缘起:
工作中使用频次较高的操作都需要登录到某个管理平台上进行选择操作,如果是给别人使用还算可以, 但是作为平常使用还是感觉较为繁琐,于是打算开发一个桌面小工具解决这个痛点,达到使用时及时调起使用,方便而节约时间.
Electron,python,flutter...工具框架很多, 前端不擅长,flutter需要重新了解, 最终多款之后选择基于python的一个工具PySimpleGUI,好处在这里就不说了,可以自行百度
[开始]
PySimpleGUI是基于Python的图形界面开发工具,相较于Python自带的图形界面开发库Tkinter,第三方图形界面开发工具PyQT、WxPython等,其具有基础要求低、代码量少、修改方便、涵盖内容多等优势。
需要使用的工具1、Python 3.6 及以上版本2、外部库:
①PySimpleGUI(主要库,基于Python自带的GUI图形设计库Tkinter)
②PySimpleGUIWX(基于GUI图形设计库WxPython)
③PySimpleGUIQT(基于GUI图形设计库PySID2)
④PySimpleGUIWEB(基于GUI网页端图形设计库Remi)
3、第三方编程软件
推荐使用 Sublime Text 或者 PyCharm 两种中的一种软件
[安装]
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple pysimplegui pysimpleguiwx pysimpleguiqt pysimpleguiweb
示例:
#1) 导入库import PySimpleGUI as sg
#2) 定义布局,确定行数
layout=[
[],
[],
[]
]
#3) 创建窗口
window=sg.Window('Python GUI',layout)
#4) 事件循环
while True:
event,values=window.read() #窗口的读取,有两个返回值(1.事件 2.值)
print(event,values)
if event==None: #窗口关闭事件
break
#5) 关闭窗口
window.close()
1、定义窗口关闭事件
窗口关闭按钮是界面右上角的“X”。
定义窗口关闭事件是至关重要的,当你忘记定义窗口关闭事件,然后又点击了窗口右上角的X按钮,它会默默的消耗你100%的CPU。
if event = None:break
或者
if event == sg.WIN_CLOSED:
break
2、按钮点击事件
用来判断点击按钮的行为是否发生
3、其他元素事件
像文本元素、输入框、下拉菜单等事件属性默认是关闭的。当手动设置他们的事件属性enable_events = Tnue 时,他们也将具有事件属性。
4、通过列表索引获取返回值
列表是最常用的Python数据类型,它可以存放不同的数据类型(str、int、char等等),用中括号括起来,元素之间用逗号隔开。
5、通过列表获取返回值
界面默认的返回值是通过列表索引获得指定值,但是当给元素设定唯一标识符(key),则该元素无法通过列表索引,只能通过字典key进行索引。(print(values[key]))即将文本元素、输入框、下拉菜单等的定位由数字替换为标识符(key)
如:
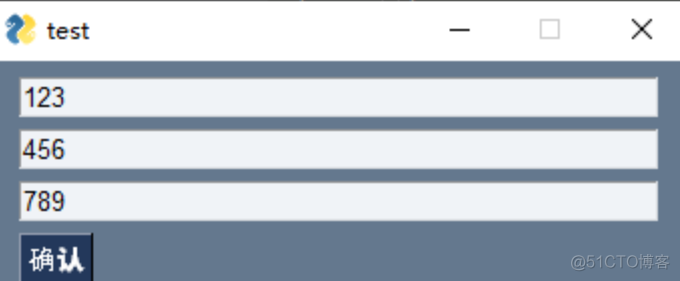
import PySimpleGUI as sg#设置窗口元素
layout = [
[sg.In('123')], #设置输入框 0
[sg.In('456',key='更改了key')], #设置输入框 1,并修改其识别码“1”为“更改了key”
[sg.In('789')], #设置输入框 2
[sg.Button('确认')] #设置“确认”按钮
]
windows = sg.Window('test',layout,keep_on_top=True) #显示窗口
while True: #设置窗口循环
event,values = windows.read() #设置变量作为窗口显示内容
if event == None : #设置关闭窗口事件
break
if event == '确认': #设置点击“确认”按钮事件
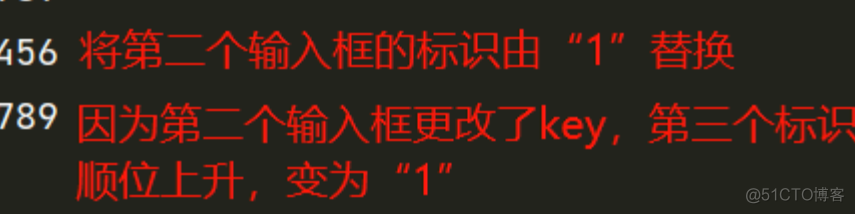
print(values['更改了key']) #设置返回内容
if event == '确认': #设置点击“确认”按钮事件
print(values[1]) #设置返回内容

