实验目的:
. 在windows/mac本地安装pycharm软件(本地无需安装python);
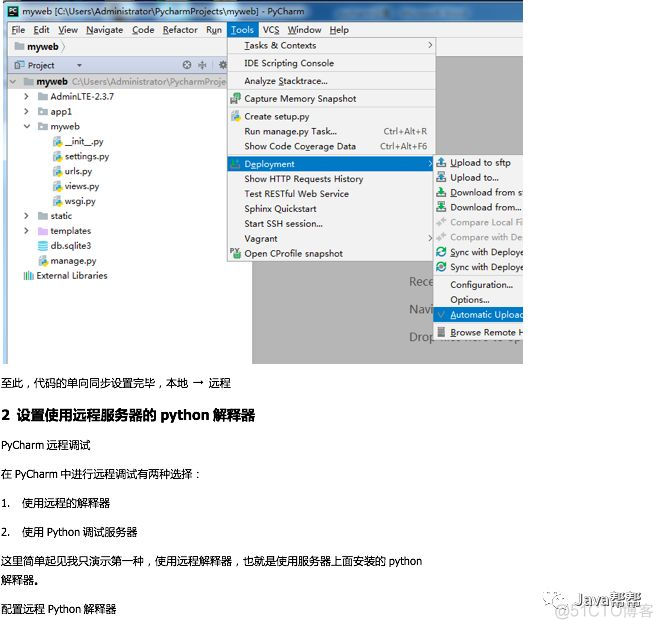
. 利用远程服务器的python解释器来创建和启动django项目;
. 在本地进行代码开发,远程服务器和本地保持代码自动同步;
1 下载pycharm
https://www.jetbrains.com/pycharm/download
根据自己电脑的系统(windows,mac,linux),下载对应的版本
注意:一定是下载专业版 的 (professional),社区版的功能不全。
2 安装
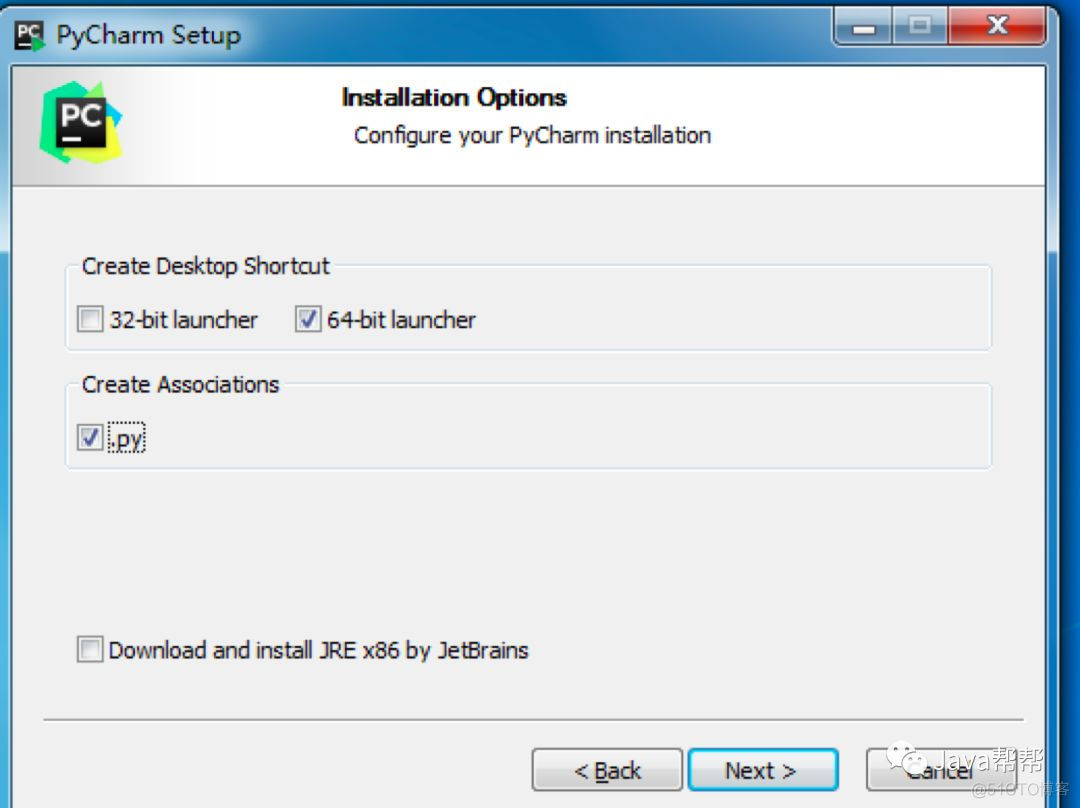
点击安装后,选择如下参数(会生成桌面快捷方式),点击Next继续后面的安装步骤。

