其他的可视化试题,药品数据的可视化
对考研数据进行可视化
- 数据的分析和查看
- 数据的查看
- 数据的分析
- 对考研数据进行数据可视化
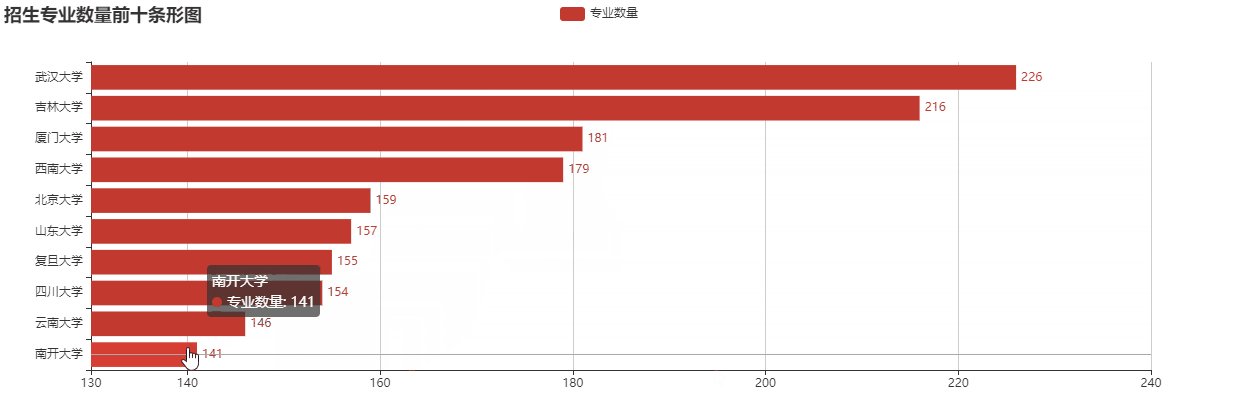
- 招生专业数量前十条形图
- 部分专业的最高分和最低分条形图
数据的分析和查看
数据的查看
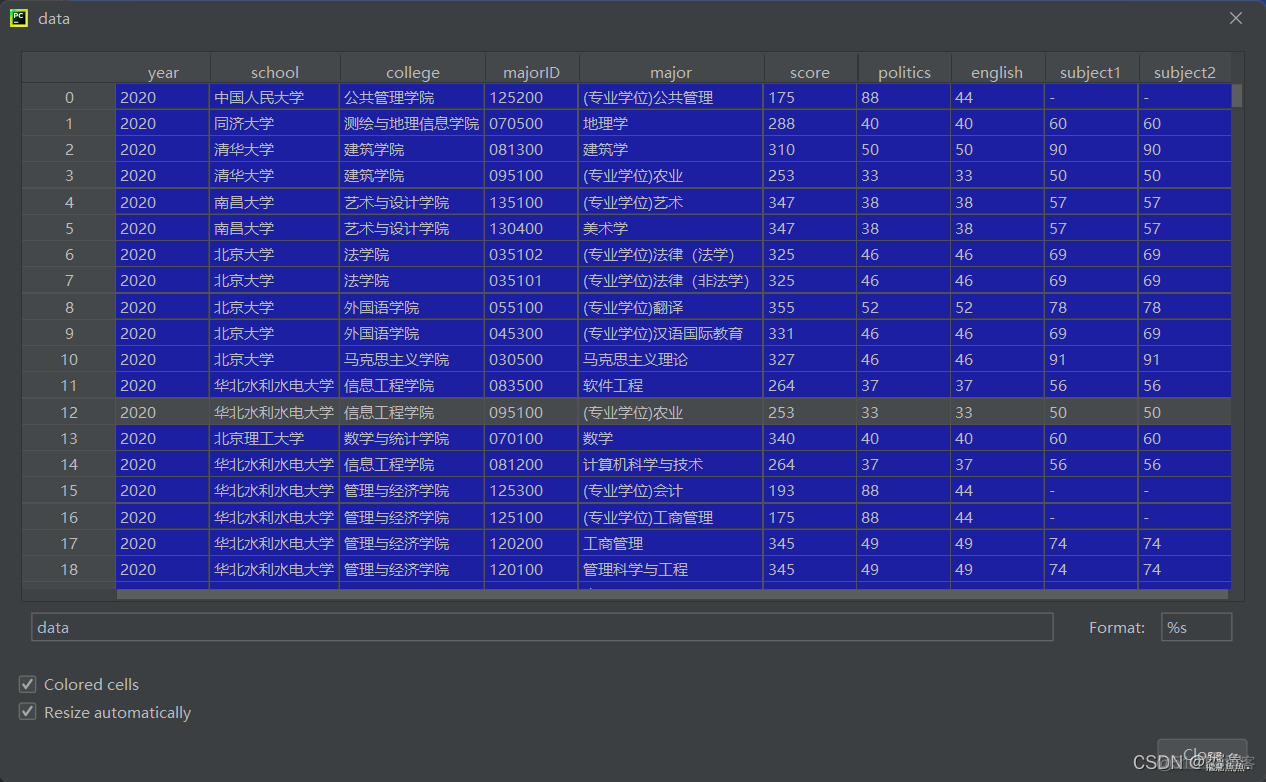
我们可以先查看数据库中的数据

我们使用Python读取数据
import pandas as pdfrom sqlalchemy import create_engine
import pymysql
# 自定义函数连接数据库获取数据
def connFuntion():
conn = pymysql.connect(host="localhost"
, user="root"
, password="123456"
, port=3306
, db="flask")
sql = "select * from kaoyan"
data = pd.read_sql(sql, conn)
return data
我们使用这中方法虽然可以得出结果,但是不知道为什么会出现警告,可能是版本的问题???,警告如下
UserWarning: pandas only support SQLAlchemy connectable(engine/connection) ordatabase string URI or sqlite3 DBAPI2 connectionother DBAPI2 objects are not tested, please consider using SQLAlchemywarnings.warn(
虽然不影响结果,但是有警告也很烦,所以我们可以选择使用下面的方法读取数据
import pandas as pdfrom sqlalchemy import create_engine
# 自定义函数连接数据库获取数据
def connFun():