在点击“确认”按钮之后,会打印出结果:

******************************************************************************************** 自定义主题
1、主题内容包含窗口的背景颜色、文本(text)颜色、文本框底色、按钮的字体颜色、按钮颜色等等。
2、查看有效主题
使用代码:
import PySimpleGUI as sgsg.theme_previewer()

3、获取所有有效主题值
使用代码
import PySimpleGUI as sgprint(sg.theme_list())

4、设定主题
①设定指定主题
sg.theme('主题颜色,如Black')②设定随机主题
sg.theme('')
5、修改部分主题设置
主题代码
释义
Background
背景色
Text
文本颜色
Input
输入框底色
Scroll
滚轮颜色
Text_Input
输入框文字颜色
Button
按钮颜色(字体颜色,按钮颜色)
Border
边界线宽度
Slide_Depth
滑块宽度
sg.theme_(修改内容,如text)_color(('主题颜色,如Black'))
eg: sg.theme_Text_color
****************************************************************************************** 自定义窗口内容
1、使用for循环快速自定义窗口
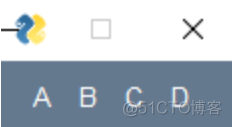
①for 循环前面是个小括号时,从左向右遍历
如:
layout=[[[sg.Text(i) for i in "ABCD"]]
]

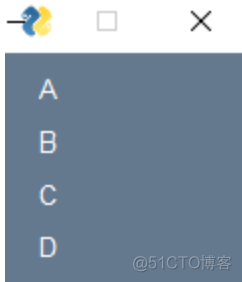
②for循环前面是个中括号时从上向下遍历
如:
layout=[[[sg.Text(i) ]for i in "ABCD"]
]

2、元素之间的组合

①直接位于一个列表里面
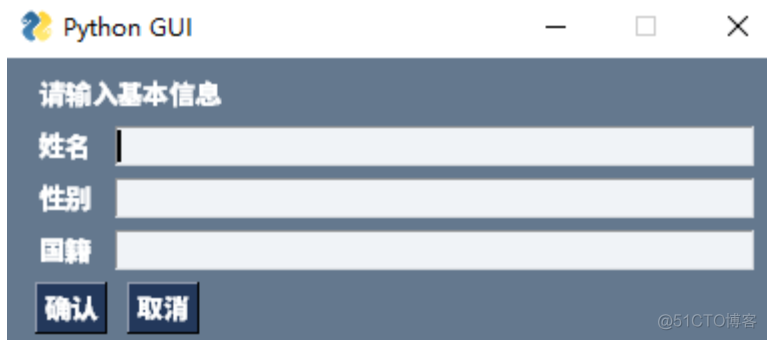
layout=[[sg.Text('请输入基本信息')],
[sg.Text('姓名'),sg.In()],
[sg.Text('性别'),sg.In()],
[sg.Text('国籍'),sg.In()],
[sg.B('确认'),sg.B('取消')]
]
②多个列表结合
layout_1 = [[sg.Text('请输入基本信息')],
[sg.Text('姓名'),sg.In()],
]
layout_2 = [
[sg.Text('性别'), sg.In()],
[sg.Text('国籍'),sg.In()],
]
layout_3 = [
[sg.B('确认'),sg.B('取消')]
]
layout = layout_1 + layout_2 + layout_3
3、元素间除了用“,”隔开以外,还可以用“]+[”替代。
如:
layout=[[sg.Text('请输入基本信息')],
[[sg.Text('姓名')]+[sg.In()] ]+[
[sg.Text('性别')]+[sg.In()] ]+[
[sg.Text('国籍'),sg.In()],
[sg.B('确认'),sg.B('取消')]]
]
*************************************************************************** 文本框
一、Text元素及内容
元素
内容
text=""
str:要显示的文本。可以包含/n以实现多行。
key=None
[str, int, tuple, object],元素唯一标识符,书写规范 key='-NMAE-'。用于元素的定位。
size=(None, None)
(int, int): 元素宽度,行高
font=None
设定字体的名称和大小。font='宋体'、font=('宋体',int)或者font=['宋体',int]
auto_size_text=None
bool: 元素根据文本自动调节大小
enable_events=False
bool: 事件属性,设定为True时,点击文本发生事件
relief=None
字体浮雕设计:'raised'、'sunken'、'flat'、'ridge'、'solid'、'groove'
border_width=None
设定relief时,用来设定边界宽度
text_color=None
文本颜色
background_color=None
文本背景颜色
justification=None
对齐方式: 'left'、'right'、'center'
pad=None
元素间隔设定。数字顺序为左右上下。 (int, int)、((int, int),(int,int)) 、(int,(int,int))、 ((int, int),int)或者(left/right, top/bottom)、((left, right), (top, bottom))
right_click_menu=None①
右击调出菜单。List[List[Union[List[str],str]]]。设定后,右击此元素可以调出菜单
grab=False
bool:如果为真,点此元素可以移动拖拽窗口
tooltip=None
str:悬浮文本 ,当光标置于该元素上方,会显示设定的文本
visible=True
bool: 元素可见状态
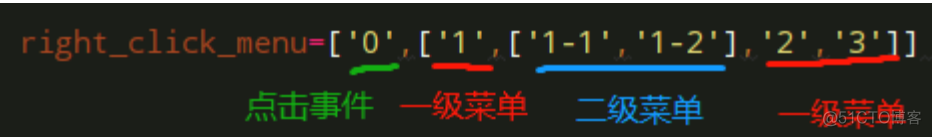
①右击调出菜单,写法为:
[sg.Text('请输入基本信息',right_click_menu=['0',['1',['1-1','1-2'],'2','3']])]
运行:

