大家或许不知道fireworks快速调整图片大小的操作,那么今天小编就讲解fireworks快速调整图片大小的图文操作方法哦,希望能够帮助到大家呢。 准备一张图片,它现在的体积大小是2.36M,
大家或许不知道fireworks快速调整图片大小的操作,那么今天小编就讲解fireworks快速调整图片大小的图文操作方法哦,希望能够帮助到大家呢。

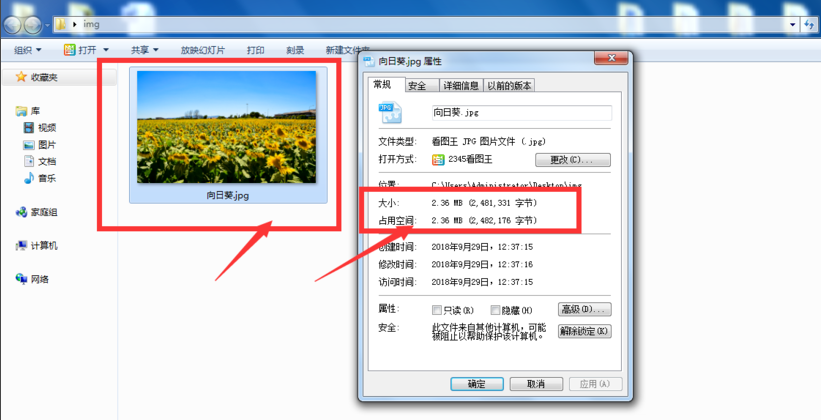
准备一张图片,它现在的体积大小是2.36M,如图,

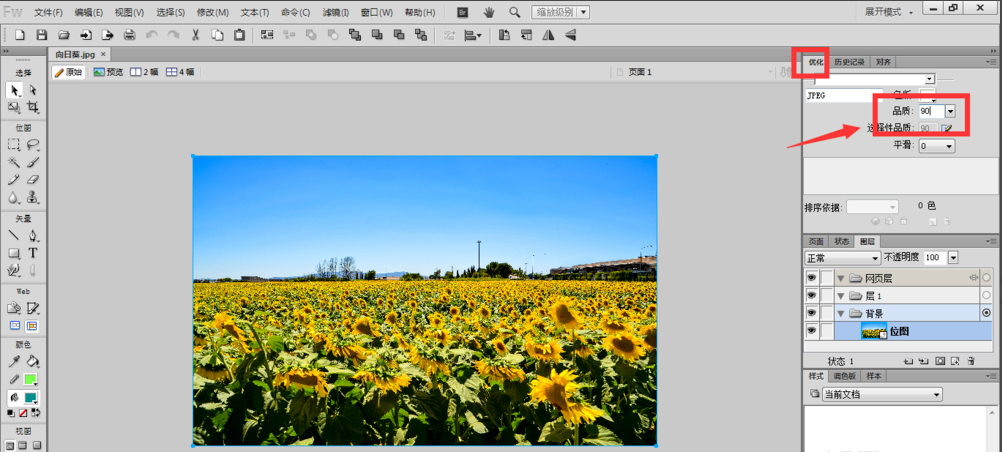
然后我们打开fireworks工具,将图片放入其中,在右侧属性栏中打开优化选项,将品质调整为90,