engine = create_engine("mysql+pymysql://root:123456@localhost:3306/flask")
sql = '''select * from kaoyan'''
data = pd.read_sql(sql, engine)
return data
data = connFun()

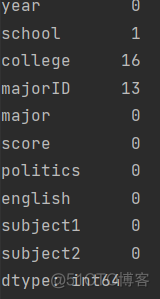
查看是否存在空值
print(data.isnull().sum())
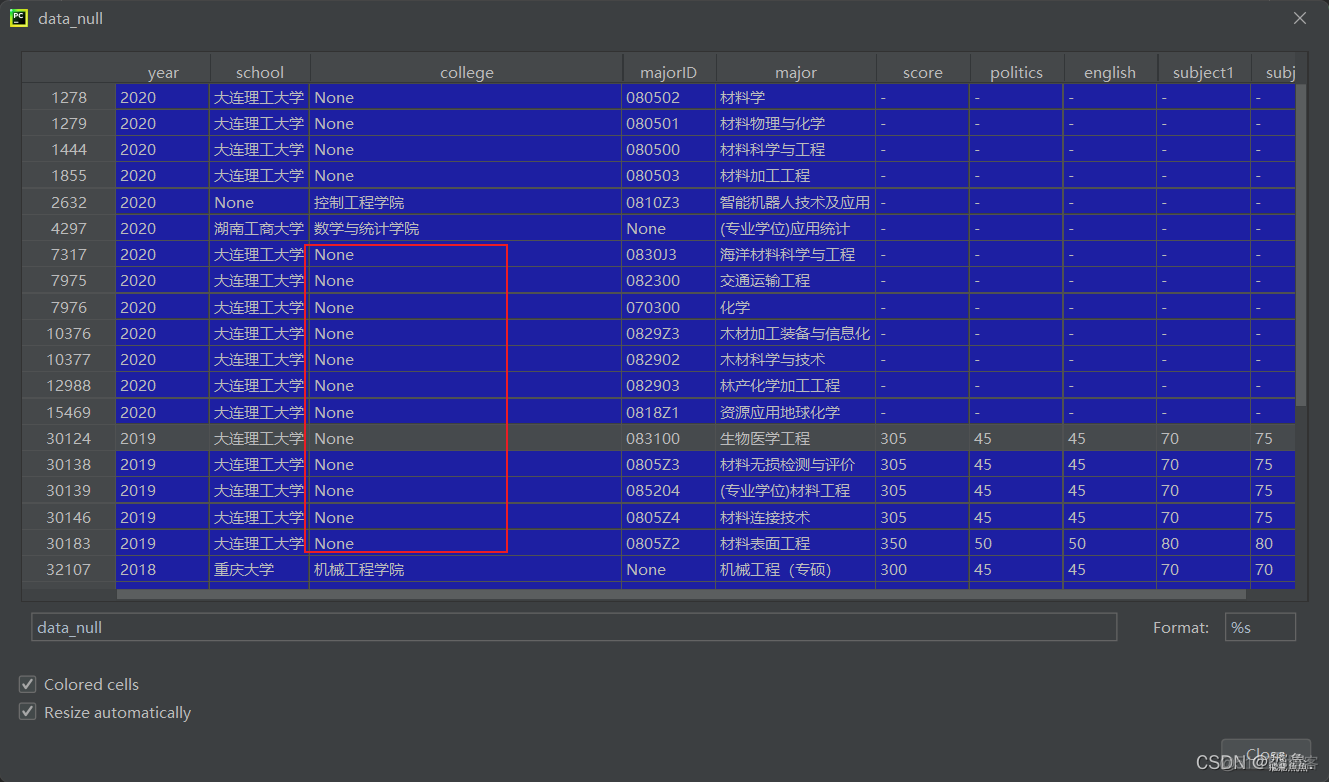
查看有空的行的数据
data_null = data[data.isnull().T.any()]
查看是否有行重复
data.duplicated().sum()跳转顶部
数据的分析
去掉空行
data.dropna(inplace=True)我们只选择年份为2020年的
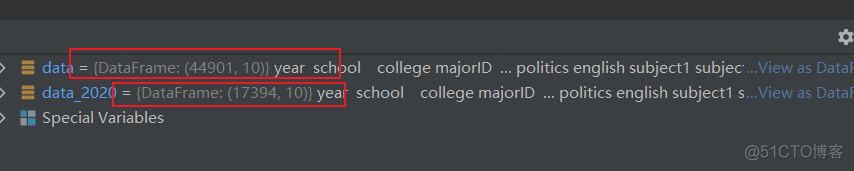
data_2020 = data[data['year'] == '2020']
可见我们少了很多数据
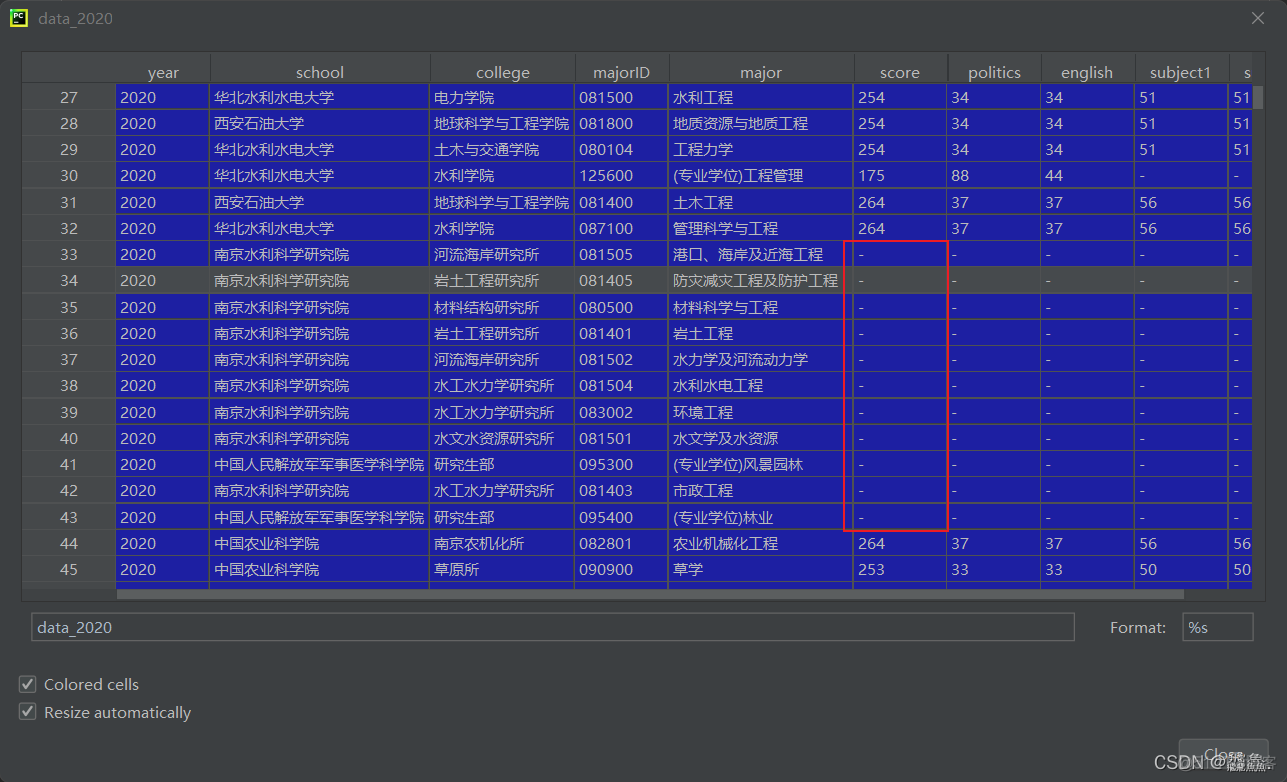
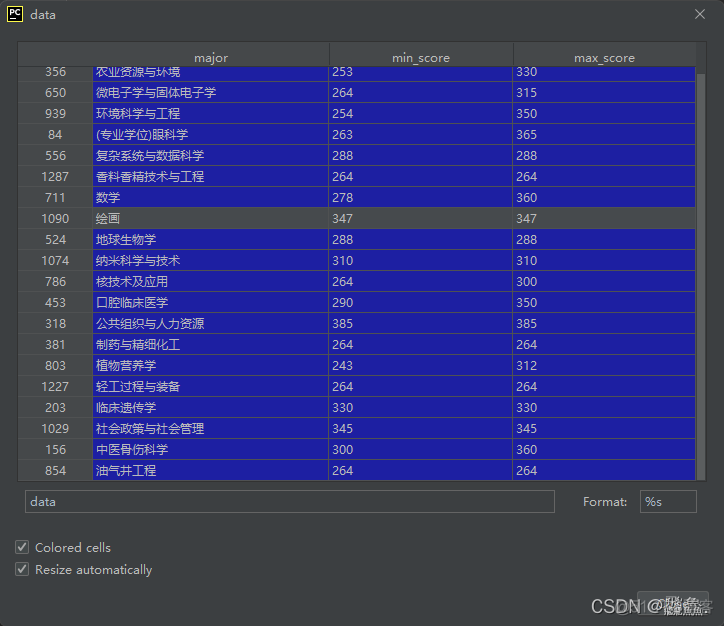
我们可以看到有数据总分的格式不是很规整,如下图

我们需要删除不规范的数据,并且将总分这个列的数据类型转换成 INT类型
data_2020 = data_2020[~(data_2020['score'] == '-')]data_2020['year'] = data_2020['year'].astype(int)
我们将上述内容写在一个函数里面
def dataParse():data = connFun()
# 去掉空行
data.dropna(inplace=True)
# 筛选年份
data_2020 = data[data['year'] == '2020']
# 总分行处理
data_2020 = data_2020[~(data_2020['score'] == '-')]
