全称 HyperText Markup Language ,即超文本标记语言。其文件后缀名为 .html,或 .htm。
2.CSS概念全称 Cascading Style Sheets层叠样式表,用来“美化,装饰”页面。其文件后缀名 .css 。
(二)HTML的基本结构 1.结构代码<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网站名称</title>
<meta name="keywords" content="关键词">
<meta name="description" content="网页描述">
<link rel="stylesheet" type="text/css" href="style/style.css"/>
</head>
<body>
网站基本内容
</body>
</html>

内部引用:引用时使用style标签,放在head标签内。
<style type="text/css">内容</style>
外部引用:引用时使用link标签,放在head标签内。
<link rel="stylesheet" href="CSS地址">
内部引用:引用时使用script标签,一般放在body标签的末尾。
<script type="text/javascript">内容</script>
外部引用:引用时使用script标签,一般放在body标签的末尾。
<script type="text/javascript" src="JS地址"></script>
CSS选择符:id > class > 标签
JS直接找标签:document.getElementById("id名")
xEl.getElementsByClassName("class名")
xEl.getElementsByTagName("name名")
盒子模型(box model),就是把 HTML 标签比喻成盒子 (box)。
盒子是用来装东西的,HTML 标签是来装网页内容(超文本)的。页面中的每一个板块,每一个部分都是一个“盒子”,进行网页布局,其本质就是对各种“盒子”的排列布局。
2.盒子模型的基本属性(1)内容宽度width、高度height
单位:长度值(px、cm等)、百分比(以父标签的宽高为参考标准)
设置:宽高可以设置最大、最小值,max-width,min-width,max-height,min-height。
控制溢出:当内容超出设置的范围,可设置超出状态overflow,控制溢出。
overflow:hidden(超出部分隐藏)
scroll(设置后屏幕中出现滚动条)
auto(当内容超出范围才出现滚动条)
可设置单方向的超出状态:overflow-x(水平),overflow-y(垂直)
(2)内边距padding
内边距(padding),又叫填充,表示内容到边缘的距离,在标签的内部(不能为负)。
可单独控制填充的方向:padding-top(上),padding-right(右),padding-bottom(下),padding-left(左)。
可多个方向同时填充:padding:10px;(上右下左)
padding:10px 20px;(上下 左右)
padding:10px 20px 30px;(上 左右 下)
padding:10px 20px 30px 40px;(上 右 下 左)
(3)边框border
border:10px(宽度) #008000(颜色) solid(样式);
边框宽度border-width:长度值(px、cm等)/百分比/关键词(thin(细)、medium(中)、thick(宽))
边框颜色border-color
边框样式border-style:solid(实线)/dashed(虚线1)/dotted(虚线2)
(4)外边距margin
外边距( margin )是标签与其他标签之间的距离,它在标签边框之外(可以为负)。
可单独控制填充的方向:margin -top(上),margin -right(右),margin -bottom(下),margin -left(左)。
可多个方向同时填充:margin :10px;(上右下左)
margin :10px 20px;(上下 左右)
margin :10px 20px 30px;(上 左右 下)
margin :10px 20px 30px 40px;(上 右 下 左)
(六)公用样式 1.去掉所有标签内外边距*{
margin: 0;
padding: 0;}
a{
text-decoration: none;/* 去掉下划线 */
display: block;/*转化为块级标签*/
}
ul,li,ol{
list-style: none;/* 去除标签前的标记 */
}
.clears{/* 清除浮动 */
clear: both;
height: 0;
overflow: hidden;
font-size: 0;
line-height: 0;
}
button,input,textarea{
outline: none;/* 移除浏览器的默认聚焦样式 */
}
textarea{
resize: none;/* 设置文本域不可拖动 */
}
margin-left:auto;
margin-right:auto;
2.内容居中文本左右居中对齐text-align:center;
单行文本上下居中line-height:(单行高度)px;
3.Flex居中项目在主轴上的对齐justify-content:center;(居中对齐)
项目在次轴上的对齐(单轴单行)align-items:center;(居中对齐)
项目在次轴上的对齐(多轴多行)align-content:center;(居中对齐)
(八)浮动和清除浮动 1.浮动作用:让原本上下排列的标签,变成水平排列。
float:left(左浮动,向左摆放)
right(右浮动,向右摆放)
注:浮动标签不占位。
2.清除浮动当未设置框架高度时,因为浮动不占位,相当于对框架来说,浮动的标签就不存在了,会造成布局上的混乱--框架高度变成了 0

