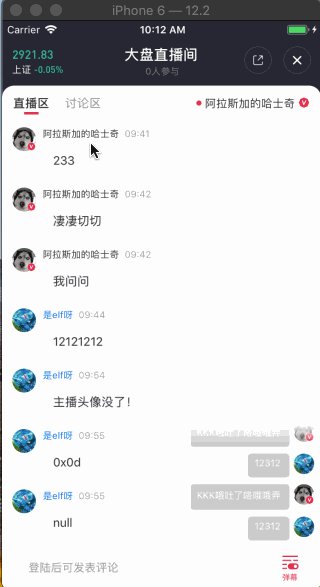
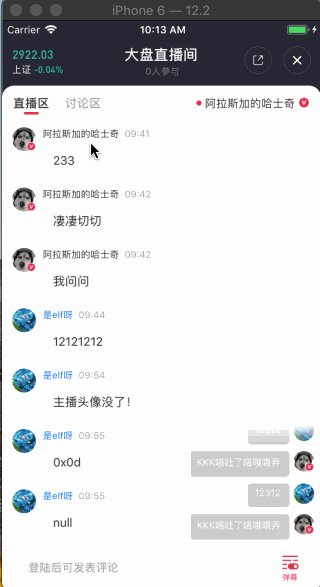
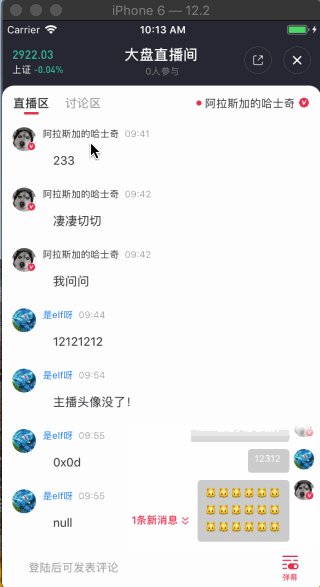
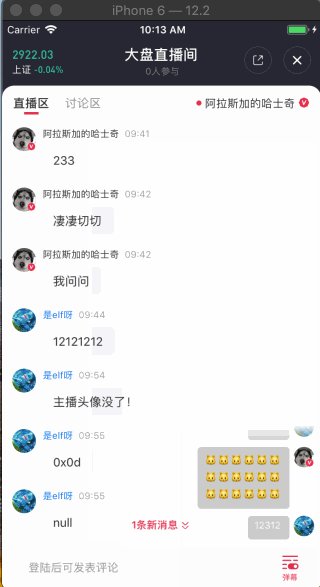
先来看一张效果图(LICEcap录制的有点卡, 凑合看) 理一下大概流程: 接下来实现: 弹幕视图从底部弹上来, 依次动画向上滚动, 出屏幕就移除加入重用队列, 下次使用. 定义相关属性: 1. 根据
先来看一张效果图(LICEcap录制的有点卡, 凑合看)

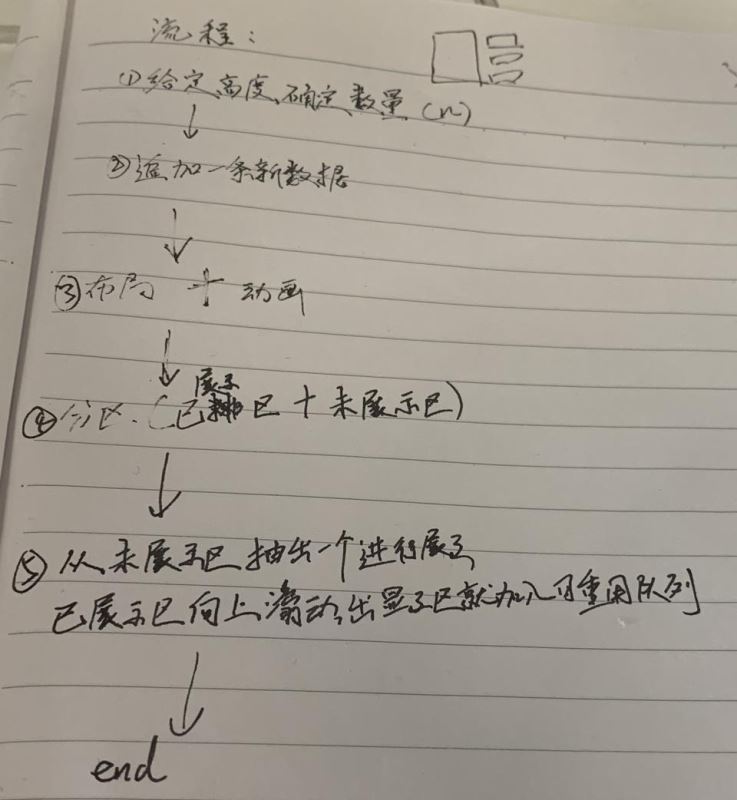
理一下大概流程:

接下来实现: 弹幕视图从底部弹上来, 依次动画向上滚动, 出屏幕就移除加入重用队列, 下次使用.
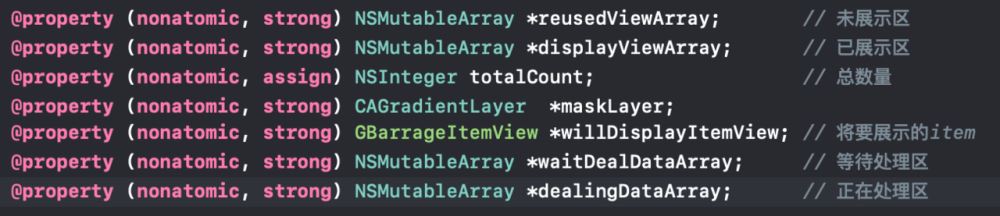
定义相关属性:

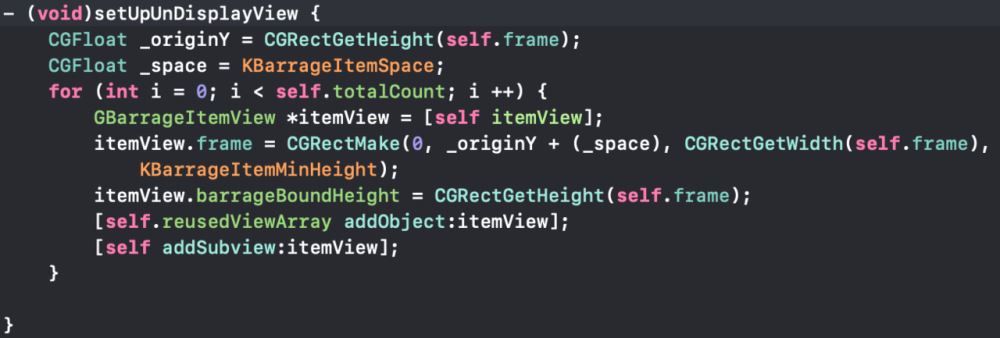
1. 根据弹幕区域, 确定总共需要的弹幕itemView个数(总区域高度/最小高度),并添加到弹幕控件底部


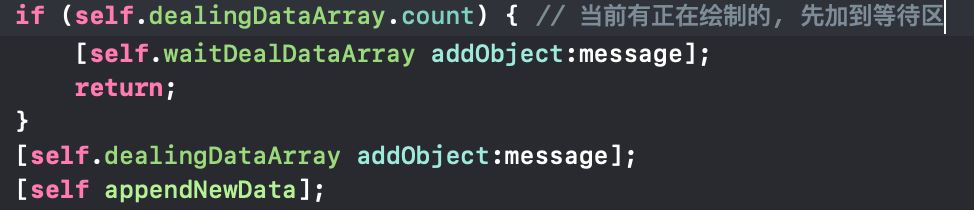
追加一条新数据(由于需要动画处理, 当前数据动画完成后才能处理下一条数据,这里需要定义两个区:正在处理区和等待处理区)

追加数据并弹出
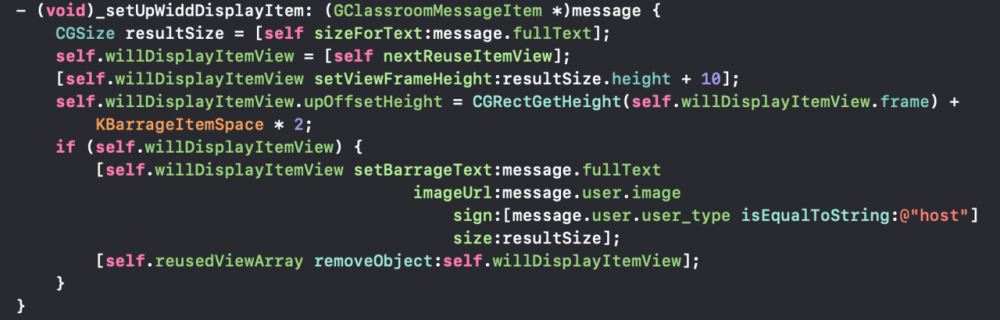
从处理区取出itemView并初始化其将要展示的位置,计算宽高, 然后遍历展示区item做动画, 接下来对将要展示的item做动画

