前言 最近的项目迭代中新增一个需求,需要在electron-vue 项目打包之后,启动exe 可执行程序的时候,动态获取配置文件中的 baseUrl 作为服务端的地址。electron 可以使用 node 的 fs 模块来读
 前言
前言
最近的项目迭代中新增一个需求,需要在electron-vue 项目打包之后,启动exe 可执行程序的时候,动态获取配置文件中的 baseUrl 作为服务端的地址。electron 可以使用 node 的 fs 模块来读取配置文件,但是在项目打包之后项目的静态资源都会被编译成其他文件,本文来记录下相关实现和知识点。
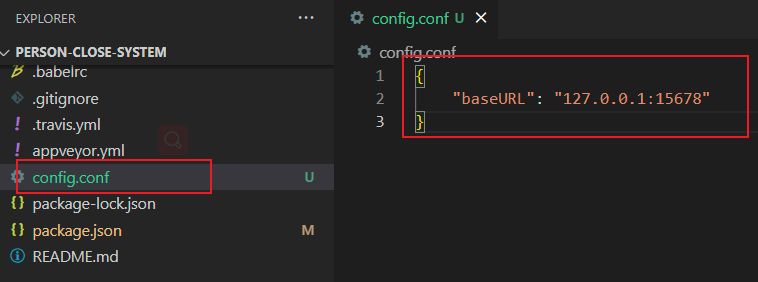
正文 1、根目录下创建配置文件 config.conf,里面写入baseUrl (注意这里通过 json 格式写入),如下:
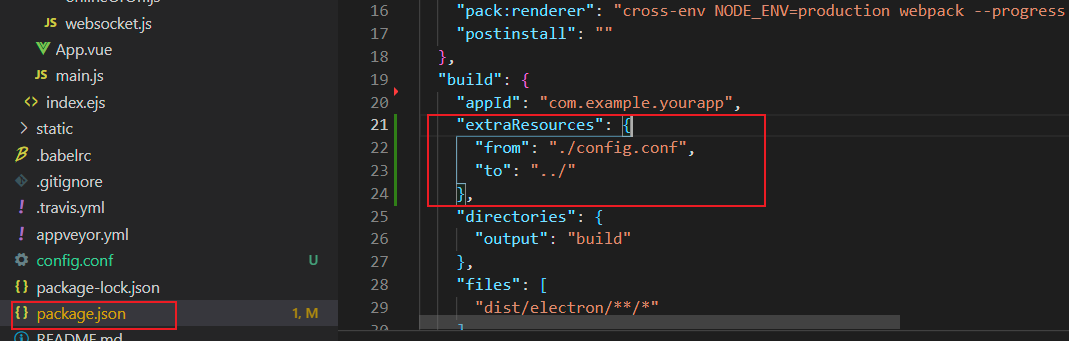
2、配置打包时对资源进行复制,在 package.json 中修改build的配置

这里需要注意 electron-builder 中两个常用的配置选项:extraResources 拷贝资源到打包后文件的 Resources 目录中,extraFiles 拷贝资源到打包目录的根路径下,这里使用extraResources ,其中 from 表示需要打包的资源文件路径,to 值为 “../” 表示根路径。
3、在项目启动的时候通过node 的 fs 模块读取配置文件数据,并替换为 baseUrl (1) 创建getBaseUrl.js 文件实现读取操作,并返回读取数据,如下:
代码如下:
const { app } = require("electron").remote;
const path = require("path");
const fs = require("fs");
export function getSystem() {
//这是mac系统
if (process.platform == "darwin") {
return 1;
}
//这是windows系统
if (process.platform == "win32") {
return 2;
}
//这是linux系统
if (process.platform == "linux") {
return 3;
}
}
/**
*
* @returns 获取安装路径
*/
export function getExePath() {
return path.dirname(app.getPath("exe"));
}
/**
*
* @returns 获取配置文件路径
*/
export function getConfigPath() {
if (getSystem() === 1) {
return getExePath() + "/config.conf";
} else {
return getExePath() + "\\config.conf";
}
}
/**
* 读取配置文件
*/
export function readConfig(callback) {
fs.readFile(getConfigPath(), "utf-8", (err, data) => {
if (data) {
//有值
const config = JSON.parse(data);
callback(config);
}
});
}
(2)在项目启动后加载的vue文件中调用该函数,异步改变baseUrl
<script>
import { readConfig } from "@/utils/getBaseUrl.js";
mounted() {
readConfig((res) => {
const { baseURL } = res;
this.$message.success({ content: `ws://${baseURL}/websocket` });
// ... 执行其他操作即可
});
}
</script>
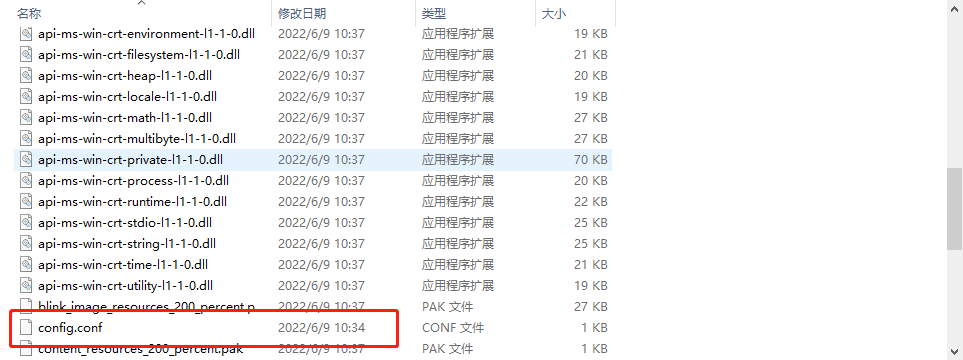
4、测试
打包之后配置文件会被拷贝过来

同样,页面也能拿到对应的数据,这样就可以通过修改配置文件,动态修改连接服务端ip了。
写在最后以上就是本文的全部内容,希望给读者带来些许的帮助和进步,方便的话点个关注,小白的成长之路会持续更新一些工作中常见的问题和技术点。