二、元素更新
1、更新方法
window[key].update()window[key].Update()
2、可更新元素
update(value=None, # str 更新文本
background_color=None, # str 更新文本背景颜色
text_color=None, # str 更新文本颜色
font=None, # 更新字体的名称或者大小
visible=None # 更新元素的可见状态
)
①更新文本显示:
window[key].update(value='')#或者
window[key].update('')
②更新文本背景颜色
window[key].update(background_color='red')③更新文本颜色
window[key].update(text_color='yellow')④更新字体名称或者大小
window[key].update(font='黑体')#或者
window[key].update(font=('',22))
⑤更新元素的是否可见
window[key].update(visible=False)
********************************************************************* 单行输入框
一、单行输入框元素及内容
元素
内容
default_text=''
默认值设定,可以为空字符串
key=None
元素的唯一标识符,规范 key='-INPUT-'
size=(None, None)
宽,高
disabled=False
bool:元素禁用,如果为True则禁用,无法输入任何值
password_char=""
密码字符,一般设置为*
justification=None
对齐方式:'r'、'l'、'c'
background_color=None
输入框的颜色
text_color=None
输入框的文本颜色
font=None
输入框字体的名称或者大小设定
tooltip=None
str: 悬浮文本。当光标置于该元素上方时,设置的文本会显示
border_width=None
输入框边界线宽度设定
enable_events=False
bool : 输入框的事件属性。如果设定为True,输入值时会发生一个事件
do_not_clear=True
bool : 输入框内容不被清除。如果为False,一发生事件,该输入框内的值会被清除
focus=False
bool : 设定焦点。如果为真,则光标显示在此输入框
pad=None
元素之间彼此间隔距离,数字顺序为左右上下。(int, int)、((int, int),(int,int))、(int,(int,int))、 ((int, int),int)或者(left/right, top/bottom)、((left, right), (top, bottom))
disabled_readonly_background_color=None
str: 元素禁用时的背景颜色设定
disabled_readonly_text_color=None
str: 元素禁用时的文本颜色设定
right_click_menu=None
右击按钮菜单 List[List[Union[List[str],str]]],设定后,右击此元素会调出菜单(同文本)
visible=True
元素的可见状态,如果为False、,则界面不显示该元素
二、设置元素焦点(即移动光标)
`window[key].SetFocus()``window[key].set_focus()`