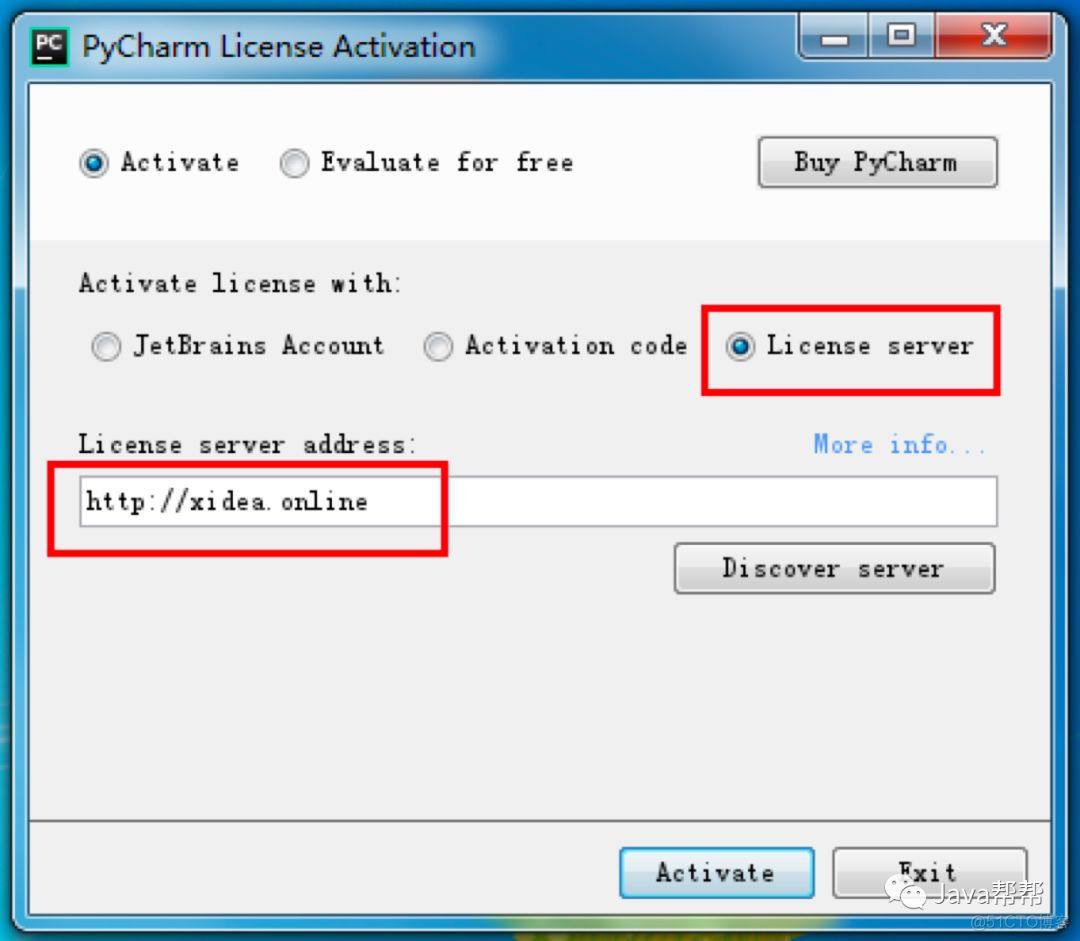
安装完成后,点击pycharm图标,启动pycharm,出现如下选项

2.1 选择 License server
2.2 在License server address输入框输入激活服务器地址:http://xidea.online
(如无效,在网上搜索可用的再次尝试激活)
2.3 点击 Activate,激活后进入pycharm使用界面
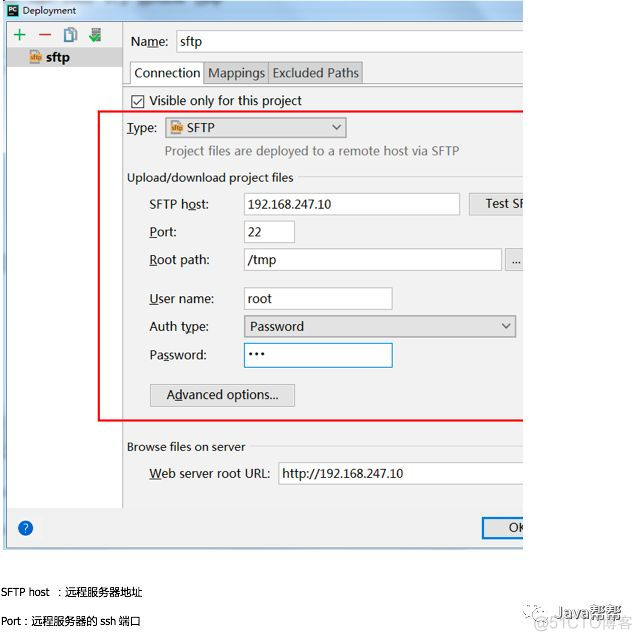
类型一 创建新工程

