制作一个炫酷的 svg 动态头像,闪瞎技术人的双眼吧 目录 一、头像预览 二、SVG语法 三、头像制作 四、制作圆形透明头像 五、图片base64格式 一、头像预览 看一下博主的动态图像,是不
 制作一个炫酷的 svg 动态头像,闪瞎技术人的双眼吧
制作一个炫酷的 svg 动态头像,闪瞎技术人的双眼吧
目录一、头像预览
- 一、头像预览
- 二、SVG语法
- 三、头像制作
- 四、制作圆形透明头像
- 五、图片base64格式
- 看一下博主的动态图像,是不是很炫酷,想不想拥有一个?
- 这是一个
svg图片,svg图片不仅可以通过制图软件制作外,其实也可以通过代码进行开发 - 因为
svg本质上是一个xml文件,是一种标记语言,可以使用编辑器编辑
 二、SVG语法
二、SVG语法
svg语法类似于html,并且支持css,浏览器通过读取css来渲染动画svg主标签内要有xmlns:xlink="http://www.w3.org/1999/xlink"svg标签中的width/height来标识画布的大小viewBox标签可有可无,有的话前两位一般是0,后两位一般与width、height保持一致g标签可以用于嵌套,包括嵌套子svg文件- 添加动画的话在
style标签中写css即可 - 使用
transform="translate(x y)"属性,可以移动元素在图片中的位置 image标签是用来嵌入png、jpg等格式类型的图片