data_2020['year'] = data_2020['year'].astype(int)
return data_2020
跳转顶部
对考研数据进行数据可视化
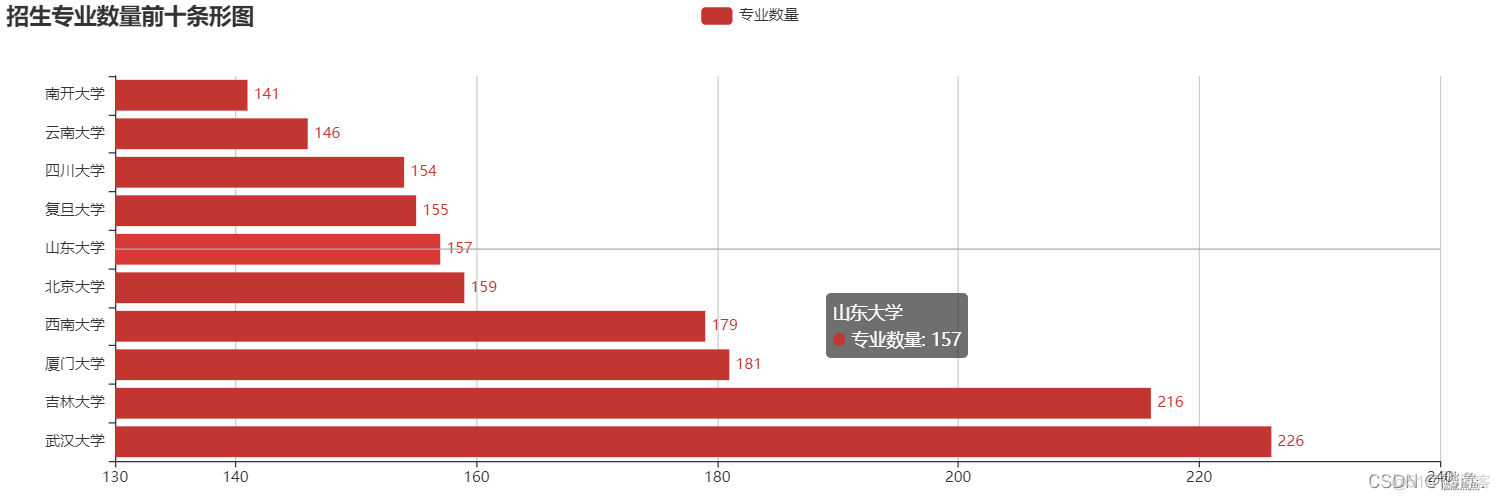
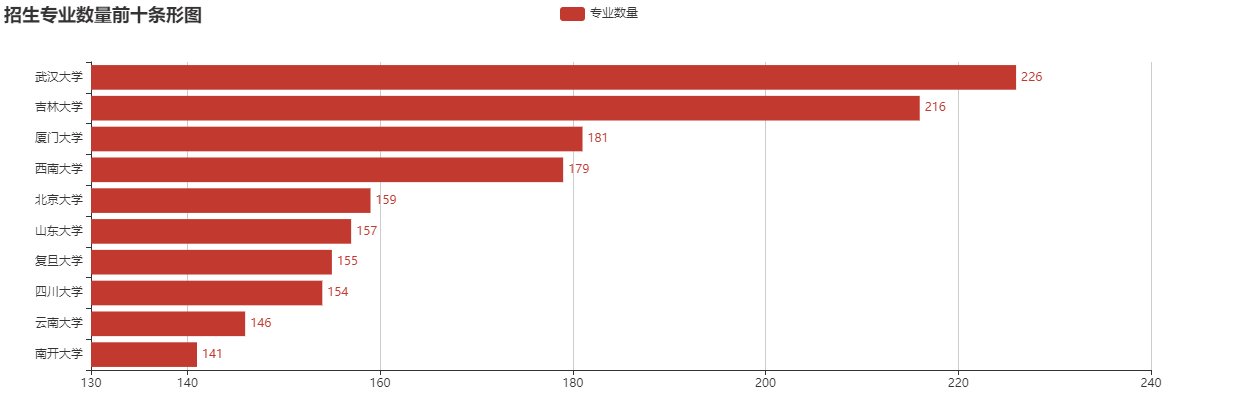
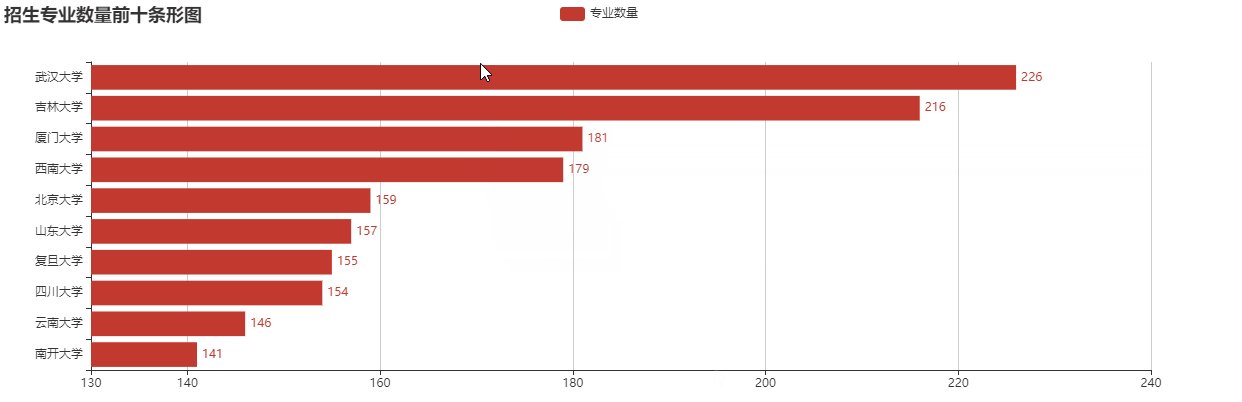
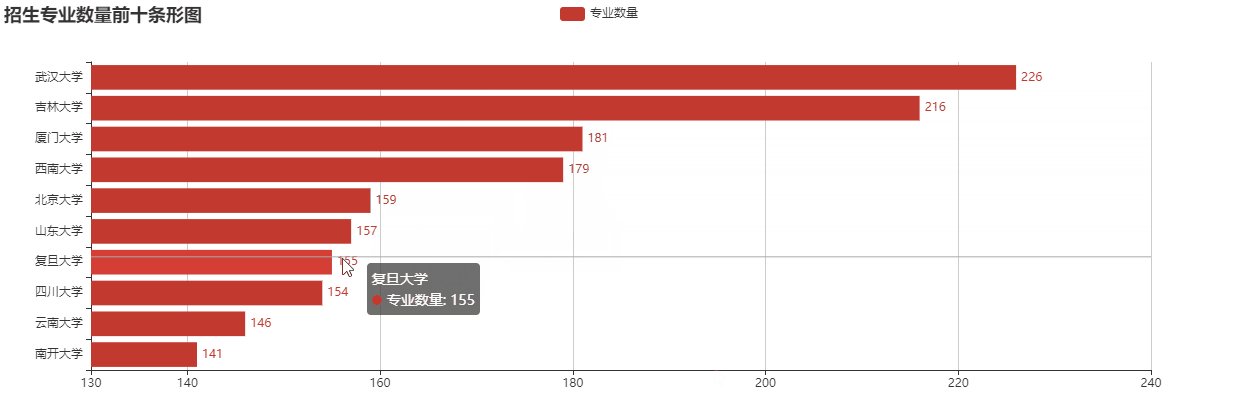
招生专业数量前十条形图
原本我们取专业前十的数据,我们只需要取两列的数据即可,但是我觉得某些学校的某一个专业可能出现了不止一次,但是我们只需要每个专业数,我们只需要计算一次即可,所以我们要找到这些专业并且只按一次计算
先求出每个学校每个专业出现的次数
data2020 = dataParse()data2020 = data2020[['school', 'major', 'score']]
# 每个学校每个专业出现的次数
major_count_sort = data2020.groupby(['school', 'major']).agg('count').reset_index()

我们现在需要找到是否有些专业多次出现
major_count_sort = major_count_sort[major_count_sort['score'] > 1]
发现确实有专业多次出现,我们需要将其重新设为1
major_count_sort['score'] = 1然后对数据进行汇总求和,并且降序排序,只取出前十条
major_count_sort = major_count_sort.groupby('school').sum('score').sort_values('score',ascending=False).reset_index().head(
10)

将其写进函数中,完整的代码如下
def test01():data2020 = dataParse()
