有很多小伙伴们都不知道fiddler如何在之前添加断点,那么下面就由IEfans小编来为大家带来fiddler在之前添加断点流程一览吧,希望能够帮助到大家,感兴趣的朋友往下看吧~ 首先,打开一
有很多小伙伴们都不知道fiddler如何在之前添加断点,那么下面就由IEfans小编来为大家带来fiddler在之前添加断点流程一览吧,希望能够帮助到大家,感兴趣的朋友往下看吧~

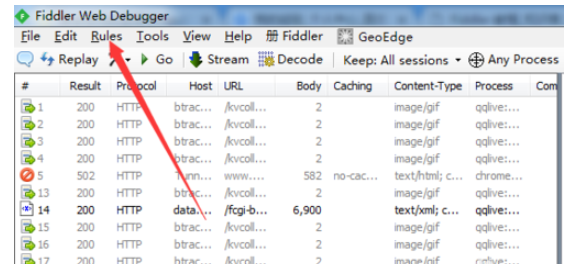
首先,打开一个fiddler的软件的界面当中。

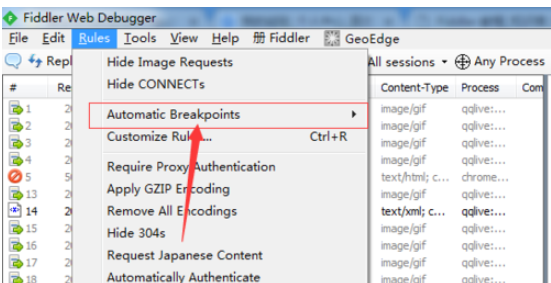
点击了fiddler的菜单中的 rules 的菜单。弹出了下拉菜单选中为 automatic breakpoints 的选项。

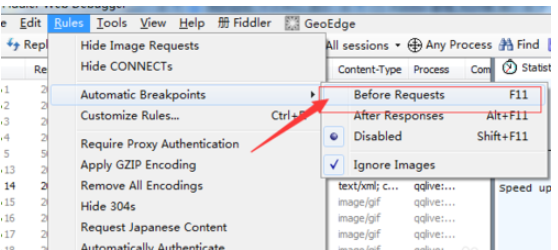
点击了 automatic breakpoints的选项之后 ,弹出下一级菜单选中为 before requests的选项。

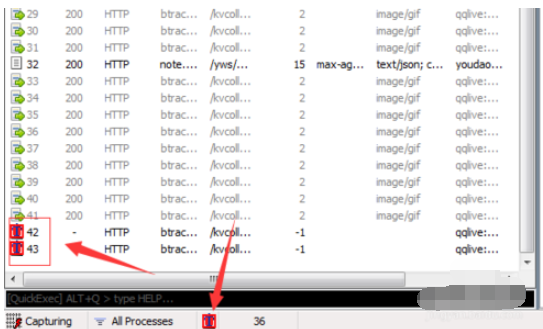
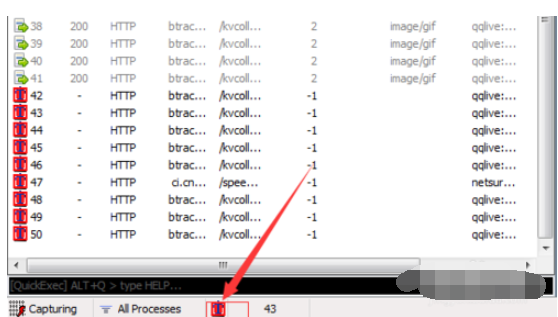
在当前中的抓取的包添加了一个红色的图标。

在底部位置中点击 红色 图标。

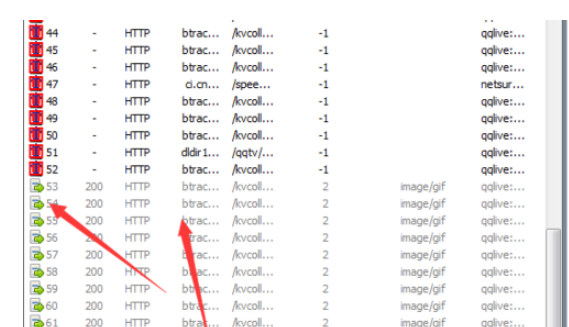
就可以把抓的数据包发送成功了。
fiddler相关攻略推荐:
fiddler怎么抓取cookie_fiddler抓取cookie步骤一览
fiddler怎么设置端口_fiddler设置端口步骤一览
fiddler如何代理配置_fiddler代理配置流程介绍

以上就是fiddler在之前添加断点流程一览的全部内容了,自由互联为您提供最好用的浏览器下载,为您带来最新的软件资讯!