<svg width="366" height="366" viewBox="0 0 366 366" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<g fill="none" fill-rule="evenodd" width="258" height="258" viewBox="0 0 258 258" transform="translate(54 54)">
<image xlink:href="url" x="0" y="0" width="200" height="200"/>
</g>
</svg>
- 这里交大家如何制作博主同款头像
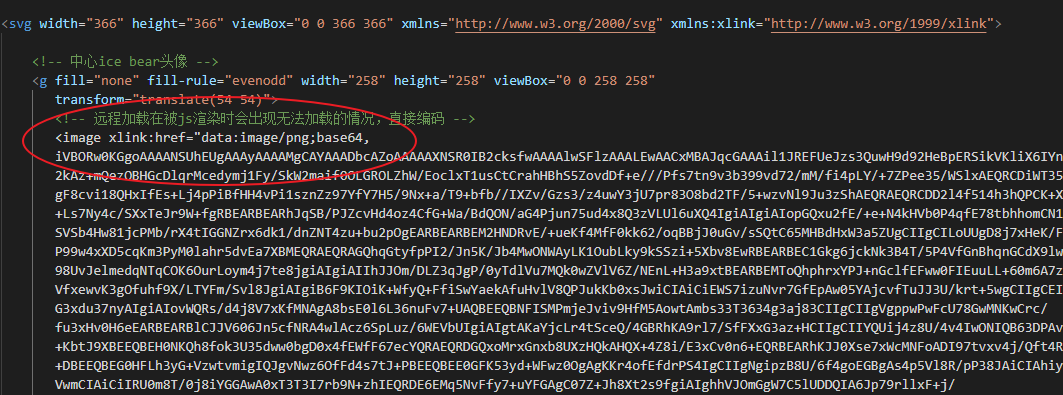
- 首先将博主的头像
svg下载下来,用编辑器打开,大概能看到如下内容 - 可以看到在
image标签中有一个base64格式的图片 - 其实只要将自己的头像图片转码成
base64格式,替换博主的内容即可
 四、制作圆形透明头像
四、制作圆形透明头像
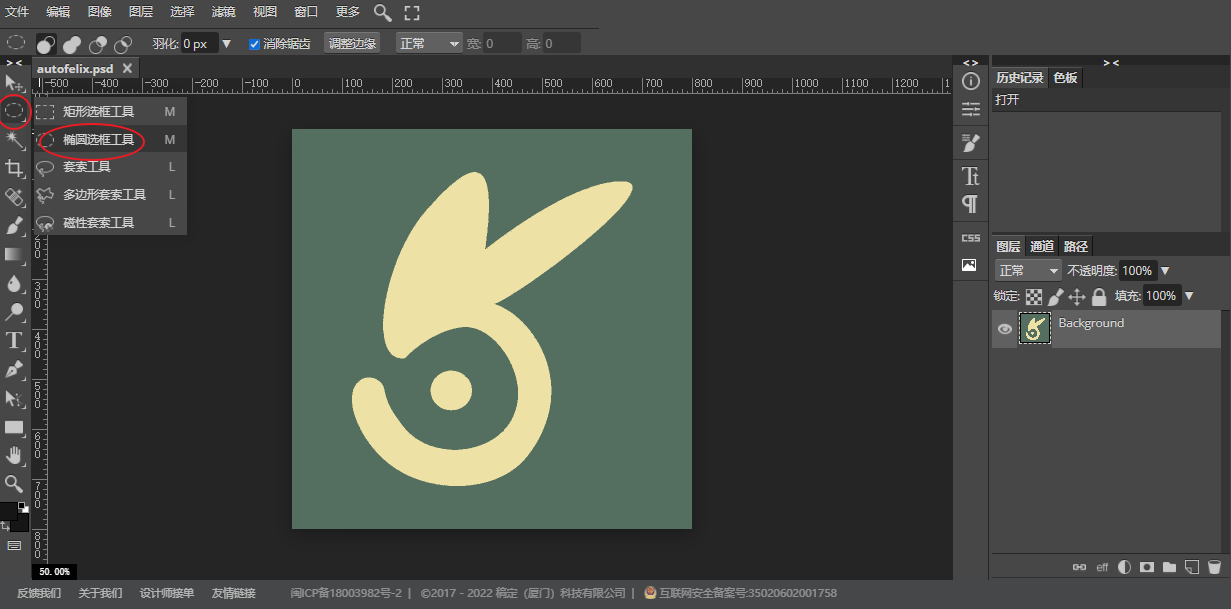
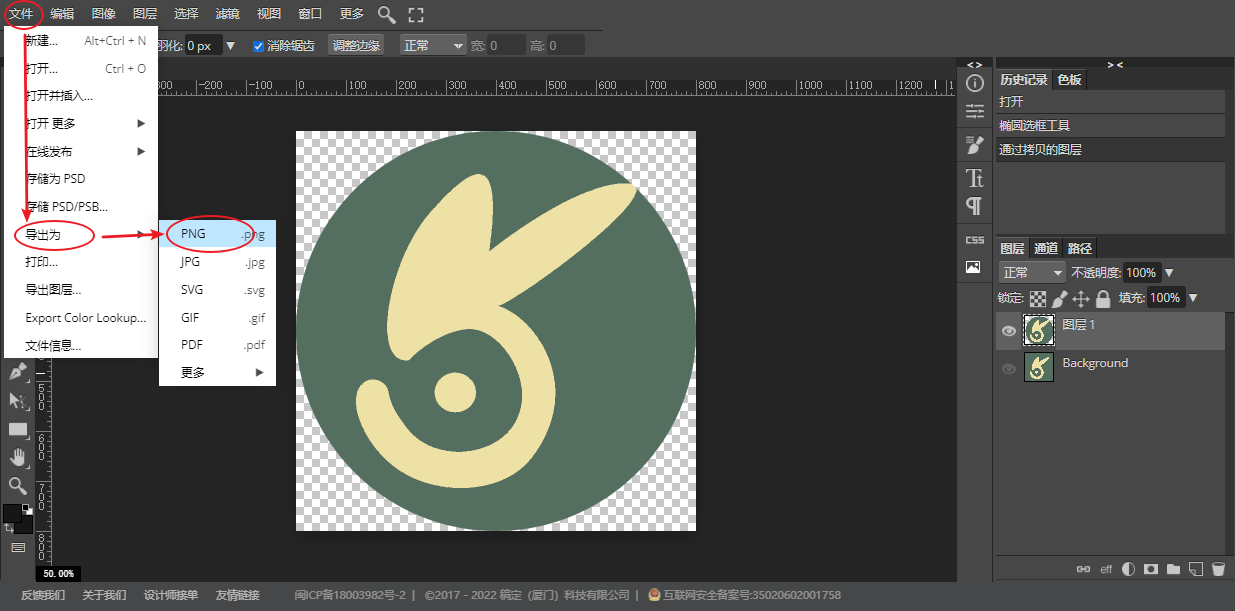
- 一般头像都是正方形非透明的,直接转成
base64格式,嵌入其中会很丑的 - 我们需要将图片处理一下,变成圆形背景透明的头像
- 这里我们就需要借助专业的软件了,比如
photoshop等

 五、图片base64格式
五、图片base64格式
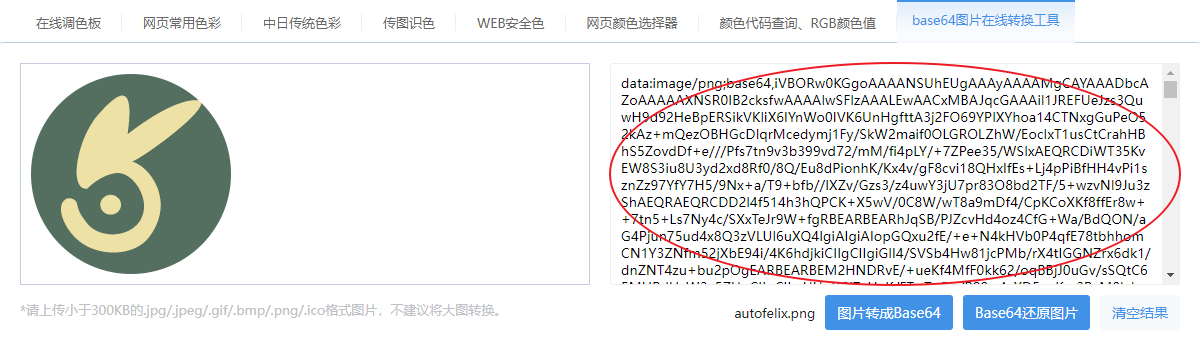
- 将图片处理完成之后,我们需要将图片转码成
base64格式 - 可以找一些在线转码工具,这里使用的是:base64转码工具
- 转码成功后,将其复制到
image标签中即可