data2020 = data2020[['school', 'major', 'score']]
# 每个学校每个专业出现的次数
major_count_sort = data2020.groupby(['school', 'major']).agg('count').reset_index()
# 将重复出现的专业设为1
major_count_sort['score'] = 1
# 求和排序
major_count_sort = major_count_sort.groupby('school').sum('score').sort_values('score',
ascending=False).reset_index().head(
10)
return major_count_sort
我们这里来编写Flask的框架
from flask import Flask, render_templateimport Utils
app = Flask(__name__)
data = Utils.test01()
school = data['school'].tolist()
count = data['score'].tolist()
.route('/')
def index():
return render_template('招生专业数量前十条形图.html', school=school, count=count)
if __name__ == '__main__':
app.run(debug=True)
页面的书写
<html lang="en" >
<head>
<meta charset="UTF-8">
<title>招生专业数量前十条形图</title>
<script src="../static/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width:1200px;height:400px"></div>
<script>
var myCharts = echarts.init(document.getElementById("main"));
var school = [{% for item in school %}'{{ item }}',{% endfor %}];
var option = null;
option = {
title: {
text: '招生专业数量前十条形图'
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'line'
}
},
legend: {},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: {
min : 130,
type: 'value',
boundaryGap: [0, 0.01]
},
yAxis: {
type: 'category',
data: school
},
series: [
{
name: '专业数量',
type: 'bar',
data: {{count | safe}},
label: {
show:true,
position: 'right'
}
}
]
};
myCharts.setOption(option);
</script>
</body>
</html>

我们发现条形图是从下往上的,我们这里可以调整一下数据
school = data['school'].tolist()[::-1]count = data['score'].tolist()[::-1]

跳转顶部
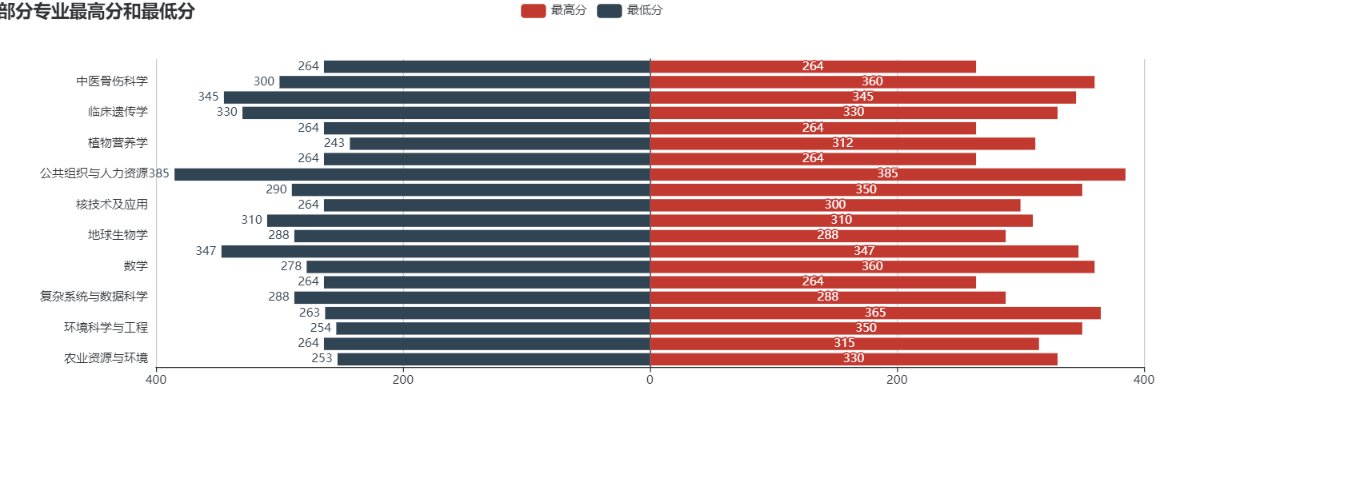
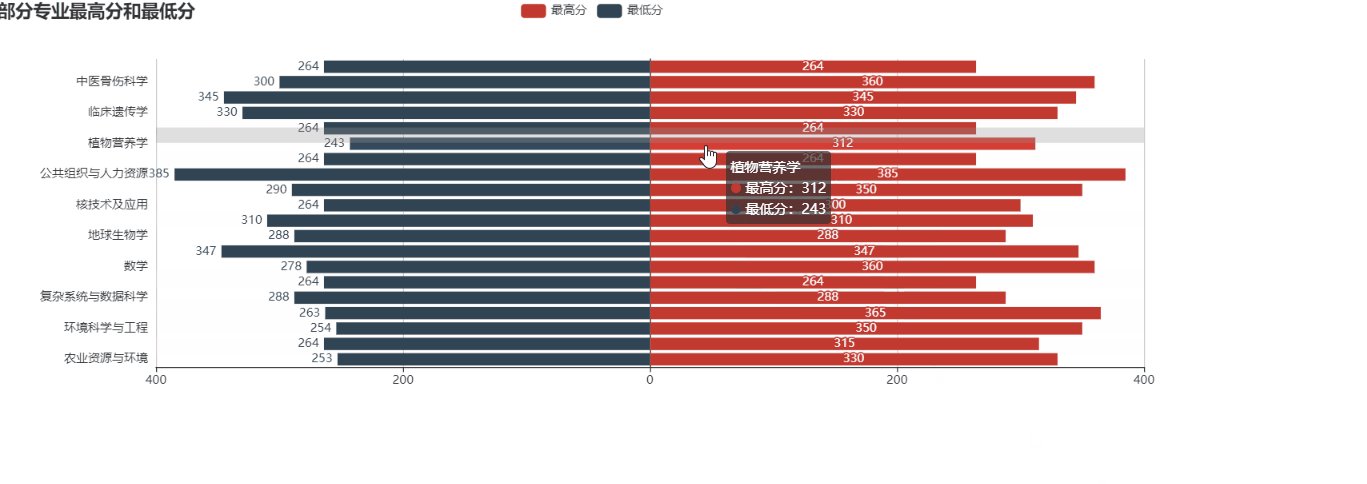
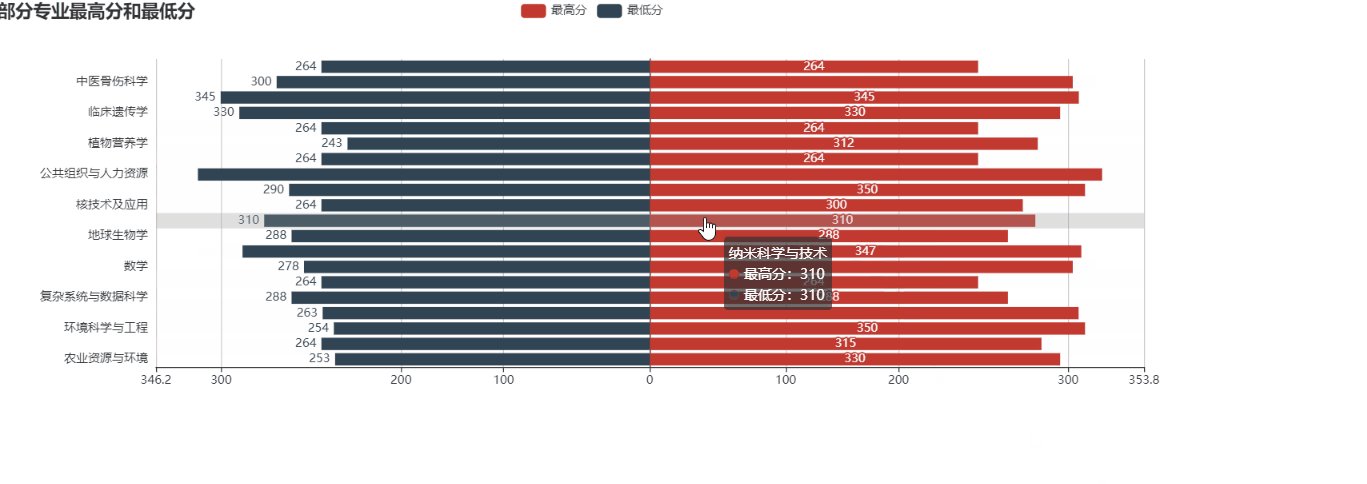
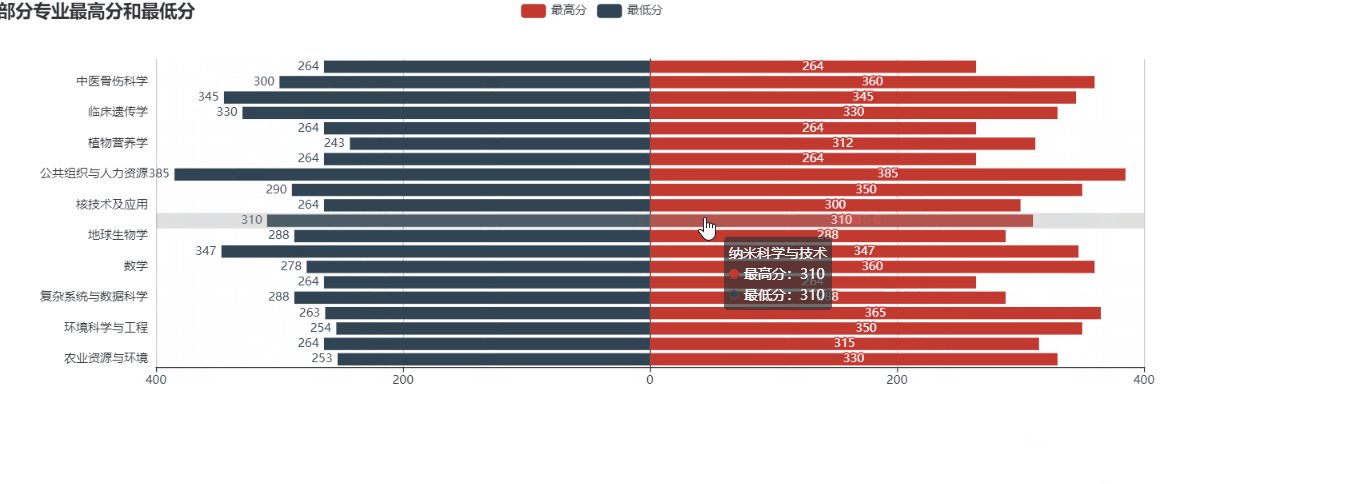
部分专业的最高分和最低分条形图
我们随机从数据库中抽取出几个专业,比较其最高分和最低分,首先我们先求出没哦个专业的最大值和最小值
# 读取数据data = dataParse()
# 选取所需的列
data = data[['major', 'score']]
