title %}Flask{% endblock %}这两个块分别表示页面中的导航条和主体内容。在模板中渲染。调用预先定义的表单样式
{% import "bootstrap/wtf.html"as wtf %} <div> Hello, {% if name %}{{ name }} {% else%}Stranger{% endif %}! </div>上述代码块解释:当接受到name数据为空时,网页渲染为:Hello!Stranger第二次接受到的name数据不为空时,网页渲染Hello!接受到的数据。之后需要渲染传入的表单:
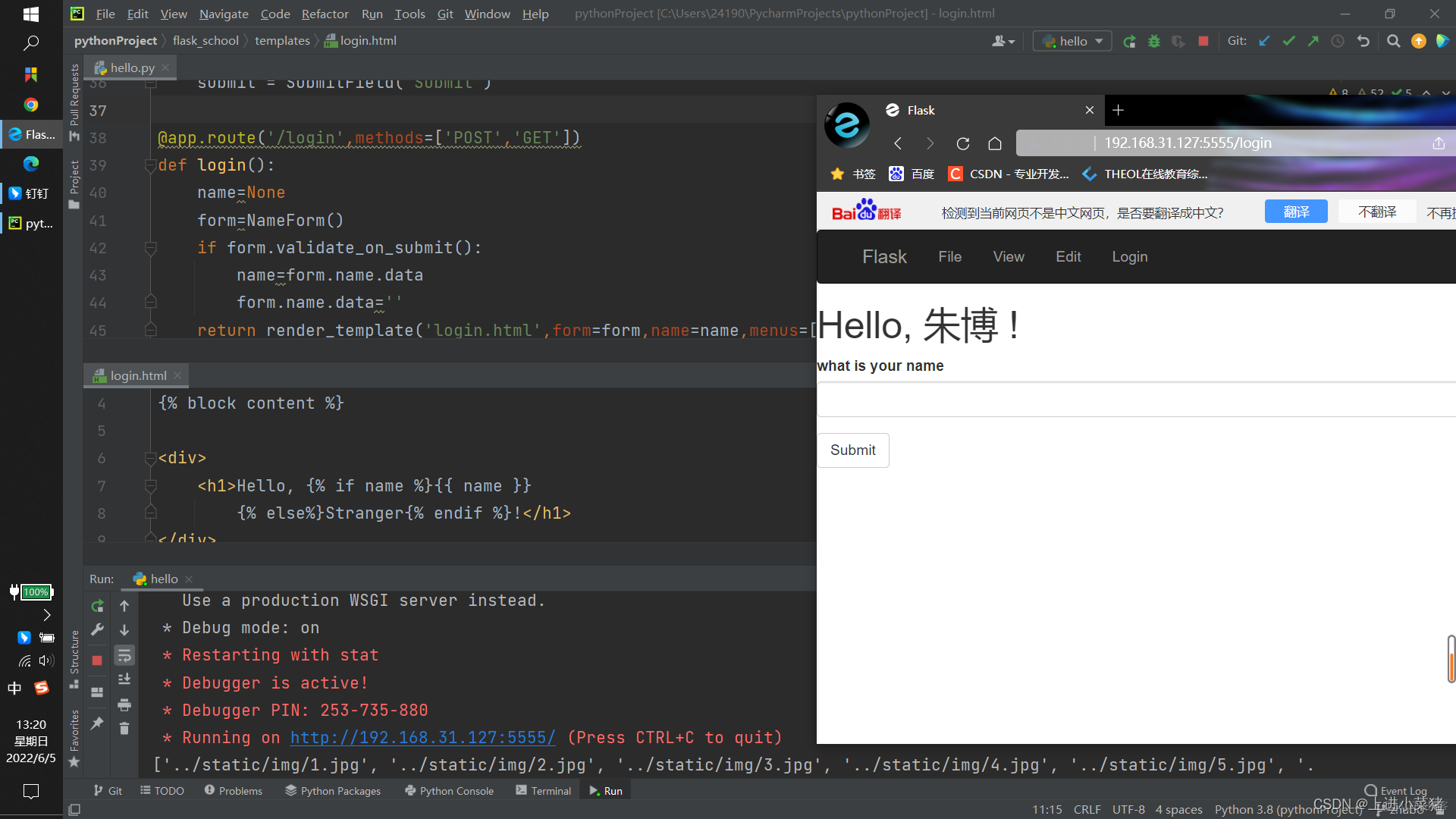
{{ wtf.quick_form(form)}}四,效果展示:

五,总结
之前没有系统的学习到这一块,Flask_Bootstrap框架运用。感觉这样的运用还是非常方便的。
