Django 通过Ajax接口实现前后端数据交互功能,通过Ajax实现当用户输入要查询的数据时,发送到后端,后端处理后推送到前端,前端直接绘制图形。 首先实现Ajax前后端简单交互功能,我们直
Django 通过Ajax接口实现前后端数据交互功能,通过Ajax实现当用户输入要查询的数据时,发送到后端,后端处理后推送到前端,前端直接绘制图形。
首先实现Ajax前后端简单交互功能,我们直接在templates新增一个index.html并在代码中调用echarts前端绘图库.
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.lyshark.com/jquery/3.5.1/jquery.min.js" type="text/javascript"></script>
<script src="https://cdn.lyshark.com/echarts/5.0.0/echarts.min.js" type="text/javascript"></script>
</head>
<body>
<div id="main" style="height:400px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
$.ajax({
type: "get",
url: "/_ajax",
dataType: "json",
success: function (data) {
var option = {
title: {
left: 'center',
text: '测试数据'
},
tooltip: {},
xAxis: {
data: data.key
},
yAxis: {},
series: [{
name: '数量',
type: 'bar',
data: data.value
}]
};
myChart.setOption(option);
},
error: function () {
alert('Error: ajax')
}
})
</script>
</body>
</html>
接着我们在urls.py中新增一个路由,该路由我们命名为echart指向views.echart视图。
from django.contrib import adminfrom django.urls import path
from MyWeb import views
urlpatterns = [
path('echart',views.echart),
path('_ajax',views._ajax)
]
最后转到views.py中实现echart视图与_ajax两个视图函数.
from django.shortcuts import renderfrom django.shortcuts import HttpResponse
from django.shortcuts import render,HttpResponse
from django.http import JsonResponse
# 调用绘图函数
def echart(request):
return render(request,"index.html")
# 实现参数传递接口
def _ajax(request):
send_json = {
"key": [1,2,3,4,5,6,7,8],
"value": [1,2,3,4,5,6,7,8]
}
return JsonResponse(send_json)
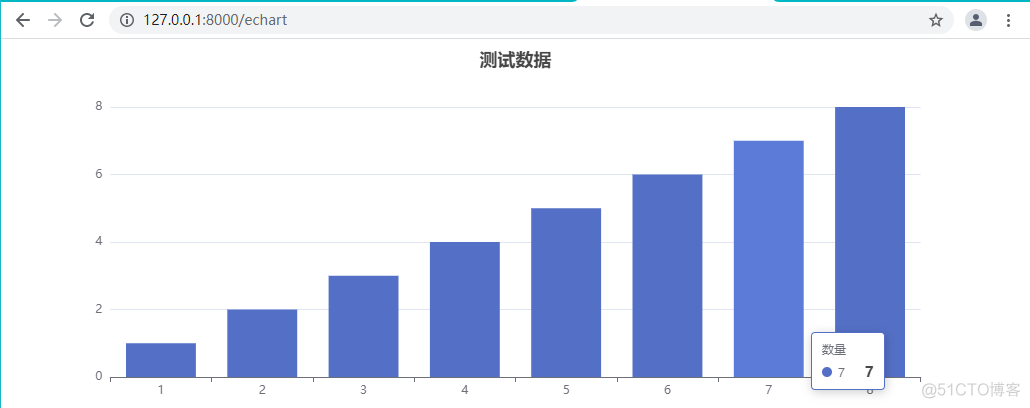
此时当用户访问index.html页面时会自动路由到echart()函数上,该函数会去_ajax中请求数据,并返回到前端页面.