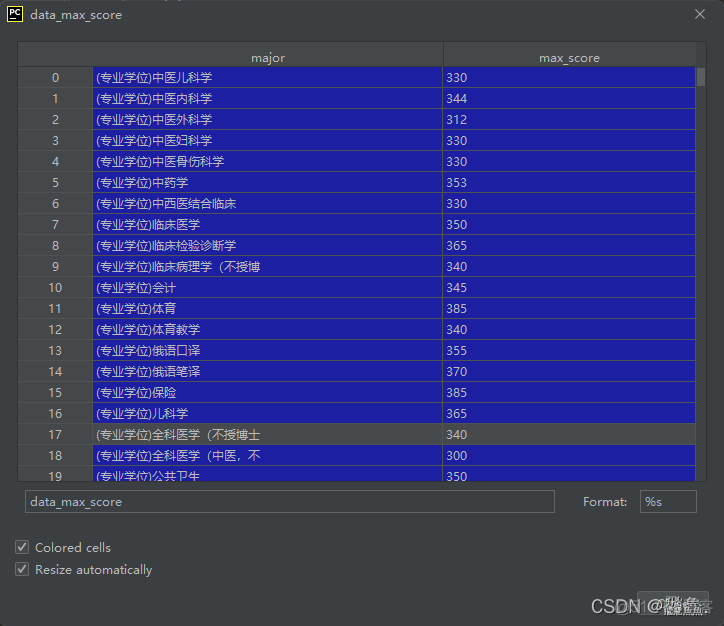
# 求出最大的分数
data_max_score = data.groupby('major').max().reset_index()
# 修改列名
data_max_score.columns = ['major', 'max_score']
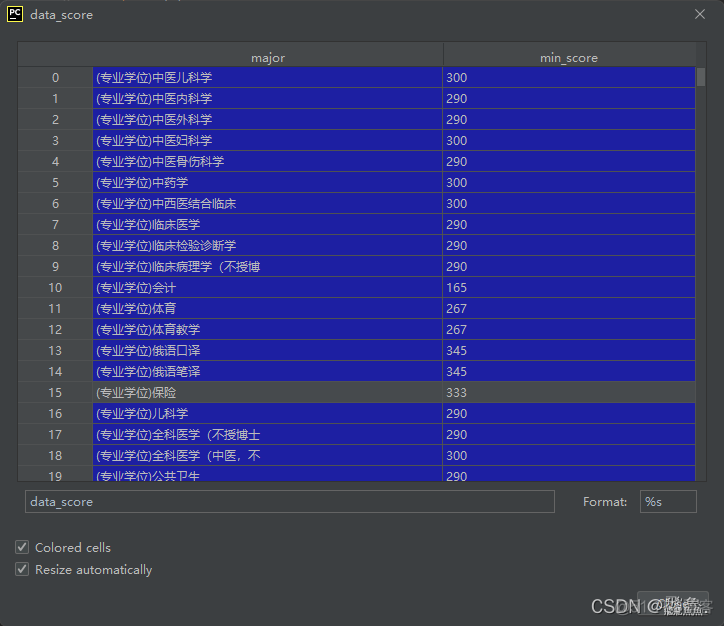
# 求出最小的分数
data_score = data.groupby('major').min().reset_index()
# 修改列名
data_score.columns = ['major', 'min_score']
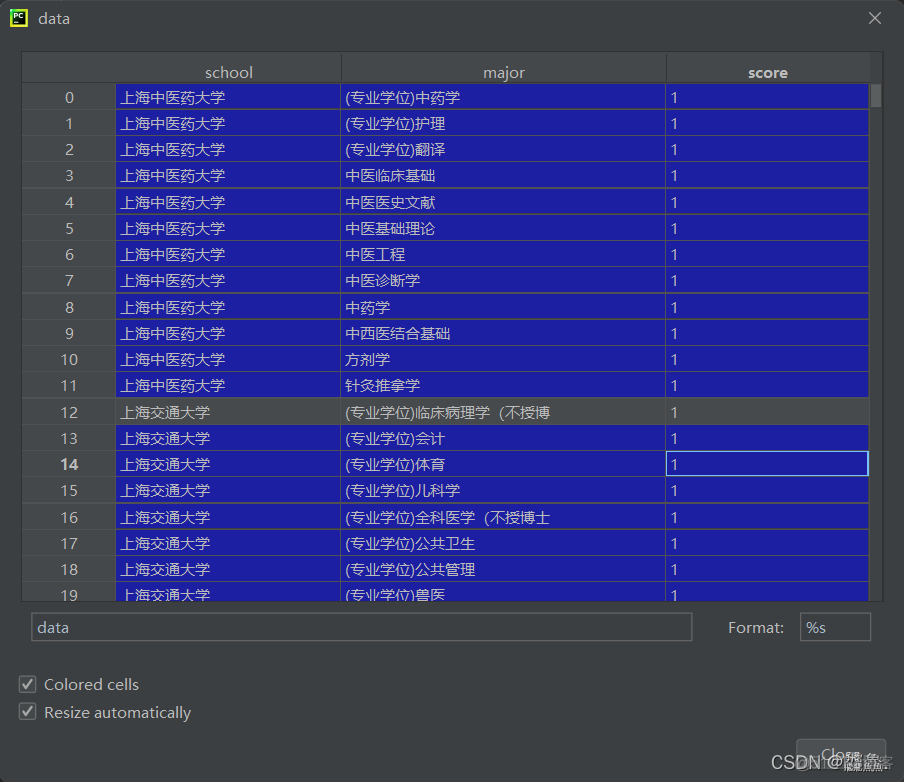
最大值数据

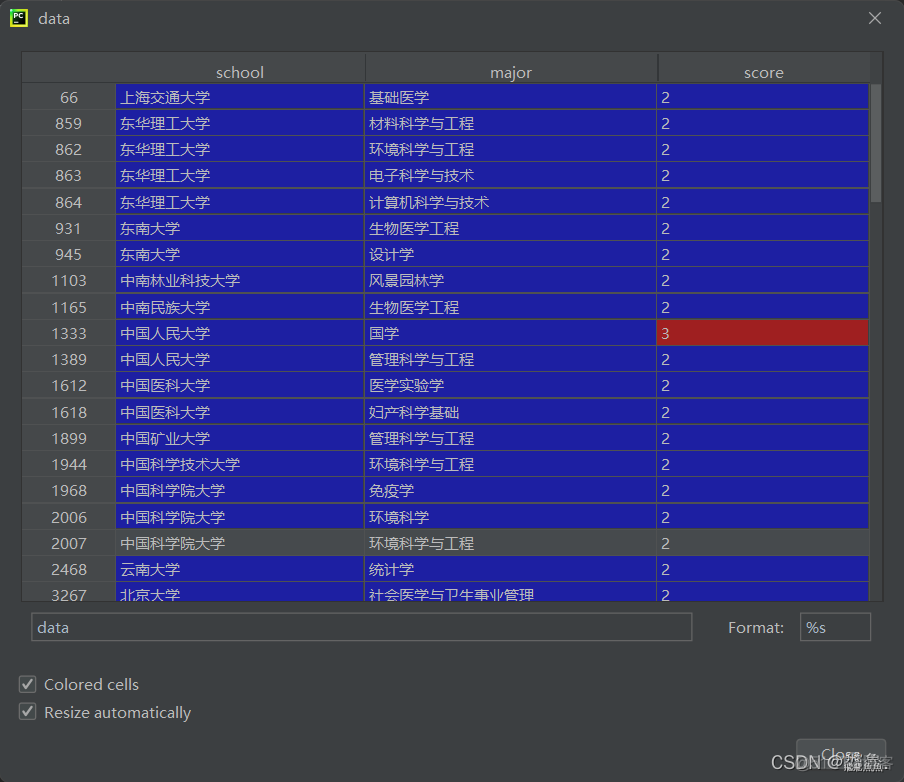
最低分数据

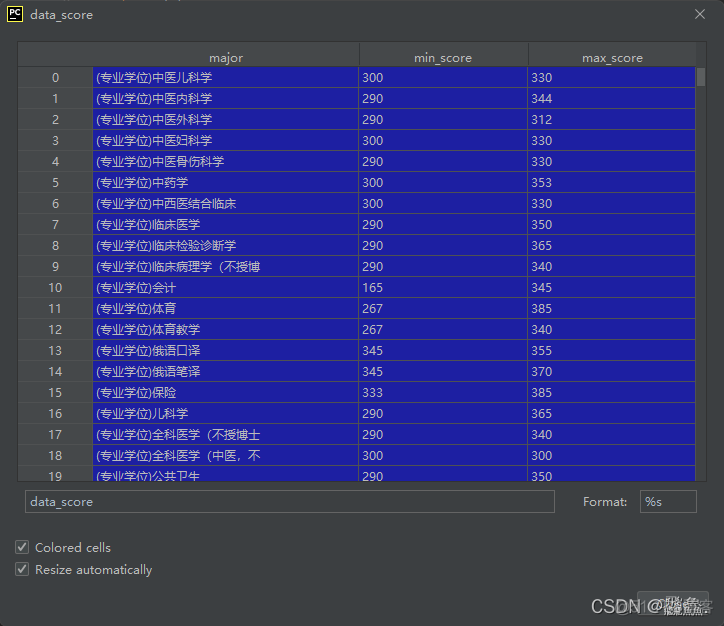
将数据合并
data_score['max_score'] = data_max_score['max_score']
随机抽取二十条数据
data = data_score.sample(n=20,random_state=123, axis=0)
Flask框架部分
from flask import Flask, render_templateimport Utils
app = Flask(__name__)
data = Utils.test02()
major = data['major'].tolist()
max_score = data['max_score'].tolist()
min_score = data['min_score']
min_score = min_score.apply(lambda x: -int(x))
.route('/')
def index():