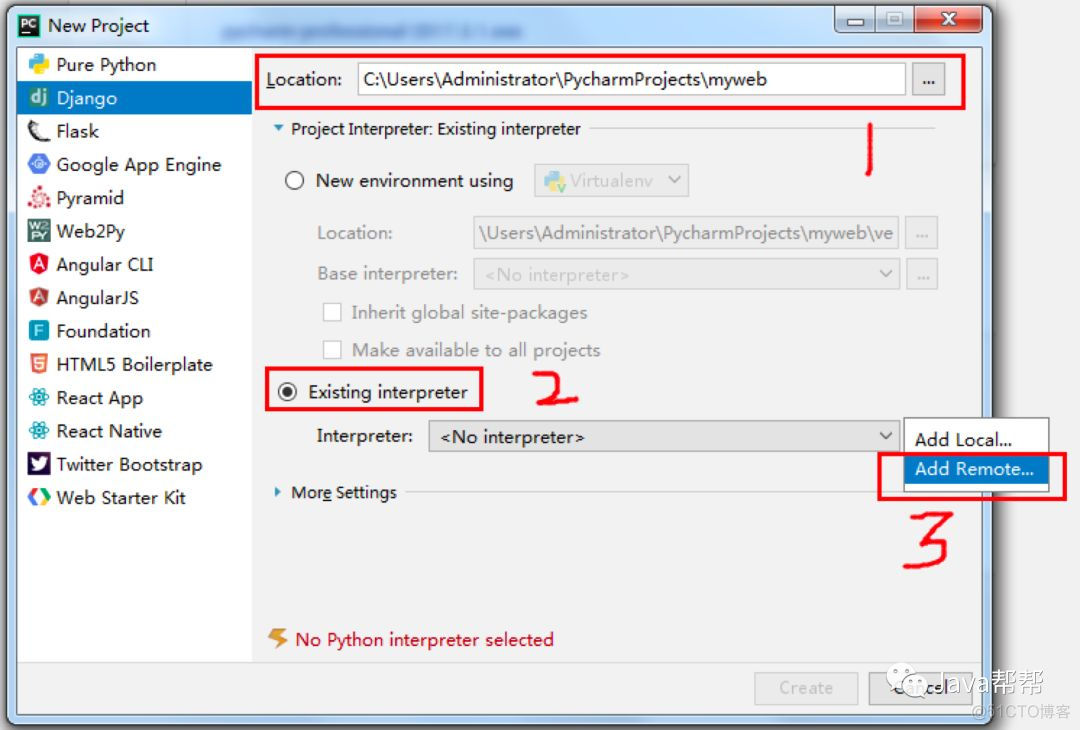
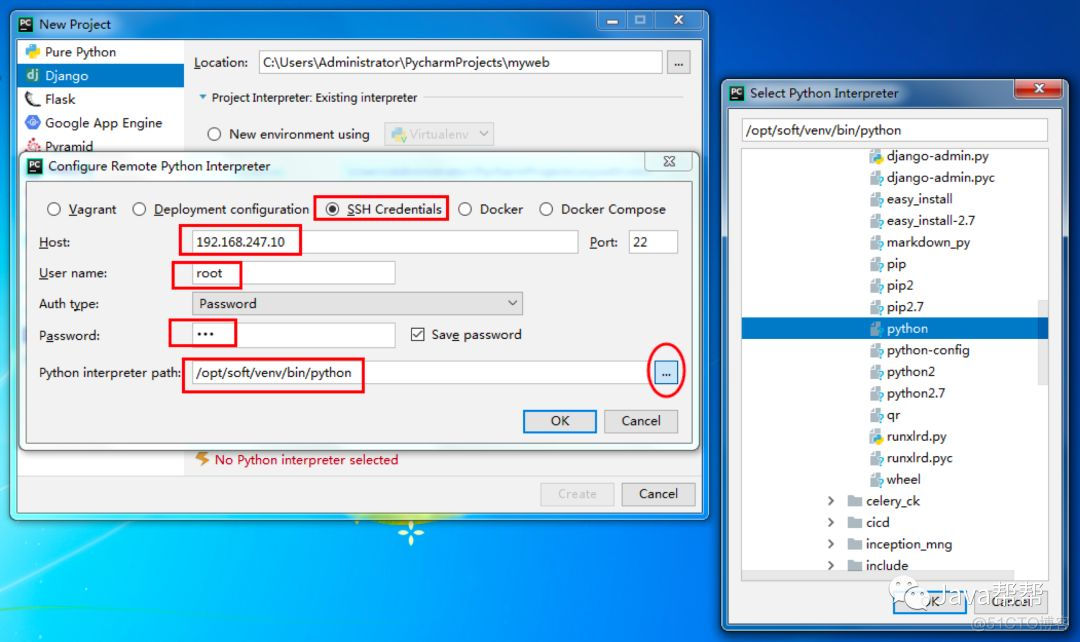
注意一下操作