三、元素更新
`window[key].update()`
`window[key].Update()`
可更新元素:
update(value=None, # str : 更新输入框内的文本
disabled=None, # bool : 更新元素的禁用状态
# 如果为True,输入框变成只读状态,无法写入
select=None, # bool: 元素选中
# 如果为True,输入框内的文本被全选中
# 和focus或者set_focus 一起试着使用吧(先设置焦点)
visible=None, # bool : 更新元素的可见状态
text_color=None, # str : 更新输入框内的文本颜色
background_color=None, # str : 更新输入框的背景颜色
move_cursor_to="end" # 光标移动文本的最后
# 和value、focus 一起试着使用吧(先设置焦点)
)
四、SetTooltip方法,用于元素悬浮文本的设定:
`window[key].SetTooltip('')``window[key].set_tooltip('')`
************************************************************** 按钮
一、按钮元素介绍
元素
内容
button_text=""
显示在按钮上的文本
key=None
元素的唯一标识符
tooltip=None
悬浮文本
disabled=False
元素禁用设定,如果为True,点击按钮也无法发生事件
image_filename=None
图片路径,按钮用图片表示。只支持GIFs和PNGs格式,和image_data二选一使用
image_data=None
图片base64格式,按钮用图片显示。和image_filename二选一使用
image_size=(None, None)
按钮图片大小
image_subsample=None
图片大小设定。为2时→原图片的二分之一大小。即2=1/2,3=1/3,4=1/4……
border_width=None
按钮边界线设定
size=(None, None)
按钮尺寸设定
auto_size_button=None
按钮上的文本自动调节
button_color=None
按钮颜色
disabled_button_color=None
按钮元素禁用时显示的按钮颜色
font=None
字体名称,大小设定
bind_return_key=False
绑定回车键。如果设定为True,回车键会使此元素被点击
focus=False
焦点设置
pad=None
和其他元素之间间隔设定
visible=True
元素的可见状态设定.如果为True,元素则不可见
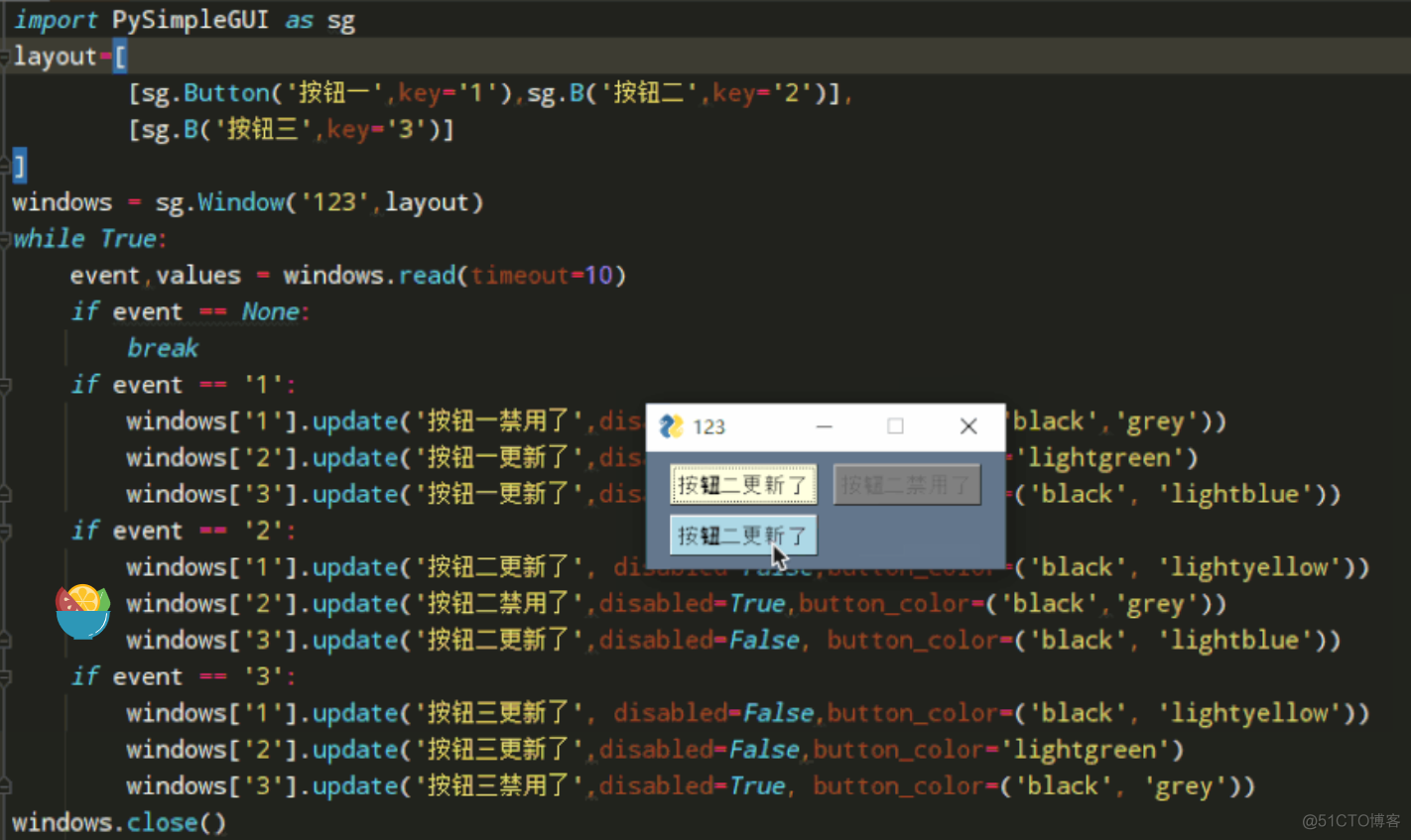
更新内容:
text=None, # 按钮上显示的文本
button_color=(None, None), # 按钮颜色
disabled=None, # 元素禁用设定
image_data=None, # 图片的base64格式
image_filename=None, # 图片的路径
visible=None, # 元素可见状态设定
image_subsample=None, # 元素大小设定
disabled_button_color=(None, None), # 元素禁用时显示的文本和按钮颜色
image_size=None # 图片尺寸设定
)