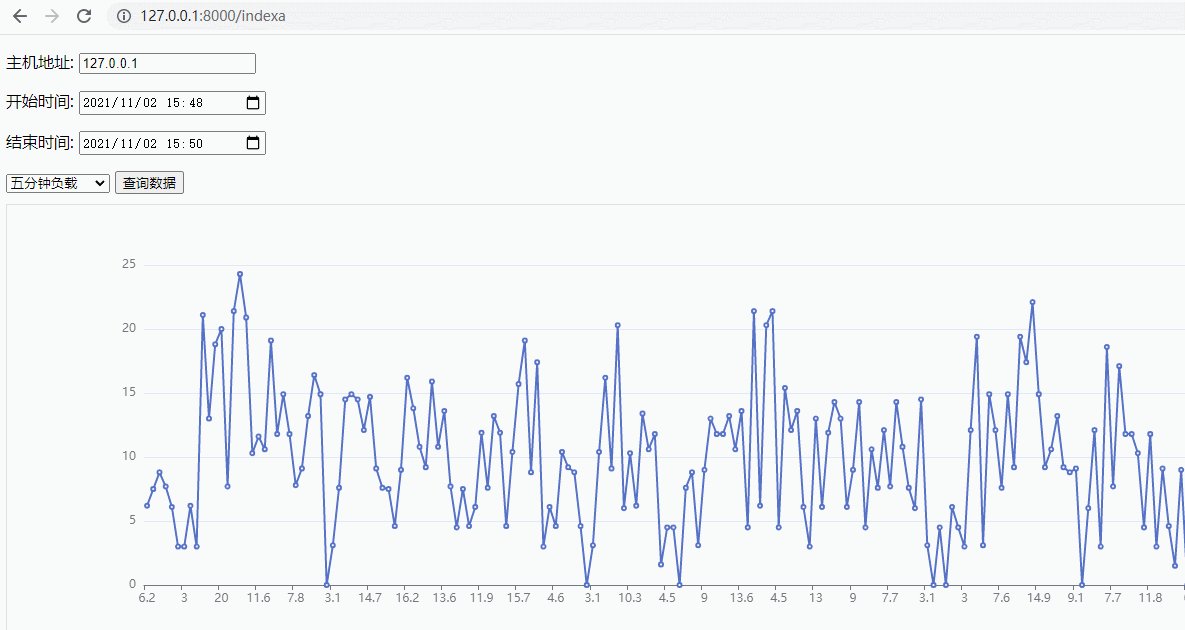
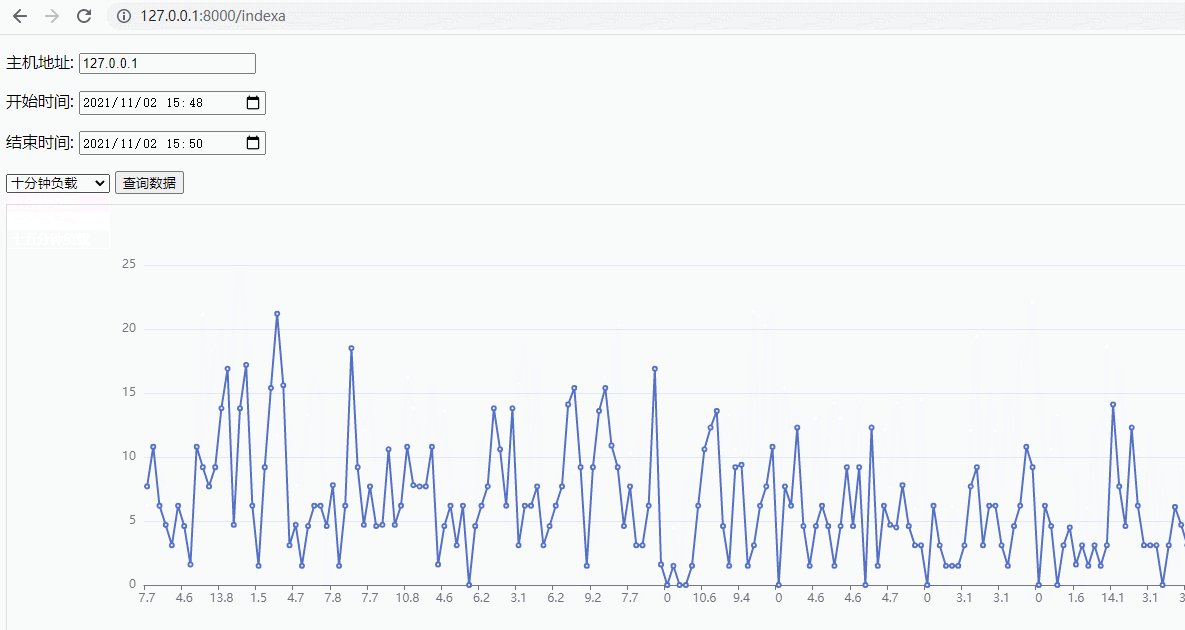
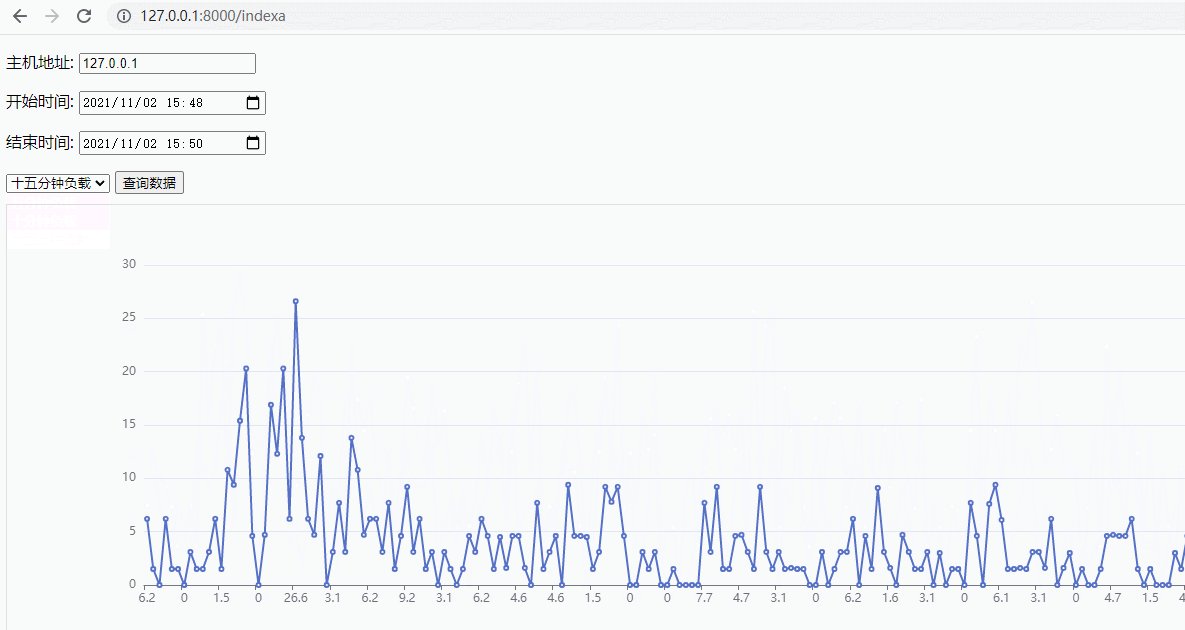