三个操作分别是
1 设置代码在本地的存放路径(该django工程命名为myweb)
2 选择一个已存在的解释器
3 添加远程解释器的路径

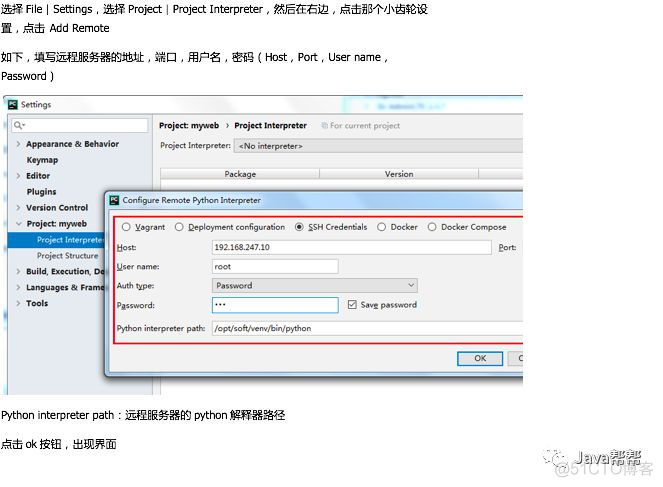
红框的选择分别是
以ssh连接的方式
Host,User name,Password 分别是远程服务器的地址,用户名,密码
Python interpreter path 是远程解释器的路径(可以点击右边的省略号按钮进行选择)
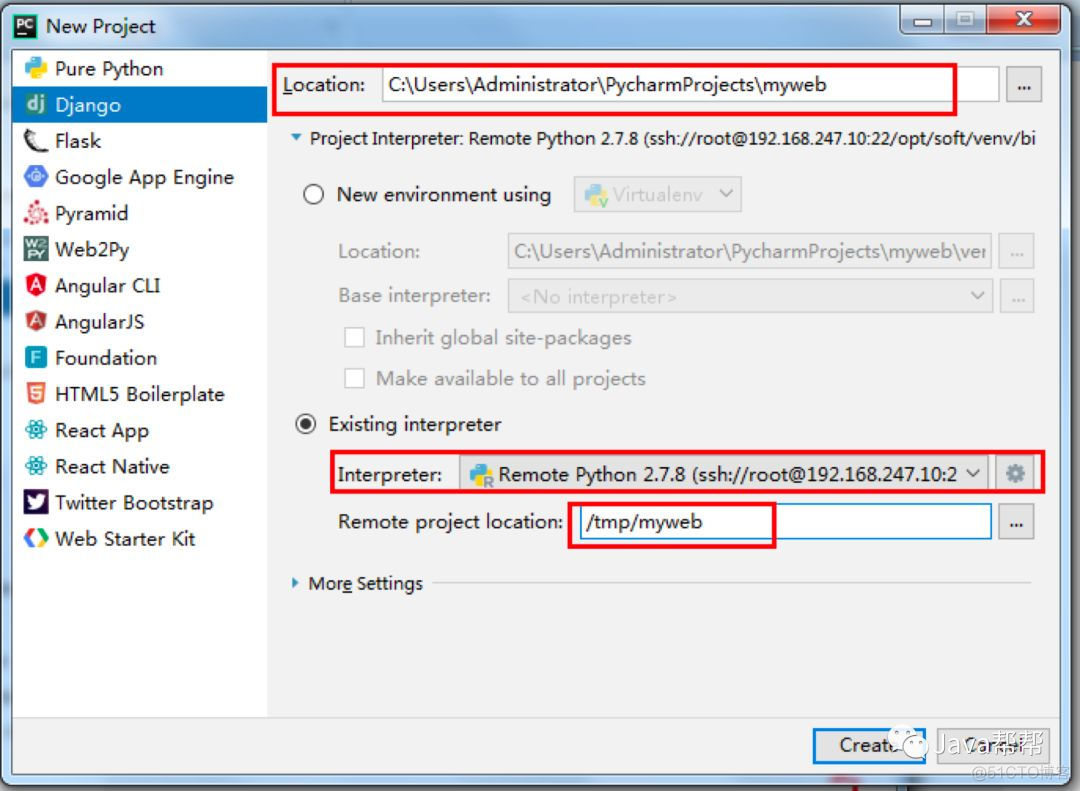
点击ok按钮后出现如下图