************************************************************************************** 列表元素
一、列表元素介绍
元素
内容
Values=""
列表或者元组等
=None
默认选中的值或者列表
key=None
元素的唯一标识符
select_mode=None
选择模式,有效值包含如下4种:
①single,单选,更换时点击选择;
②multiple,可以多选,逐一点击选择;
③browse,单选,鼠标按住也可以更换选择;
④extended,可以多选,鼠标按住也可以扩展选择
enable_events=False
元素的事件属性。如果设定为True,元素列表项目被选中时会发生事件
bind_return_key=False
绑定回车键。如果设定为True,回车键被按下时相当于此元素被点击
size=(None, None)
字符宽度,行高
disabled=False
元素是否禁用
auto_size_text=None
如果为True,元素自动根据内容大小调整
font=None
设置字体名称或者大小
no_scrollbar=False
如果为True,则没有滚动条
background_color=None
背景颜色设定
text_color=None
字体颜色设定
pad=None
元素间隔设定
tooltip=None
悬浮文本
right_click_menu=None
右击调出菜单。List[List[Union[List[str],str]]]。设定后,右击此元素可以调出菜单
visible=True
元素可见状态设定
二、更新方法
window[key].update()window[key].Update()
可更新元素:
Update(values=None,
# 元祖或者列表,举例如下
# values=[1,3]
# values=(1,3)
disabled=None,
# bool : 更新元素是否禁用,举例如下
# disabled=True
# disabled=False
set_to_index=None,
# 高亮显示设定的索引,Union[int, list, tuple],举例如下
# set_to_index=1
# set_to_index=[1,2]
# set_to_index=(1,2)
# 注意!单击只是高亮显示,并未选中。双击才是高亮显示+选中。
# 单击获取值时,不用valuse(key),而是window[key].get()
scroll_to_index=None,
# int : 将设定的索引跳到要显示第一行
select_mode=None,
# 更新元素的选择模式,有效值包含如下4种
# single ,单选,更换时点击选择
# multiple ,可以多选,逐一点击选择
# browse ,单选,鼠标按住也可以更换选择
# extended ,可以多选,鼠标按住也可以扩展选择
visible=None
# bool: 更新元素的可见状态
# visible=True
# visible=False
)
**************************************************************************** 下拉菜单
一、下拉菜单元素介绍
元素
内容
Values = ""
List[Any]或者Tuple[Any] 。显示下拉菜单信息,列表或者元祖
default_value=None
初始值设定,默认选中
key=None
唯一标识符
size=(None, None)
元素宽度,行高
auto_size_text=None
元素根据文本自动调节
background_color=None
背景颜色设定
text_color=None
文本颜色设定
enable_events=False
元素事件属性。如果设定为True,当元素被选中时,会发生一个事件
disabled=False
元素禁用状态设定。设定为True时,元素不能进行选择,也不能输入
pad=None
元素间隔设定
tooltip=None
str: 悬浮文本设定
readonly=False
元素只读属性,只能选择,不能输入内容
font=None
元素字体名称或者大小设定
visible=True
元素可见状态设定
二、更新方法
window[key].update()window[key].Update()
元素可以更新的属性:
update(value=None, # 更新默认选中的选项①
values=None, # 更新显示的所有下拉菜单文本
set_to_index=None, # 高亮显示设定的索引的文本
disabled=None, # 更新元素的禁用状态
readonly=None, # 更新元素是否只读
font=None, # 更新元素的字体名称或者大小
visible=None
)
注意:
当更新value时,即使处于“readonly=True”,即只读状态下,若“Values”内没有,仍然可以更改,但当重新选择后值消失。