return render_template('部分专业最高和最低分正反条形图.html', major=major, max_score=max_score, min_score=min_score)
if __name__ == '__main__':
app.run(debug=True)
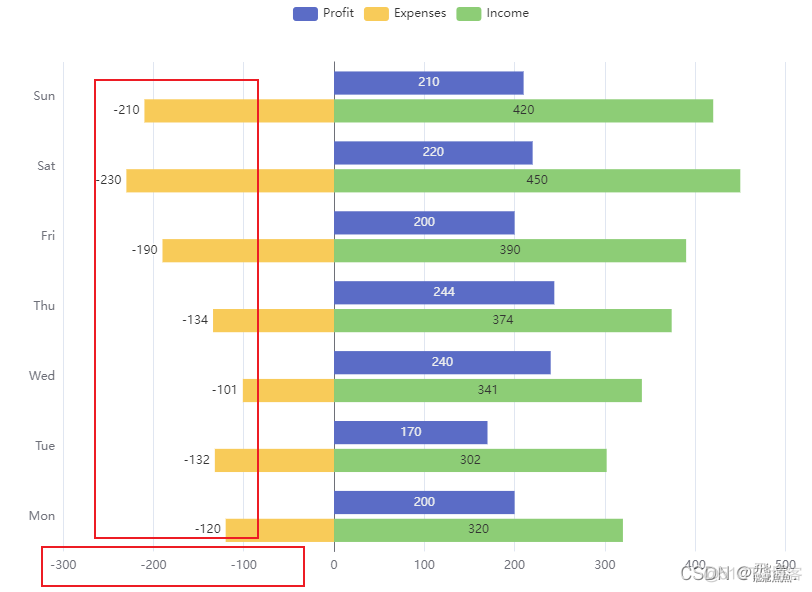
我们再官网上找到就只有正反条形图,展示如下

但是我们的分数时不可能为负的,所以我们需要稍作修改,这里暂不做赘述,需要知道完整的修改步骤请移步正反条形图X轴全为正数
网页文件部分展示
<html lang="en">
<head>
<meta charset="UTF-8">
<title>部分专业最高和最低分正反条形图</title>
<script src="../static/echarts.min.js"></script>
</head>
<body>
<div id="main" style="width:1200px;height:400px"></div>
<script type="text/javascript">
var myCharts = echarts.init(document.getElementById("main"));
var major = [{% for item in major %}'{{ item }}',{% endfor %}];
var min_score = [{% for item in min_score %}'{{ item }}',{% endfor %}];
var max_score = [{% for item in max_score %}'{{ item }}',{% endfor %}];
option = {
title:{
text:"部分专业最高分和最低分"
},
dataZoom: {
start: 0,
type: "inside"
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
formatter: (params) => {
if (!params.length) return ''
let s = params[0].axisValueLabel + '<br/>'
for (const iterator of params) {
// 如果是负数则反转
let d = iterator.data < 0 ? -iterator.data : iterator.data
s += iterator.marker + iterator.seriesName + ':' + d + '<br/>'
}
return s
}
},
legend: {},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
xAxis: [
{
type: 'value',
axisLabel: {
formatter: (value) => {
// 负数取反 显示的就是正数了
if (value < 0) return -value
else return value
}
}
}
],
yAxis: [
{
type: 'category',
axisTick: {
show: false
},
data: major
}
],
series: [
{
name: '最高分',
type: 'bar',
stack: 'Total',
label: {
show: true,
},
emphasis: {
focus: 'series'
},
data: max_score
},
{
name: '最低分',
type: 'bar',
stack: 'Total',
label: {
show: true,
position: 'left',
formatter: (value) => {
// 值都是负数的 所以需要取反一下
return -value.data
}
},
emphasis: {
focus: 'series'
},
data: min_score
}
]
};
myCharts.setOption(option);
</script>
</body>
</html>
最后的结果展示

跳转顶部