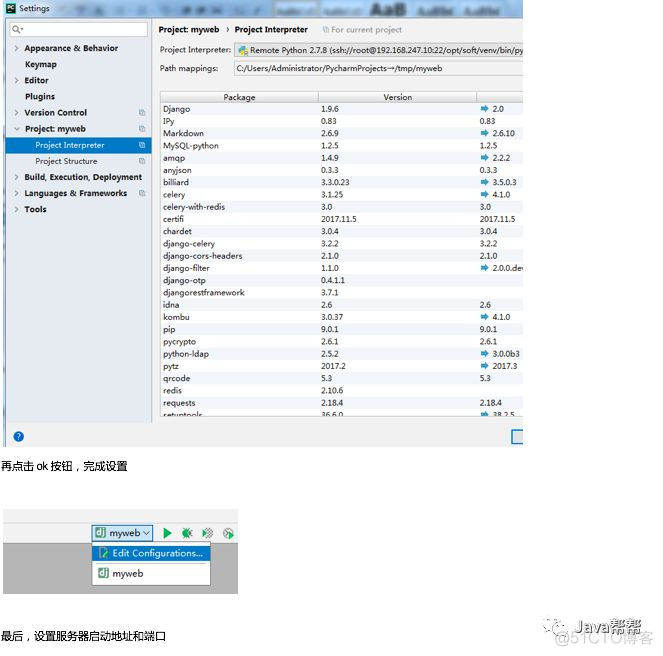
红框处的解释:
Location是代码在本地的路径
Interpreter是远程解释器的路径
Remote project location 是代码在远程服务器的路径
点击Create按钮即可创建完成
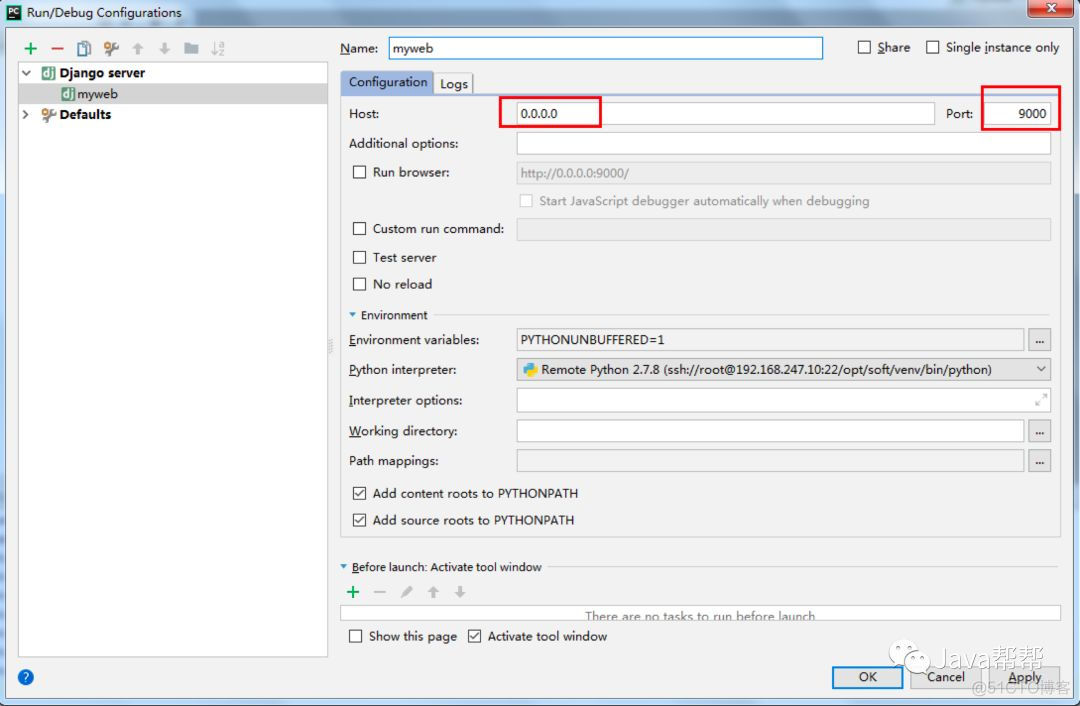
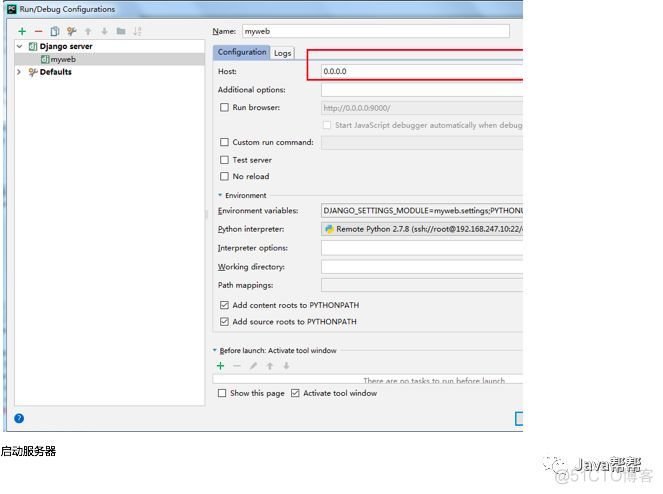
4 设置myweb工程的启动地址和端口

