问题来源 近来这段时间一直在写内嵌在App中的Html,虽然在HBuilder中可以轻易的使用各种浏览器轻易调试Html,但是在Xcode中想调试Html却并不容易.Xcode的图形调试界面只能调试原生的UI.WKWeb
问题来源
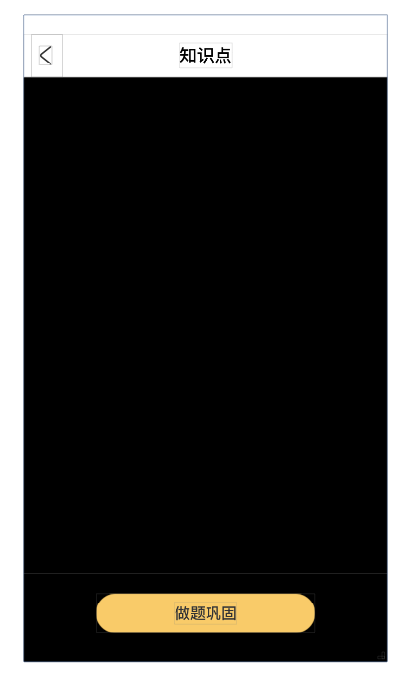
近来这段时间一直在写内嵌在App中的Html,虽然在HBuilder中可以轻易的使用各种浏览器轻易调试Html,但是在Xcode中想调试Html却并不容易.Xcode的图形调试界面只能调试原生的UI.WKWebView和UIWebView只能显示黑屏.
如下图所示.

使用Safari浏览器调试WebView
使用Safari浏览器调试WebView比较简单无需过多的程序配置,只需点击几个开关按钮即可.
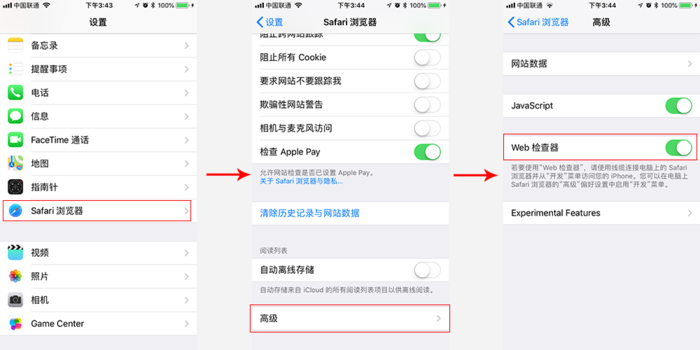
首先打开模拟器或者真机设置中"Safari浏览器"→"高级"→"Web检查器"的开关 如下图所示.

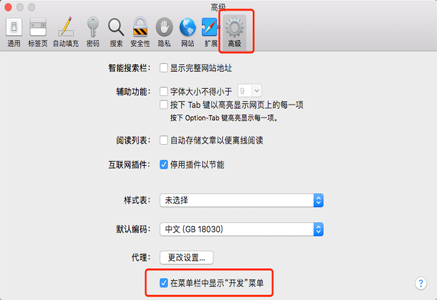
然后我们打开Mac电脑的Safari浏览器,打开系统偏好设置(快捷键 commond + ,)或者如下图所示.

点击菜单中的"高级",然后勾选"在菜单栏中显示"开发"菜单".方便我们进行快速的调试.

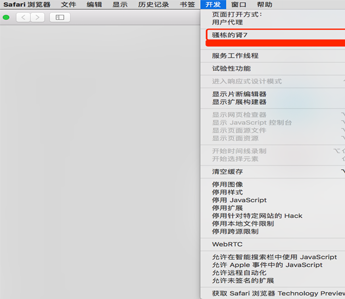
这时候真机连接上数据线.或者开启模拟器就能在菜单栏"开发"选项中找到我们的设备或者是模拟器.

接下来我们只需要跑起我们的工程进入对应的WebView页面即可进行调试.

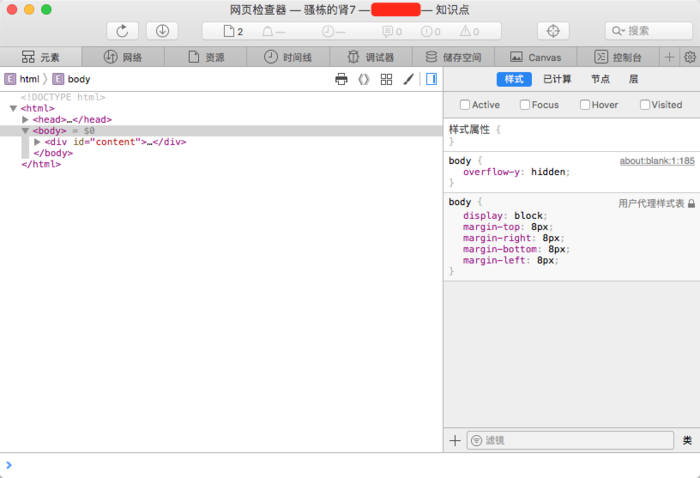
调试界面如下所示.

总结
其实以前因为WebView使用的较少,调试都是有专门的前端同事来做.所以这方面不是很了解,现在这么一弄,确实又是一大助力感谢各位大佬查看本篇博客.如果有任何问题,欢迎批评指导
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对自由互联的支持。