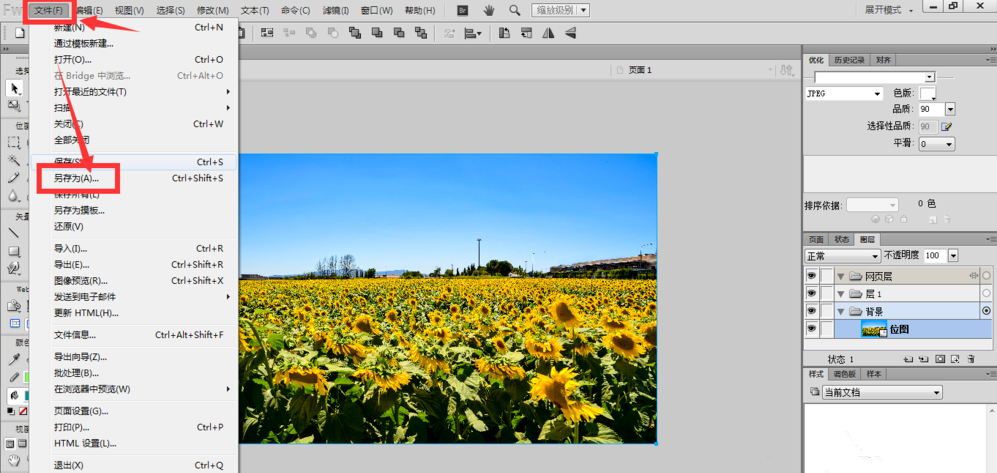
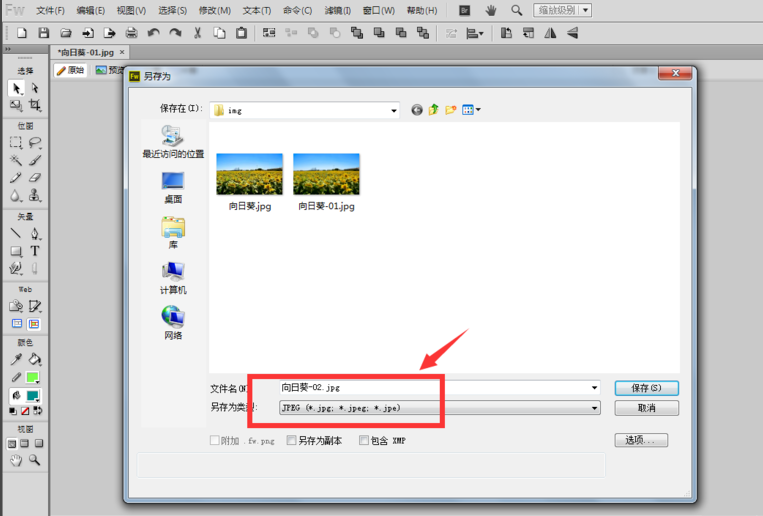
然后点击菜单栏的文件——另存为命令,将文件导出,

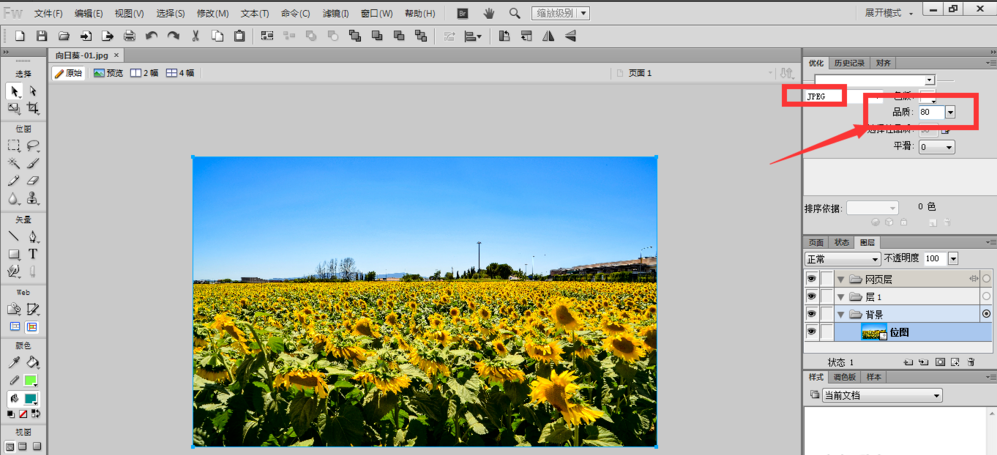
再调节图片的质量度为80,格式为Jpeg,

然后继续导出,给图片命名,选择jpeg格式,

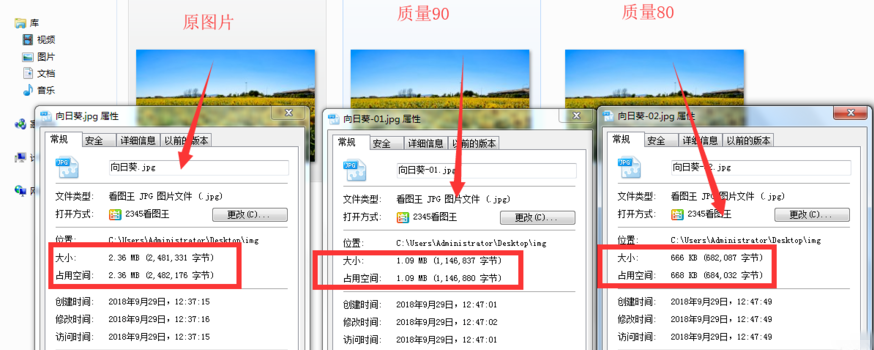
现在来查看三张图片的大小,原图片大小为2.36M,品质为90后导出的图片大小是1.09M,品质80导出的图片大小是666KB,无论体积如何变化、图片清晰度不受影响。
fireworks相关攻略推荐:
fireworks调整图形上下层关系的操作步骤
fireworks制作圆角矩形网页导航条的方法
fireworks关闭隐藏边缘选项的操作步骤

以上就是我为大家分享的全部内容了,更多软件教程可以关注自由互联