设置红框处的Host和Port即可,点击ok按钮

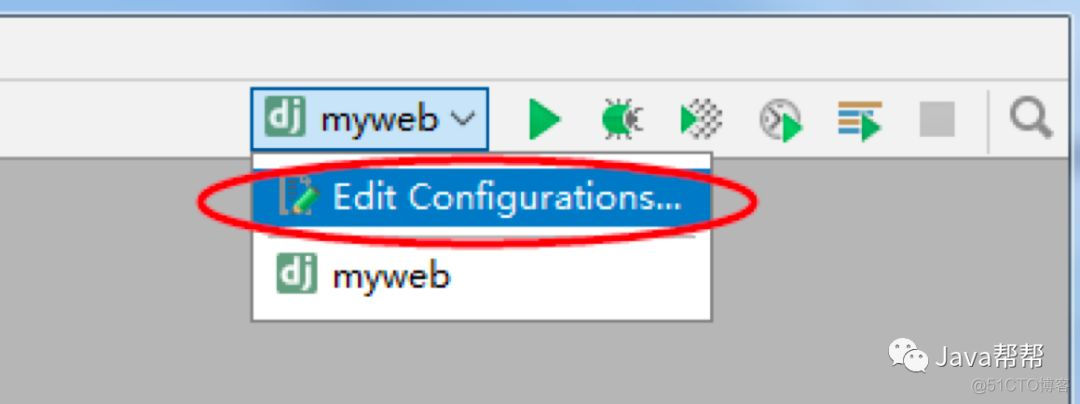
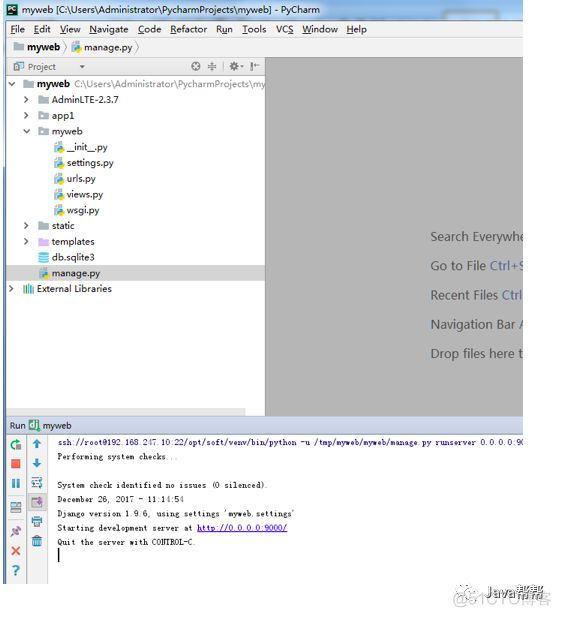
服务启动:
点击运行按钮,启动myweb工程

