需求
学习python提到继承我们就能想到类,就能想到繁琐、重复、不易拍错。这个模板继承就是解决这个问题,一个网站至少基本框架是不变的,别入头部、左导航栏或者右导航栏和底部的声明是不变的。所以这些大量重复的内容都需要继承不同的模板,从而解决重复代码。
详细
在python中的模板继承里面有3个基本概念
顾名思义就是扩展,在哪个html里面扩展呢,就是base.html文件中(这个模板随便你怎么写),这个extends必须写到子html文件的第一行,这行就会把模板中的所有东西都链接过来,而不用人为再写一遍。
{% extends "base.html" %}block中文名称是块,是哪一块呢?就是top_content这一块,你可以理解相当于是占位符,这个位置我不用,我先占上。以后谁来坐怎么坐,坐上去干什么那是继承这个块的人说了算。
{% block top_content %}{% endblock %}include的一个使用范例就是,有那么一问块大家都会用到,也可能是重复使用,所以在一个单独的文件里面只写这个块的内容或者框架,想用他的人来了直接include这个html文件即可。
{% include "test4.html" %}使用的基本逻辑
一个网站肯定有基本框架,比如说头部、左侧栏、中间框架这些都是死的,不用一遍一遍写,改起来太麻烦还容易出错。所以这些固定的部分都可以直接在母模板里面写好,子html直接extends继承就可以用了。
如上面说的基本框架有了,子html文件里面需要写自己的内容,但他已经继承了母模板了,这个内容是放到哪里呢?这里需要在母模板里面用block占上位置,名字自己起来方便使用就行,子html文件中再把这个block重写一遍里面加上自己的内容即可。简单来说就是占位(母模板没有内容),重写(木模板里面已经有内容,在子html中重新写就会覆盖掉木模板内容),详细可以参考示例中的title标签。
最后一个include,运用的最多的就是网页中大量重复的小块,比如底部网站的备案信息,很多网站一个个相同的小块,都可以使用include,而且可以多次重复添加。
注意事项
这里css和js的继承问题,母模板里面导入css文件是<link rel="stylesheet" href="../static/login.css">标签,在占位css样式的时候,一定要把占位block写到这个下面,否则css文件还没有导入,地下就更使用不了了。js也是同理,必须是<script src="../static/jquery-1.12.4.js"></script>先导入,跟js相关的block必须写到它后面,否则将无法正常使用。
示例


<html lang="en">
<head>
<meta charset="UTF-8">
{% block title %}
<title>base.html</title>
{% endblock %}
<link rel="stylesheet" href="../static/login.css">
<style>
.header {
background-color: #4c6bb2;
height: 48px;
line-height: 48px;
padding-left: 150px;
}
</style>
</head>
<body style="margin: 0 auto">
<div style="width: 100%">
<div class="header">头部</div>
<div style="width:12%;background-color: cornflowerblue;min-height: 900px;text-align: center;float: left">
{% block left_content %}{% endblock %}
</div>
<div style="width: 88%;float: right">
<div style="width: 100%;min-height: 100px;background-color: darkgrey;">{% block top_content %}{% endblock %}</div>
<div style="width: 100%;min-height: 700px;background-color: honeydew;">{% block content_all %}{% endblock %}</div>
{% include "test4.html" %}
</div>
</div>
<script src="../static/jquery-1.12.4.js"></script>
{% block js %}{% endblock %}
</body>
</html>
bash.html(母模板)


{% block title %}
<title>test1.html</title>
{% endblock %}
{% block left_content %}
<div>这里是test1导航栏内容</div>
{% endblock %}
{% block top_content %}
<div>这里是test1顶部导航栏内容</div>
{% endblock %}
{% block content_all %}
<div>这里是test1全部基本信息</div>
{% endblock %}
{% block js %}
<script>
$(function (){
alert('test1 html')
})
</script>
{% endblock %}
test1(子html)


{% block title %}
<title>test2.html</title>
{% endblock %}
{% block left_content %}
<div>这里是test2导航栏内容</div>
{% endblock %}
{% block top_content %}
<div>这里是test2顶部导航栏内容</div>
{% endblock %}
{% block content_all %}
<div>这里是test2全部基本信息</div>
{% endblock %}
{% block js %}
<script>
$(function (){
alert('test2 html')
})
</script>
{% endblock %}
test2(子html)


