前言 本文介绍SS_AnimationTransition(本地下载)的使用方法,利用此库,可以很方便的实现各种常见的转场动画. (关于转场动画的具体原理稍后请看另一篇简书) . SS_AnimationTransition具有很好的
前言
本文介绍SS_AnimationTransition (本地下载)的使用方法,利用此库,可以很方便的实现各种常见的转场动画. (关于转场动画的具体原理稍后请看另一篇简书) .
SS_AnimationTransition具有很好的封装性,使我们不必操心转场中复杂的手势驱动的操作,使我们只需要把精力放在动画实现上就可以.
1.效果图

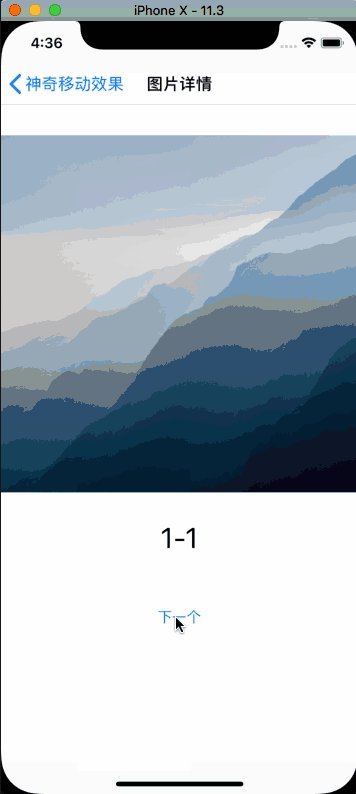
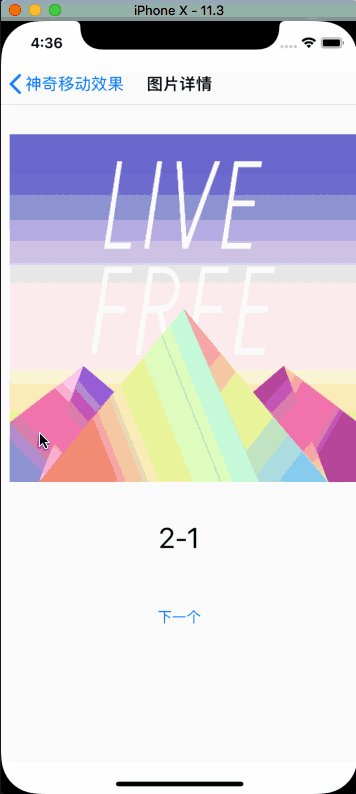
神奇移动转场.gif

平滑转场.gif

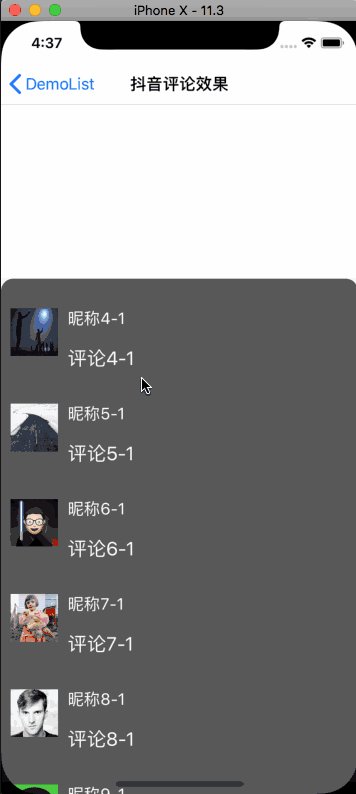
抖音评论.gif

mask转场.gif
2.使用方法
1. 在需要用到转场动画的类中,导入头文件
#import "SS_AnimationTransition.h"
2. 选择好动画类型,直接Push或者Present
[self.navigationController ss_pushViewController:detailVC type:KAnimationTransitionTypeMagicMove];
或者
[self ss_presentVC:detailVC type:KAnimationTransitionTypeTikTokComment];
3.对于一些简单的转场动画(例如平滑转场),到此就已经完成了所有的转场任务.
但是对于一些复杂的转场动画,需要提供目标视图,例如:神奇移动转场,如果从 fromVC Push toVC,则需要在fromVC和toVC中实现下面的方法. (关于是否要实现下面这个方法,不同的动画类型情况各不相同,所以请查阅SS_AnimationTransitionConfig.h文件,里面有具体说明)
//在fromVC中提供动画起始视图
- (UIView *)SS_AnimationTransitionTargetView{
return self.targetView;
}
//在toVC中提供动画结束视图
- (UIView *)SS_AnimationTransitionTargetView{
return self.topImageView;
}
3.SS_AnimationTransition的特点
* 高内聚,低耦合,对项目的入侵性很低
* 良好的内存管理,占用的内存很低,不过仍有优化的空间
* 扩展性高,可以方便的自定义动画
* 支持Push和Present下的手势驱动,通过手势可以实现百分比动画
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对自由互联的支持。