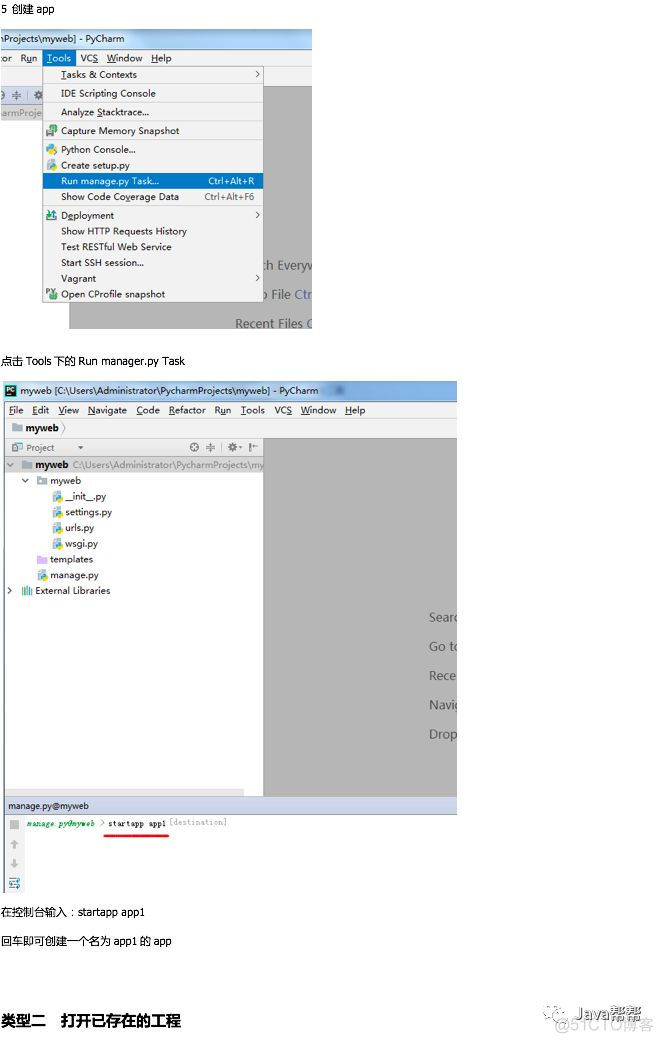
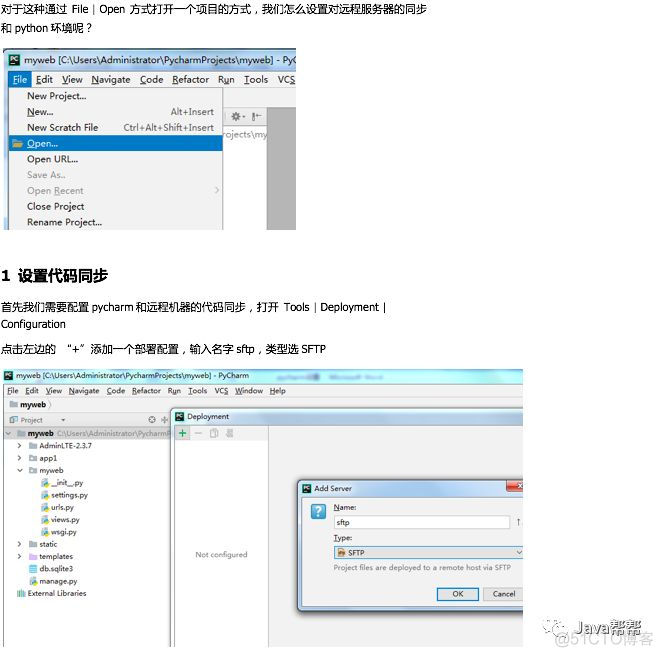
5 创建APP











第一步,换成深色背景,保护视力
PyCharm默认的背景是白色的,比较刺眼。还是换成深色的比较好,而且感觉比较酷一点。
修改方法:进入PyCharm,File ==> Appearance&Behavior ==> Appearance,右侧找到Theme一项,换成Darcula。

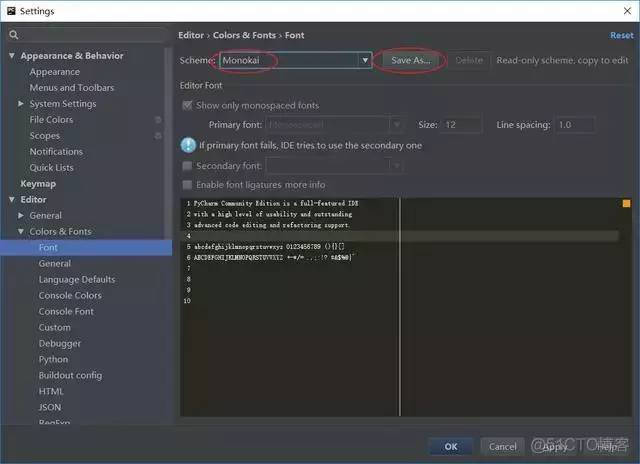
第二步,修改字体,换一个更好看的字体
修改方法:进入PyCharm,File ==> Editor ==> Colors & Fonts ===> Font,右侧的Schema可以选择字体配置,这里推荐Monokai。下面的Primary font就是所用的具体字体,不过不可以直接修改。需要先点击上边右边的Sava As...,等于是把当前的字体配置复制一个副本,然后在副本上修改。
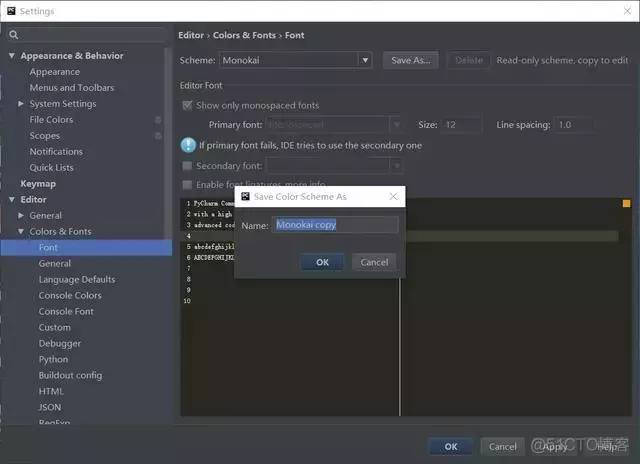
点击Sava As...之后,会有个弹出框让你确认新字体配置的名字,默认是Monokai copy,我们直接OK就好。