这里是网站办案信息
</div>
test4(include示例)
还有app里面的urls文件和views下的各个方法就不在这里展示了,render返回即可。
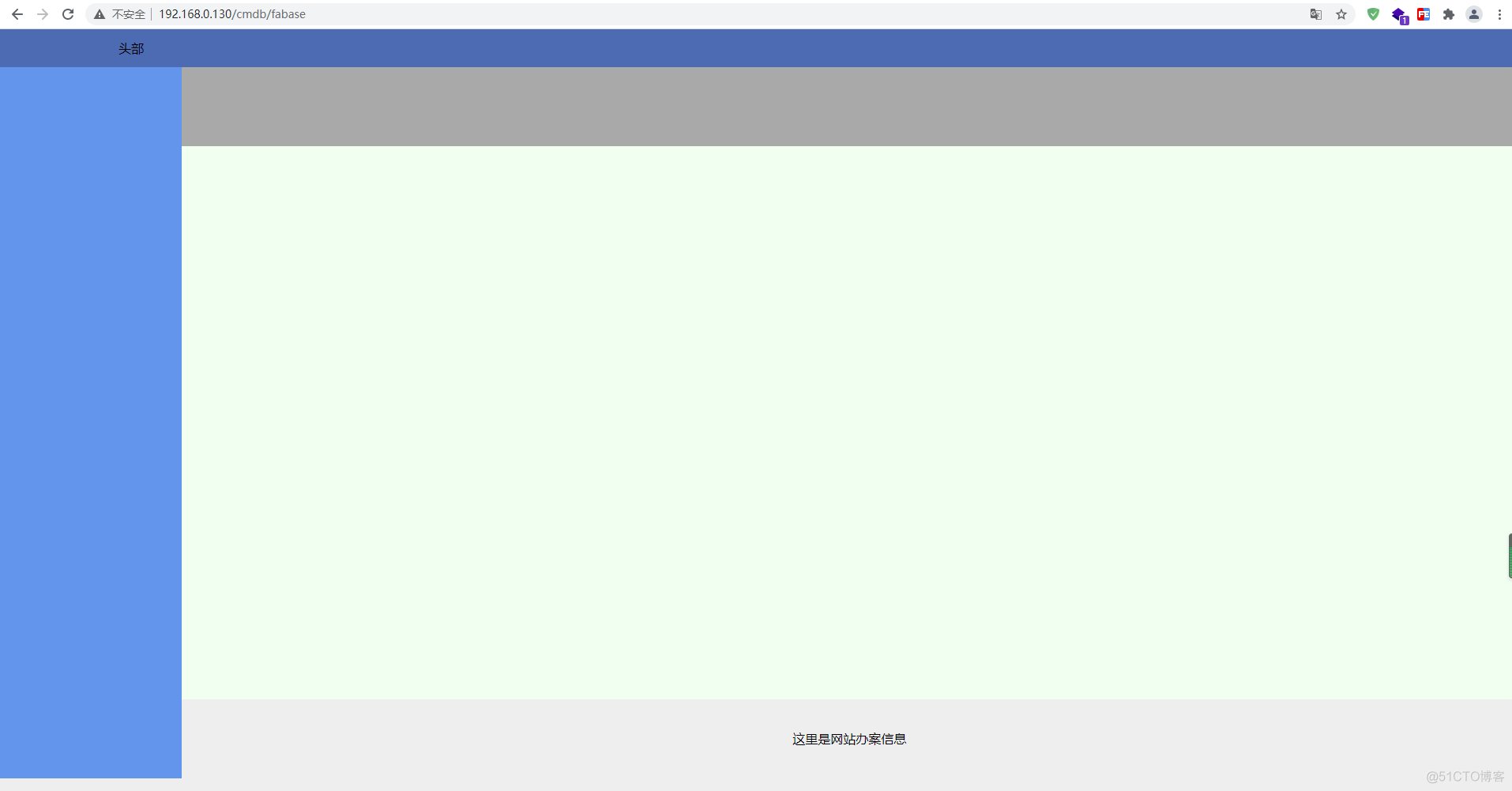
base.html

