有些人在使用Axure8时,还不了解Axure8使用钢笔画线段的操作,下面小编就讲解Axure8使用钢笔画线段的操作方法吧。 首先我们需要打开Axure8软件,打开一个的Axure8的交互设计如那件的界面
有些人在使用Axure8时,还不了解Axure8使用钢笔画线段的操作,下面小编就讲解Axure8使用钢笔画线段的操作方法吧。

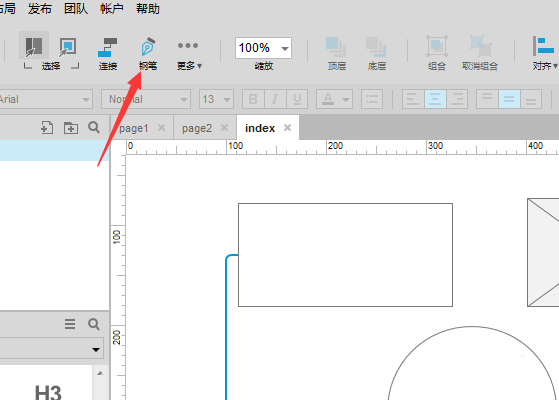
首先我们需要打开Axure8软件,打开一个的Axure8的交互设计如那件的界面当中,

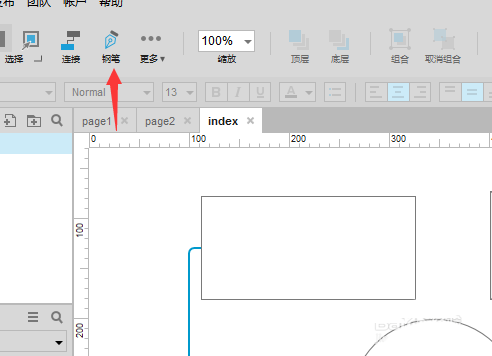
然后点击了工具钢笔的选项。

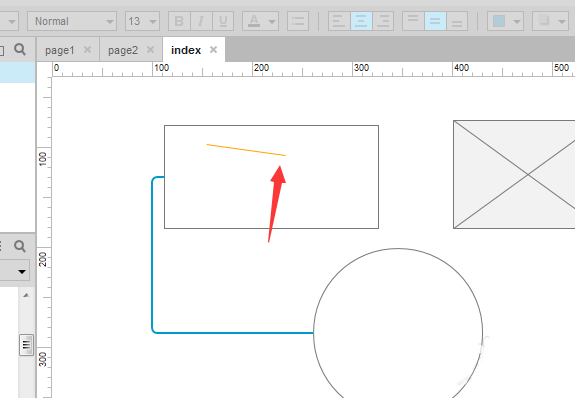
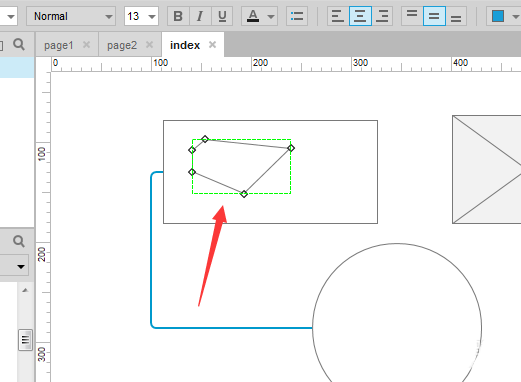
再选中了钢笔的选项之后,在交互设计画纸中画线。

这样就在交互设计中,画了一个钢笔的线。

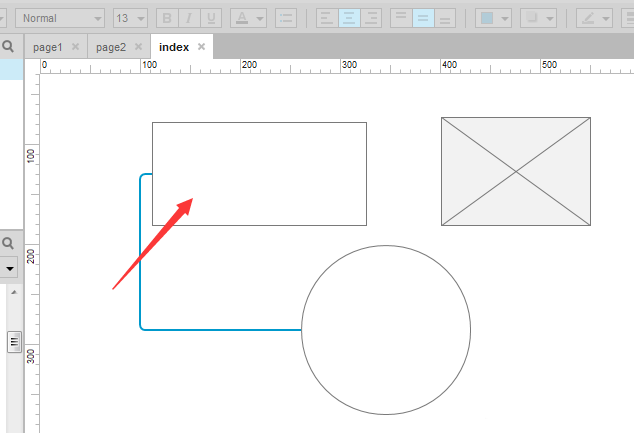
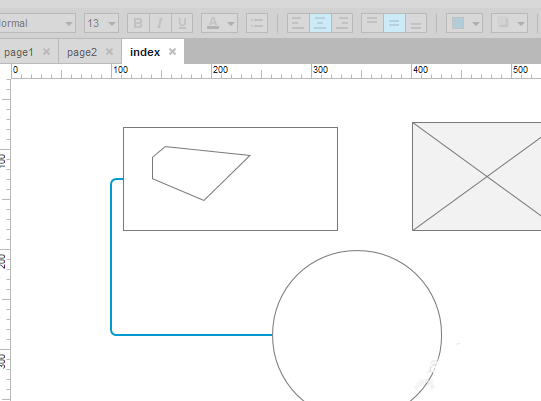
这时候我们在交互设计图中使用的连接线连接起来,就可以画上一个图。

最后我们可以看到是在当前中的需要画的图画好了。
Axure8相关攻略推荐:
Axure8自定义设置背景图片的图文操作方法
Axure8中将历史记录删掉具体步骤介绍
Axure8控件添加说明信息具体操作方法

各位小伙伴们,看完上面的精彩内容,都清楚Axure8使用钢笔画线段的简单操作了吧!