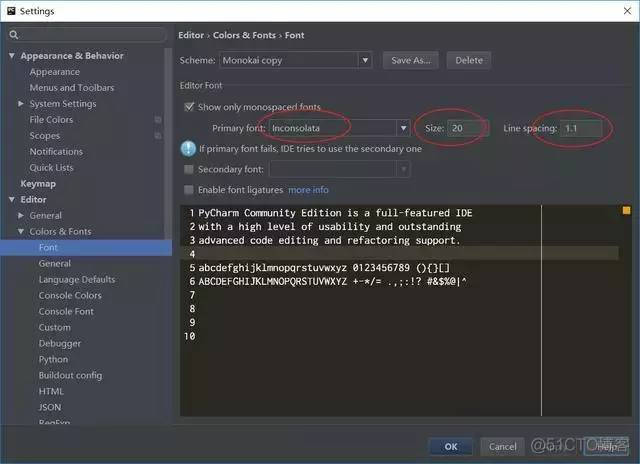
第三步:修改字体的大小和间距
在第二步的基础上,我们选择字体并且调整字体的大小和间距。这个可以根据个人习惯来设置,我喜欢字大点,所以字体大小是20,间距1.1。

第四步:调整颜色
注意!这步很关键!网上的其他教程,只有前三步!我觉得只有前三步还不够完美,为什么呢?
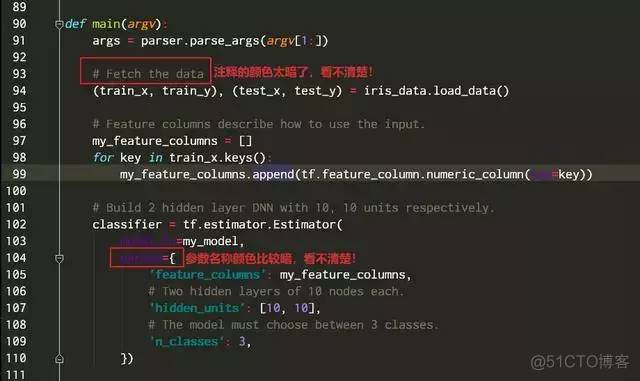
看看下图,这是一段具体的代码示例。

在这个配置下,个别文字看不清楚!
发现问题了吗?Python代码里面的注释在这个主题里是灰色的,方法的关键字参数是紫色的,这两种颜色在深色背景下看不清楚!虽然不是很严重,但是既然要改,就尽量做的完美!
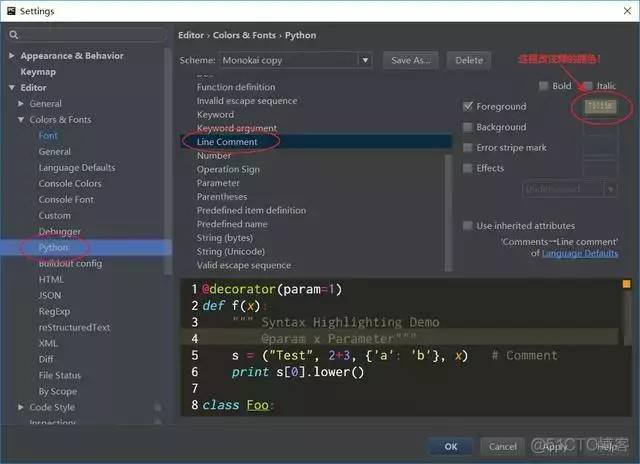
解决方法:File ==> Editor ==> Colors & Fonts ===> Python,右侧面板找到“Line Comment”,在最右边一列的Foreground可以需改颜色。
在弹出的颜色选择框里可以选择颜色,也可以直接输入色值。这里我选择了明快的绿色。

修改注释的颜色,让其更明显

选择颜色
同样,通过修改“keyword argument”的颜色可以把关键字参数的颜色改掉。
如果你还有其他不满意的配色,都可以用这个方法改。
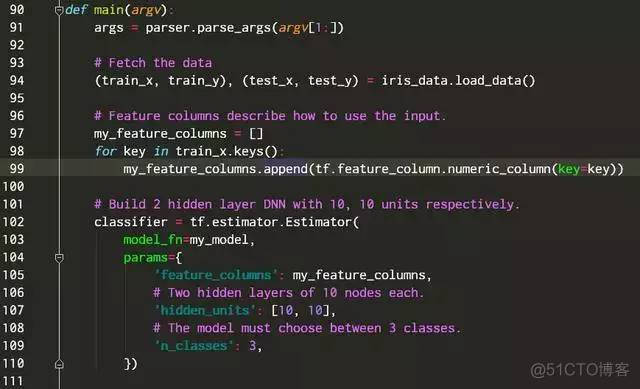
下图是最终的效果,怎么样,是不是美美哒!赶紧搞起来吧!

最终效果