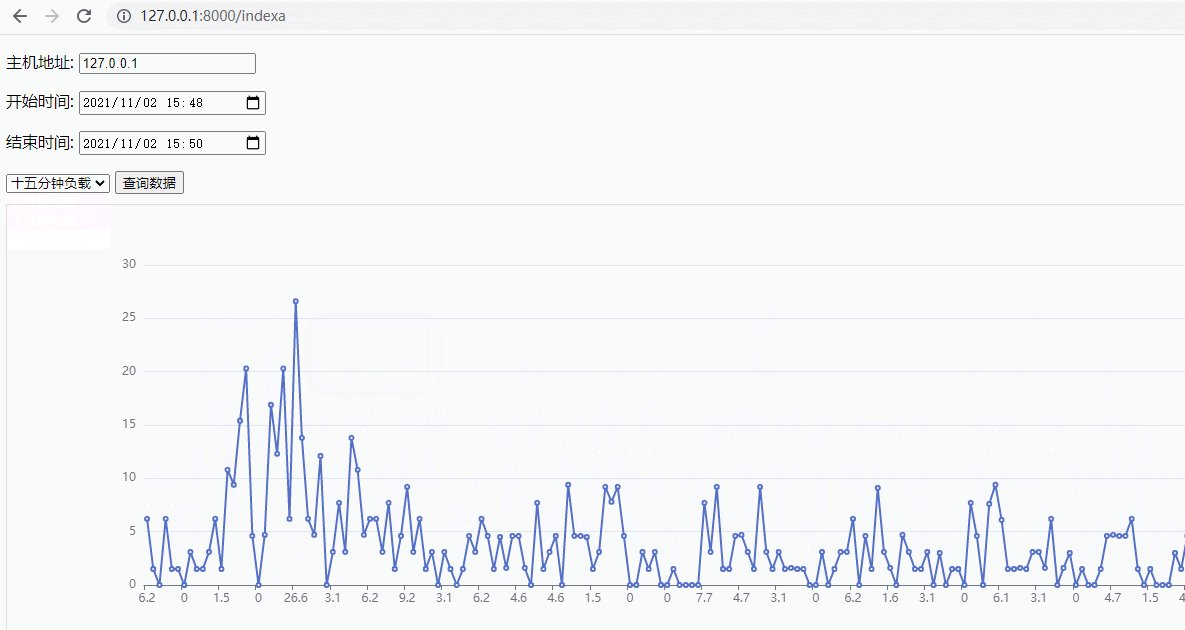
最后,我们输入需要查询的地址以及该地址某个时间段的负载情况,即可查询到图形信息。

版权声明:本博客文章与代码均为学习时整理的笔记,文章 [均为原创] 作品,转载请 [添加出处] ,您添加出处是我创作的动力!