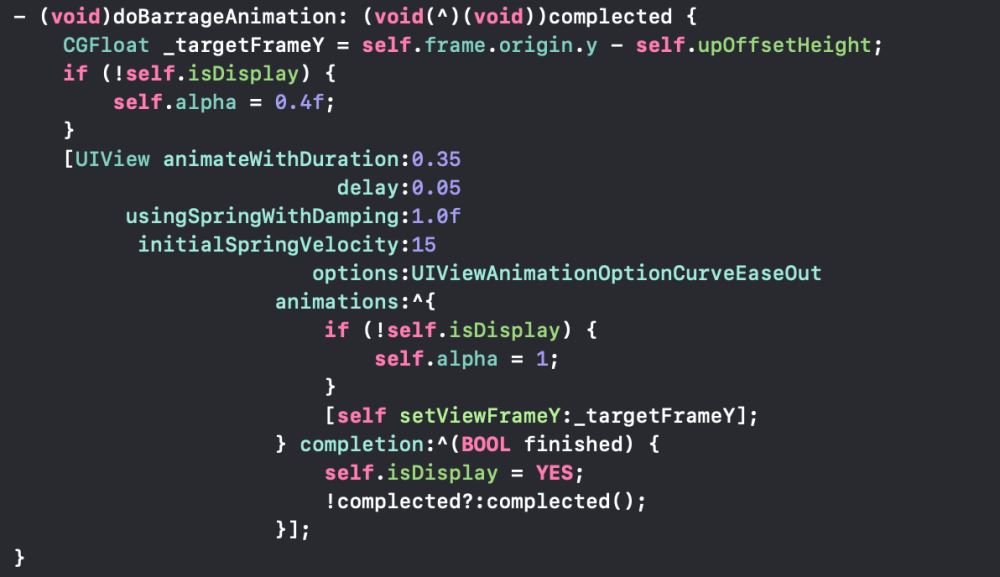
执行动画(upOffsetHeight为要展示的弹幕高度)

.动画完成后,接着处理:
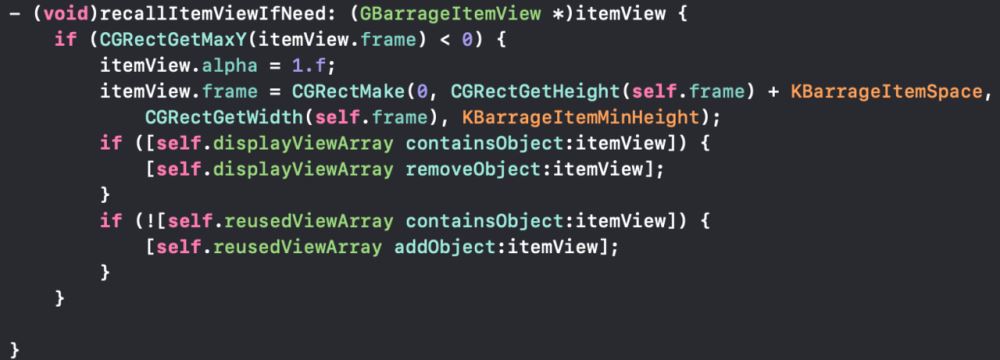
将展示区的item遍历, 如果已经彻底移除屏幕了, 就回收到未展示区复用;

将当前绘制好的弹幕更新分区: 未展示区—>展示区
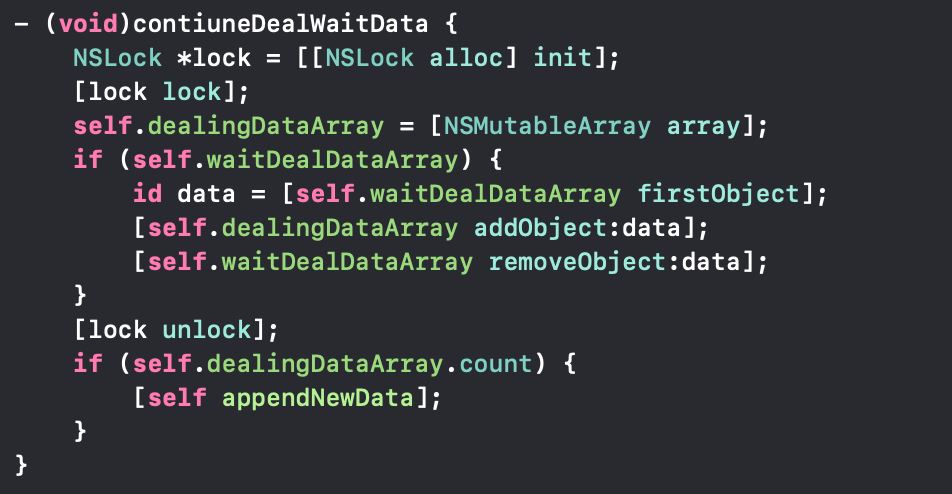
继续处理等待区数据

大概思路就是这样.
昨天花了个把小时完成了这个功能,并没有优化, 仅供参考学习.
Demo地址: https://github.com/Winerywine/BarrageView .git
总结
以上所述是小编给大家介绍的iOS 图解弹幕功能的实现思路详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对自由互联网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