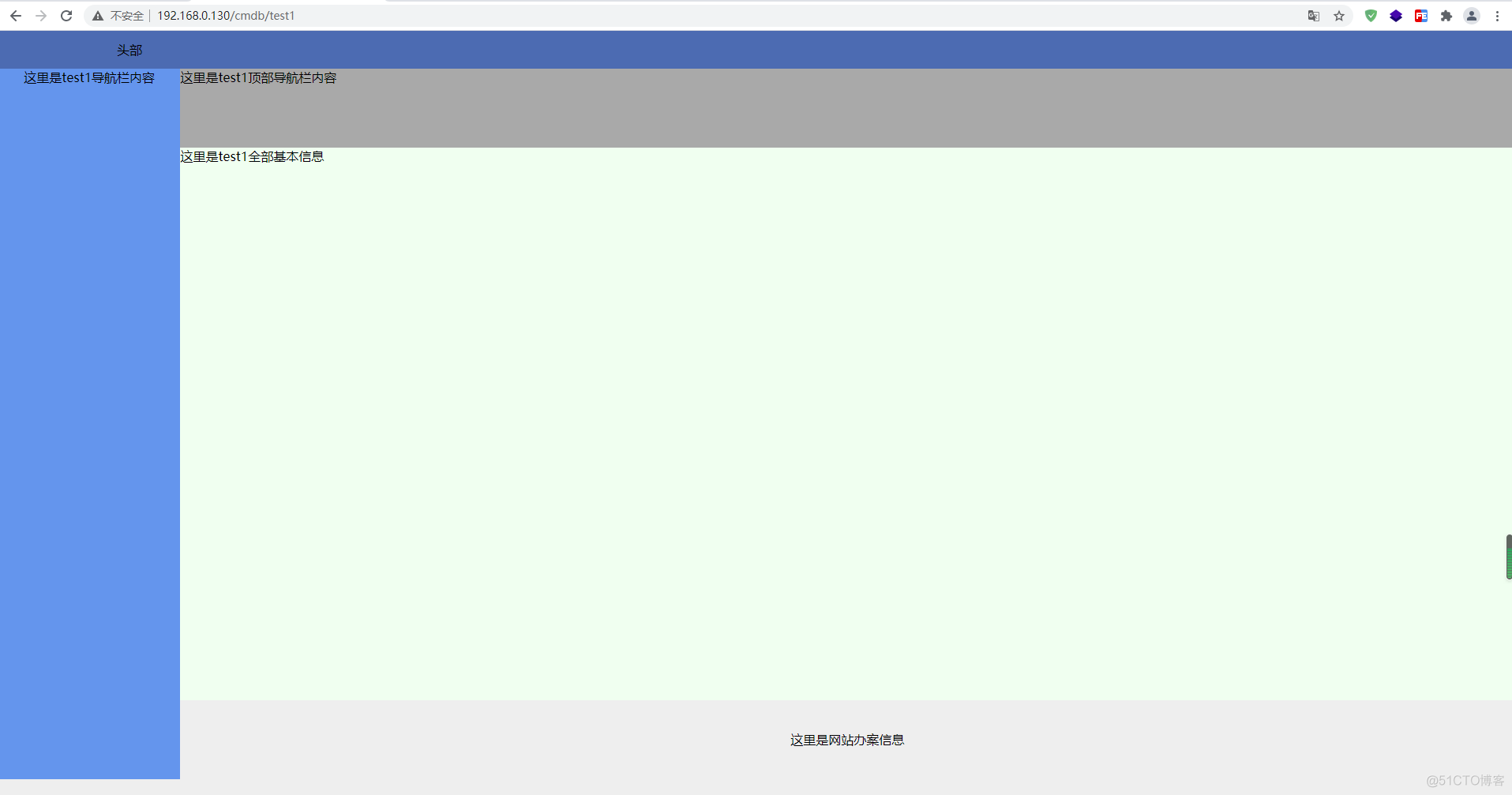
test1.html

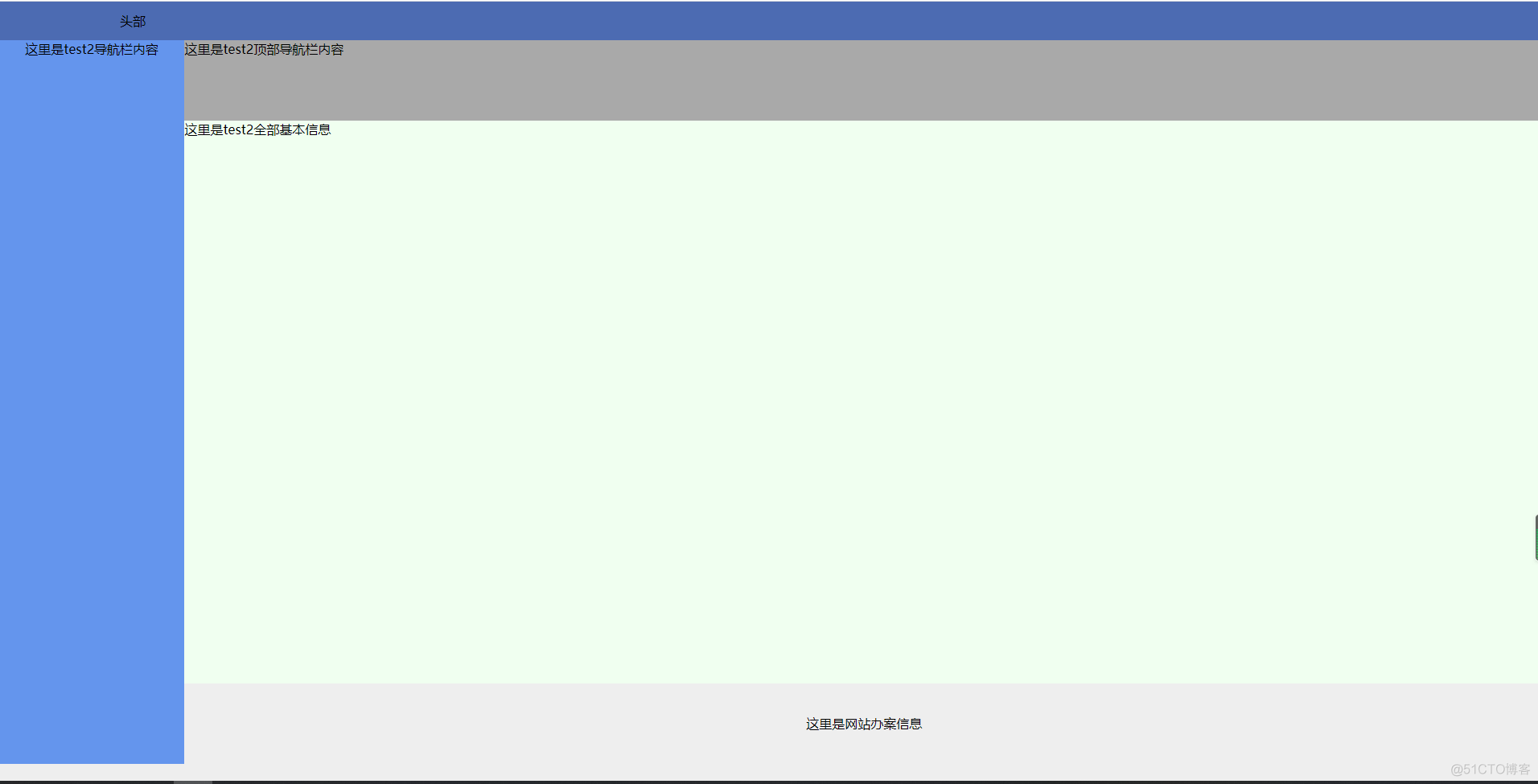
test2.html,这里test2中又继承了test1.html,然后重写了自己的模板

总结:
Django模板继承还有很多细节没有展示出来,是因为这里做了一个简单的笔记,如在生产中发现细节上的使用问题,还会在这里继续和大家交流。
