@[toc] 一,前言 昨天写了基本的数据库设计哈,今天继续来记录一下开发进度。今天主要写了一下积分系统。因为模板没有积分系统,所以用纯JavaScript语言写了一个积分的算法。需求:
@[toc]
一,前言
昨天写了基本的数据库设计哈,今天继续来记录一下开发进度。今天主要写了一下积分系统。因为模板没有积分系统,所以用纯JavaScript语言写了一个积分的算法。需求:
这个考试积分控制在10--20左右,毕竟主要还是刷靶场的网站
二,后端
昨天写到传输问题,大体的提了一下,今天来详细的记录一下。
results = cursor_question.fetchall()到这里,我们把sql里的数据转换为了python对象。
因为js那边需要的是json数据,我们先在python这转换为字典集,然后转换为json对象传值给后端。
{"question_list":json.dumps(question_list)三,前端
var data={{ question_list| safe }};先获取到后端传输的数据。
接下来就是一个积分系统了:
3.1,积分逻辑。
$("#submitQuestions").click(function()上述代码解释:我们找到提交试卷的方法。在这里写一个判断条件。
if(($(".clickQue").length)!=questions.length){ alert("请检查!还有未完成的题目。") };上述代码块解释:($(".clickQue").length)是获取到的已经选择过的题目数量,questions.lengt是我们现在目的标识的题目总数。如果俩者不相同的话,返回提示框:请检查!还有未完成的题目。
如果俩者相同:
var da_list =[]; var daqian_list =[];我们先定义俩个列表来分别存储用户选择的答案集和,数据库传来的答案集。
for( var i in checkQues){ da_list[i]=checkQues[i].answer; daqian_list[i]=questions[i].questionAnswer; };上述代码块解释:我们写一个循环,因为checkQues是现在用户答完题目的对象集,我们循环他,并且用我们自己定义的目标列表来循环获取用户的选择答案集合。
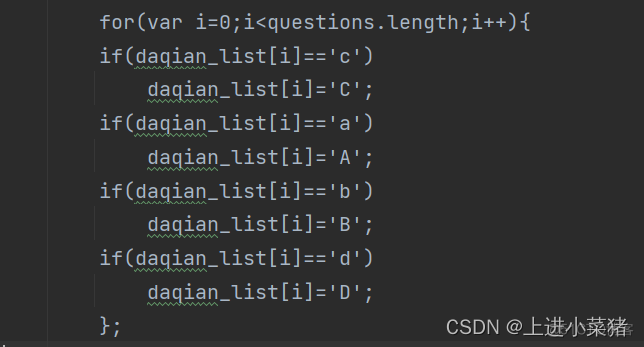
发现一个bug,因为当时数据库那录入答案是小写的,只能在这里转换为大写的。【本来打算直接减去a再加A即可,结果好像和c语言不太一样,报错了,为了节省时间,直接这样写了。】
上述代码块解释:这块比较简单,就是一个简单的判断,如果用户选择的答案列表集和数据库传递的答案集相等的话,总分加1。sum为本次用户答题的最终得分。
checkQues[i].answer =$("#"+id).find("input[name=item]:checked").val();上述代码块解释:获取当前考题的选项值。
四,最后
Django镇文!
