前言 UILabel继承自UIView是iOS中使用非常频繁的一个视图控件一般用于显示文字。 一:基本使用 1.创建 UILabel *label = [[UILabel alloc]initWithFrame:CGRectMake(20, 64, 100, 30)];[self.view addSubview:label]; 2
前言
UILabel继承自UIView是iOS中使用非常频繁的一个视图控件一般用于显示文字。
一:基本使用
1.创建
UILabel *label = [[UILabel alloc]initWithFrame:CGRectMake(20, 64, 100, 30)]; [self.view addSubview:label];
2.属性设置
在iOS中你想要使用一个属性一般就直接“.”属性英文名称,或者“set”属性英文名称一般就可以出现
label.backgroundColor = [UIColor yellowColor];//设置背景颜色 label.textColor = [UIColor redColor];//设置Label上文字的颜色 label.text = @"我是一个UILabel";//设置Label上的文字 label.font = [UIFont systemFontOfSize:15];//设置Label上文字的大小 默认为17 label.textAlignment = NSTextAlignmentCenter;//设置文字位子默认靠左 label.numberOfLines = 0;//设置行数默认为1,当为0时可以就是设置多行 label.font = [UIFont fontWithName:@"Arial" size:30];//设置内容字体和字体大小 label.highlighted = YES;//Label是否高亮 //有时偶尔会使用到阴影设置 label.shadowColor = [UIColor blueColor];//设置阴影颜色 label.shadowOffset = CGSizeMake(10, 10);//设置阴影的偏移
二、在iOS中下面三个控件,自身就有复制-粘贴的功能:
1、UITextView
2、UITextField
3、UIWebView
在iOS8 之后, 我们发现UILabel不在为我们提供长按弹出复制等操作了, 我们来继承UILabel自己写一个带复制功能的UILabel
三、废话少说,直接撸代码
#import "CopyLabel.h"
@implementation CopyLabel
- (instancetype)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
[self pressAction];
}
return self;
}
// 初始化设置
- (void)pressAction {
self.userInteractionEnabled = YES;
UILongPressGestureRecognizer *longPress = [[UILongPressGestureRecognizer alloc] initWithTarget:self action:@selector(longPressAction:)];
longPress.minimumPressDuration = 0.25;
[self addGestureRecognizer:longPress];
}
// 使label能够成为响应事件
- (BOOL)canBecomeFirstResponder {
return YES;
}
// 自定义方法时才显示对就选项菜单,即屏蔽系统选项菜单
- (BOOL)canPerformAction:(SEL)action withSender:(id)sender {
if (action == @selector(customCopy:)){
return YES;
}
return NO;
}
- (void)customCopy:(id)sender {
UIPasteboard *pasteboard = [UIPasteboard generalPasteboard];
pasteboard.string = self.text;
}
- (void)longPressAction:(UIGestureRecognizer *)recognizer {
if (recognizer.state == UIGestureRecognizerStateBegan) {
[self becomeFirstResponder];
UIMenuItem *copyItem = [[UIMenuItem alloc] initWithTitle:@"拷贝" action:@selector(customCopy:)];
UIMenuController *menuController = [UIMenuController sharedMenuController];
menuController.menuItems = [NSArray arrayWithObjects:copyItem, nil];
[menuController setTargetRect:self.frame inView:self.superview];
[menuController setMenuVisible:YES animated:YES];
}
}
@end
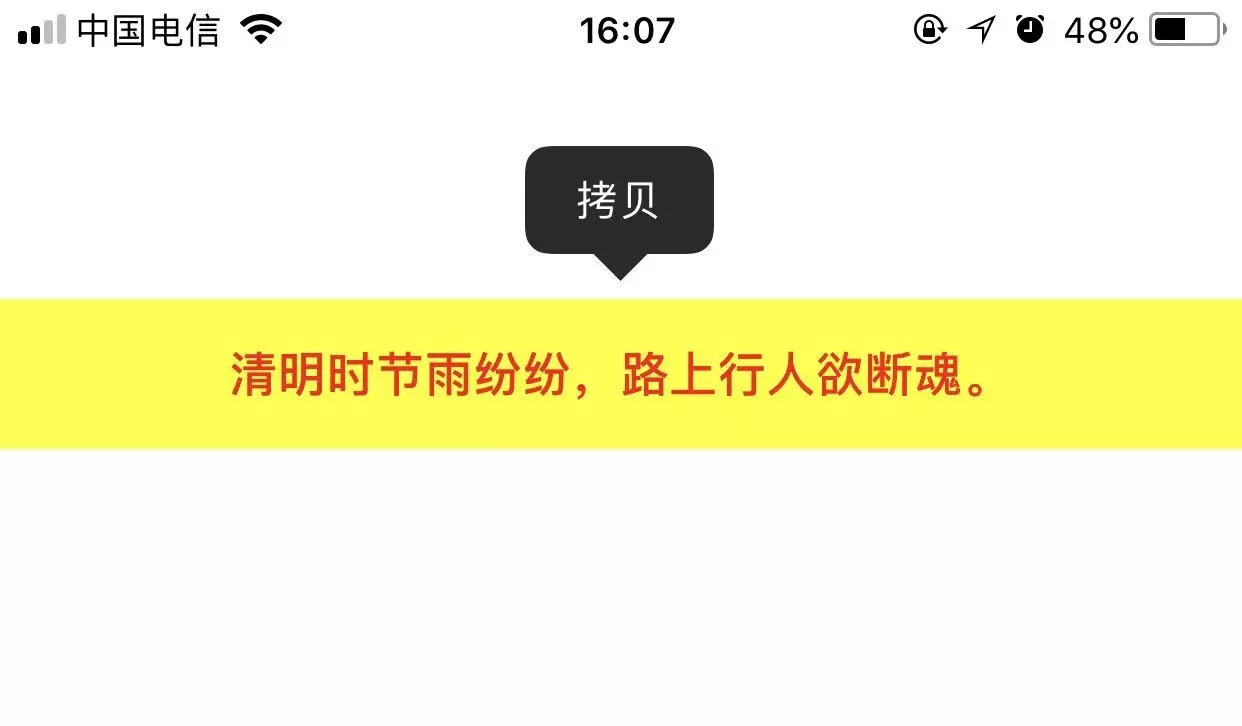
四、废话少说,直接看效果
- (void)viewDidLoad {
[super viewDidLoad];
CopyLabel *copy = [[CopyLabel alloc] initWithFrame:CGRectMake(0, 100, [UIScreen mainScreen].bounds.size.width,50)];
copy.text = @"清明时节雨纷纷,路上行人欲断魂。";
copy.textAlignment = NSTextAlignmentCenter;
copy.backgroundColor = [UIColor yellowColor];
copy.textColor = [UIColor redColor];
copy.font = [UIFont boldSystemFontOfSize:16];
[self.view addSubview:copy];
}

五、github地址:
https://github.com/gitwangxiancheng/CopyLabel.git
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对自由互联的支持。
