其实 react-router-dom v6于2021.11.4发布 6.0.0 正式版,v6原生支持typeScript ,我这边还是简单记录下,好记性不如烂笔头
你用react-router-dom v5的话 ; 还要安装@types/react-router-dom l来支持ts
react-router-dom v5和react-router-dom v6区别: 官方文档 v5=>v6的变化
一. 用Routes 替换 Switch
React Router v6 引入了一个Routes的组件,相比之前的Switch,功能更强大。它包括相对路由和链接、自动路由排名、嵌套路由和布局等功能。
v6不再需要声明 exact , 路由模式彻底改写,更灵活强大; component变为element;
// v5 <Switch> <Route exact path="/" component={HomePage}/> <Route path="/timeout" component={PageTimeout}/> </Switch> // v6 <Routes> <Route path="/" element={<HomePage/>} /> <Route path="/timeout" element={<PageTimeout/>} /> </Routes>
二. <Route />的新特性变更
Route负责渲染React组件的UI。在v6中会用到两个属性:
1. path:与当前页面对应的URL匹配。
2. element:这个是新增的,用于决定路由匹配时,渲染哪个组件。在v5的时候,我们通常会用到component这个属性,或者是render。
说白了,component/render被element替代
// v5 <Route path=":userId" component={Profiles} /> <Route path=":userId" render={routeProps => ( <Profile routeProps={routeProps} animate={true} /> )} /> // v6 <Route path=":userId" element={<Profiles />} /> <Route path=":userId" element={<Profiles animate={true} />} />
三. 嵌套路由更加简单
1. 在React Router v5中,必须明确定义嵌套路由:
// v5 import { BrowserRouter, Switch, Route, Link, useRouteMatch } from 'react-router-dom'; function App() { return ( <BrowserRouter> <Switch> <Route exact path="/" component={Home} /> <Route path="/profile" component={Profile} /> </Switch> </BrowserRouter> ); } function Profile() { let { path, url } = useRouteMatch(); return ( <div> <nav> <Link to={`${url}/me`}>My Profile</Link> </nav> <Switch> <Route path={`${path}/me`}> <MyProfile /> </Route> <Route path={`${path}/:id`}> <OthersProfile /> </Route> </Switch> </div> ); }
2. v6中实现嵌套路由,可以删除字符串匹配逻辑。不需要任何useRouteMatch()。利用新API:Outlet( 利用下面第5点说到的useRoutes,可以进一步简化。 )
import { Outlet } from 'react-router-dom';
function App() {
return (
<BrowserRouter>
<Routes>
<Route path="/" element={<Home />} />
<Route path="profile" element={<Profile />}>
<Route path=":id" element={<MyProfile />} />
<Route path="me" element={<OthersProfile />} />
</Route>
</Routes>
</BrowserRouter>
);
}
function Profile() {
return (
<div>
<nav>
<Link to="me">My Profile</Link>
</nav>
{/*将直接根据上面定义的不同路由参数,渲染<MyProfile />或<OthersProfile /> */}
<Outlet />
</div>
)
}
四. 用useNavigate代替useHistory
1. v5的 history.push() 将替换为 navigation()
// v5 import { useHistory } from 'react-router-dom'; function MyButton() { let history = useHistory(); function handleClick() { history.push('/home'); }; return <button onClick={handleClick}>Submit</button>; };
// v6 import { useNavigate } from 'react-router-dom'; function MyButton() { let navigate = useNavigate(); function handleClick() { navigate('/home'); }; return <button onClick={handleClick}>Submit</button>; };
2. history的用法也将被替换成:
// v5 history.push('/home'); history.replace('/home'); // v6 navigate('/home'); navigate('/home', {replace: true});
五 . Navigate 替代 Redirect

六. 用新钩子useRoutes代替react-router-config
这个hooks用完,比直接写router组件的jsx文件要简洁
function App() { let element = useRoutes([ { path: '/', element: <Home /> }, { path: 'dashboard', element: <Dashboard /> }, { path: 'invoices', element: <Invoices />, children: [ { path: ':id', element: <Invoice /> }, { path: 'sent', element: <SentInvoices /> } ] }, // 404找不到 { path: '*', element: <NotFound /> } ]); return element; }
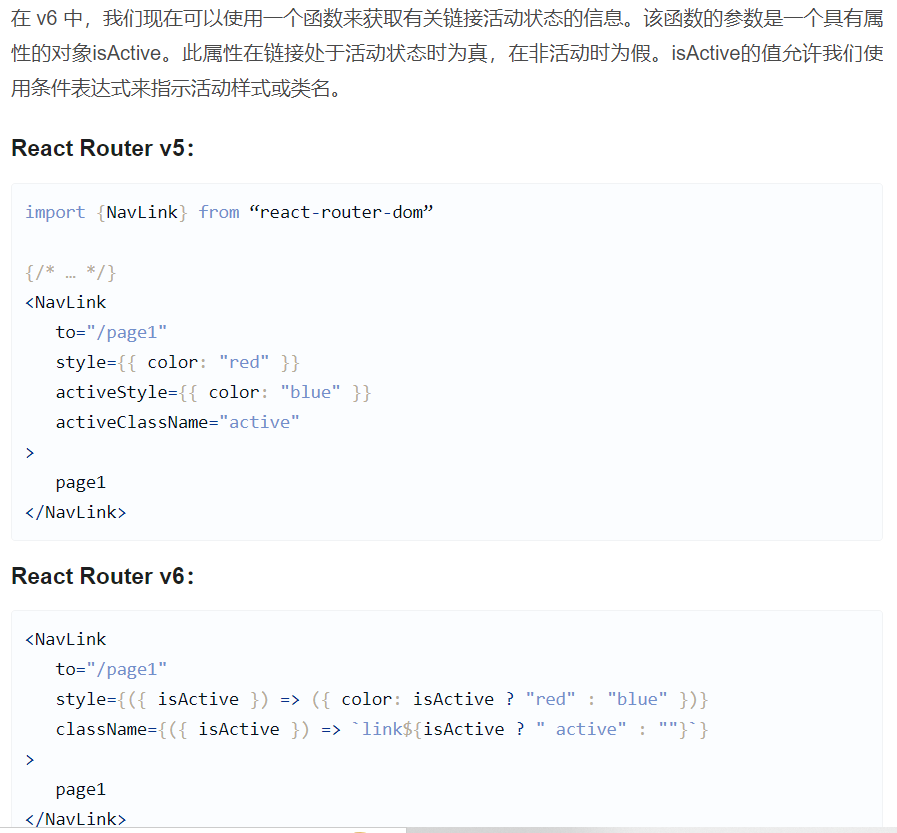
七. Links 和 NavLinks
Link组件和v5基本一致
NavLinks组件删除了activeClassName和activeStyle prop

八. 替换
useRouteMatch为 useMatch
useMatch与 v5 非常相似useRouteMatch,但有一些关键区别:
- 它使用我们新的路径模式匹配算法
- 现在需要模式参数
- 不再接受一系列模式
- 将模式作为对象传递时,一些选项已重命名以更好地与 v6 中的其他 API 保持一致
useRouteMatch({ strict })就是现在useMatch({ end })useRouteMatch({ sensitive })就是现在useMatch({ caseSensitive })
- 它返回具有不同形状的匹配对象
更多参考: https://juejin.cn/post/7053031843376922660#heading-11
那时候我只有一台录音机也没有电脑 也不敢奢求说唱会让自己的生活变好