clear 清除浮动属性,是指添加了该属性的标签,不允许左、右有浮动元素。即,不跟浮动标签共处一行,该标签会自动排列到下一行去。
clear:left(不与左浮动的标签共处一行)
right(不与右浮动的标签共处一行)
both(不与浮动的标签共处一行)
一般在浮动标签的后面设置clears清除浮动的空标签:
.clears{/* 清除浮动 */
clear: both;
height: 0;
overflow: hidden;
font-size: 0;
line-height: 0;
}
清除浮动带来的好处:让框架跟内容高度一致。内容变高,框架高度自动增长。
防止浮动标签给后面的标签带来的布局混乱。
(九)列表列表(List)通常用来表示页面中相同样式内容的集合,是网页中最常见的结构,没有之一。
1.无序列表ul内容排列“不讲究次序”,无重点前后之分。子标签只能是li,li前面还自带有点或者数字。
2.有序列表ol内容排列“讲究次序”,前3个重要性高于后面。子标签只能是li,li前面还自带有点或者数字。
3.定义列表dl定义列表 defined list,定义列表常用于对术语或名词进行解释和描述。定义列表的列表项前没有任何项目符号。(用的较少,但是可以用来做内容分类导航)
<dt></dt> 定义标题(defined title),存放名词、术语。
<dd></dd> 定义描述(defined description)存放解释和描述。一个名词、术语,可以有多个解释和描述。
4.清除列表前的标记ul,li,ol{
list-style: none;/* 去除标签前的标记 */
}
HTML表单(form)是用户和web站点或应用程序之间交互手段之一。
表单作用:接受用户输入信息– 键盘,鼠标,摄像头,语音,文件上传…
把用户输入信息传递给后台程序进行处理。如,PHP、Java、C#...
HTML中, <form></form> 被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递。
<form></form> 中的所有表单元素的内容都会被提交给服务器。
表单创建格式代码:
<form action="url地址" method="提交方式" id="表单名称" name="表单名称">
各种表单元素
</form>
action 属性用于指定接收并处理表单数据的服务器程序的 url 地址。
method 用于设置表单数据的提交方式,其取值为 get 或 post。
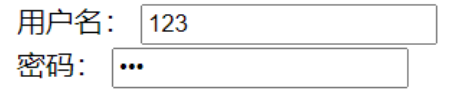
1.input输入(1)文本框和密码框
type:"text"指明文本,"password"指明为密码,自动隐藏。
label:拓展表单元素的可点击范围。 label 元素内点击文本,就会触发此表单元素。
文本框和密码框示例代码:
<div>
<label for="uname">用户名:</label>
<input type="text" name="uname" id="uname" value="123">
</div>
<div>
<label for="pwd">密码:</label>
<input type="password" name="pwd" id="pwd">
</div>
运行结果:

(2)单选框和多选框
type:"radio"指明单选框,"checkbok"指明多选框。
单选框和多选框,对于一个类型项目,必须使用相同的 name 值。
checked 属性,表示默认选中。布尔类型的属性,不需要写 = ,存在即有效!
单选框示例代码:
<label for="nan">男:</label>
<input type="radio" name="sex" value="男" id="nan" checked>
<label for="nv">女:</label>
<input type="radio" name="sex" value="女" id="nv">
运行结果:

多选框示例代码:
<label for="pashan">爬山:</label>
<input type="checkbox" name="aihao" value="爬山" id="pashan" checked>
<label for="music">音乐:</label>
<input type="checkbox" name="aihao" value="音乐" id="music">
<label for="reading">读书:</label>
<input type="checkbox" name="aihao" value="读书" id="reading">
运行结果:

(3)文件域
type:"file"指明文件域。
accept 属性,定义了应该接受的文件类型,用逗号为分隔符号。
文件域示例代码:
<input type="file" accept=".jpg, .png, .gif" name="userheader">
运行结果:

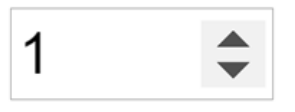
(4)数值框
type:"number"指明数值框。
ming规定最小值,max规定最大值,step规定数值间隔。
示例代码:
<input type="number" name="points" min="1" max="100" value="1" step="1" />
运行结果:

注:在 PC 端,设置 type 为 number,会增加上下箭头。在移动端,虚拟键盘会变成数字键盘。
(5)网络地址框
type:"url"指明网络地址框。
示例代码:
<input type="url" name="webURL">
运行结果:

注:在PC端,跟一般输入框没区别。但是在移动端,虚拟键盘会多出网址专用键, / .com . 之类。
(6)邮箱框
type:"email"指明邮箱框。
示例代码:
<input type="email" name="myEmail">
运行结果:

注:在PC端,跟一般输入框没区别。但是在移动端,虚拟键盘会多出邮箱专用键, @ . 之类。
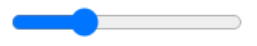
(7)滑动型
type:"range"指明范围型。
ming规定最小值,max规定最大值,step规定数值间隔
示例代码:
<input type="range" name="points" min="1" max="100" value="30" />
运行结果:

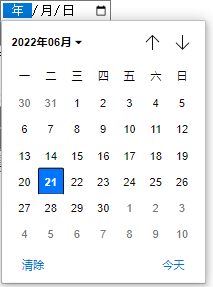
(8)时间型
type:"date"指明时间框。
示例代码:
<input type="date">
运行结果:

注:移动端上会有上下滑动切换时间效果
(9)色彩框
type:"color"指明色彩型。
示例代码:
<input type="color">
运行结果:

(10)搜索框
type:"search"指明搜索型。
示例代码:
<input type="search">
运行结果:

(11)隐藏域
type:"hidden"指明隐藏域。
示例代码:
<input type="hidden" value="这里是要传递的数据">
普通按钮:自身没有任何功能,需要添加 JavaScript 去实现功能。
提交按钮:把 form 表单里的内容提交给后台。在实际中,往往化身为“登录”、“注册”、“提交”、“发布”、“保存”.......
重置按钮:把 form 表单里填写的内容,恢复为默认值或者清空。现在用的比较少了。
按钮示例代码:
<input type="button" value="普通按钮"/>
<input type="submit" value="提交按钮"/>
<input type="reset" value="重置按钮"/>
<button type="button">普通按钮</button>
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
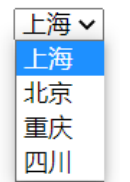
<select></select> 标签中的 <option></option> 标签用于定义列表中的可用选项。
<option></option> 标签的 value 属性,指明了被选中后,select 的值。
selected 属性,可以指定默认选中的值。
下拉菜单示例代码:
<select name="cities" id="cities">
<option value="上海" selected>上海</option>
<option value="北京">北京</option>
<option value="重庆">重庆</option>
<option value="四川">四川</option>
</select>
运行结果:

文本区中可容纳无限数量的文本。cols行数,rows列数。
<textarea></textarea> 标签定义多行的文本输入区域。
<textarea></textarea> 标签之间的文字就是文本区域内容。
文本域示例代码:
<textarea name="wenzi" id="wenzi" cols="30" rows="10">你好</textarea>
运行结果:

max进度总值,value进度已经历的值。
进度条示例代码:
<progress value="22" max="100"></progress>
运行结果:

CSS3 中的 transform 属性应用于标签的 2D 或 3D 变形。
可以将元素位移(translate)、缩放(scale)、旋转(rotate)、倾斜(skew)等。
x轴右为正,y轴下为正,z轴指向屏幕向外为正。
1.位移位移2D示例代码:
transform:translate( x,y );
transform:translate( 20px,30px );
位移3D示例代码:
transform:translate3d( x,y , z );
transform:translate3d( 20px,30px,40px);
单方向:
translateX( 距离 ):沿着 x 轴位移,水平。
translateY( 距离 ):沿着 y 轴位移,垂直。
translateZ( 距离 ):沿着 z 轴位移,垂直于屏幕。
2.缩放缩放2D示例代码:
transform:scale( X轴缩放倍数,Y轴缩放倍数);
transform:scale( 1.1 , 1.1 );
缩放3D示例代码:
transform:scale3d( X轴缩放倍数,Y轴缩放倍数, Z轴缩放倍数);
transform: scale3d(1,1,2);
单方向:
scaleX( 缩放倍数 ):基于原来的位置对 X 轴进行伸缩变换。
scaleY( 缩放倍数 ):基于原来的位置对 Y 轴进行伸缩变换。
scaleZ( 缩放倍数 ):基于原来的位置对 Z 轴进行伸缩变换。
3.旋转基于标签的变形中心 transform-origin,围绕 x ,y,z 轴进行旋转。
围绕 x 轴:从下到上,垂直旋转。
围绕 y 轴:从左到右,水平旋转。
围绕 z 轴:向风扇一样旋转,顺时针。
(1)2D旋转
2D 旋转,围绕 z 轴旋转。单位:deg 度,turn 圈。
示例代码:
360deg = 1turn;
transform:rotate( z轴旋转度 );
(2)3D旋转
x:是一个0到1之间的数值,主要用来描述元素围绕X轴旋转的矢量值;
y:是一个0到1之间的数值,主要用来描述元素围绕Y轴旋转的矢量值;
z:是一个0到1之间的数值,主要用来描述元素围绕Z轴旋转的矢量值;
a:是一个角度值,主要用来指定元素在3D空间旋转的角度,如果其值为正值,元素顺时针旋转,反之元素逆时针旋转;
示例代码:
transform:rotate3d( x,y,z,a );
transform:rotate3d(0.1,0.2,0.5,30deg );
(3)单方向旋转
rotateX( 旋转度 )
rotateY( 旋转度 )
rotateZ( 旋转度 )
(4)元素背面向屏幕时是否可见(主要用于旋转)。
backface-visibility:visible(默认,背面是可见的。)
hidden(背面是不可见的。)
4.倾斜skewX( Xdeg ):横向倾斜指定度数
skewY( Ydeg ):纵向倾斜指定度数
skew( Xdeg , Ydeg ):横向、纵向倾斜指定度数
倾斜示例代码:
transform:skewX(30deg);
变形属性之间用空格隔开。
示例代码:transform:scale(1.1,1.1) translateX(20px) ;
(1)from to方式
@keyframes 动画名称 {
from {
属性:属性值1;
}
to {
属性:属性值2;
}
}
(2)百分比方式
@keyframes 动画名称 {
0% {
属性:属性值1;
}
50%{
属性:属性值2;
}
100% {
属性:属性值3;
}
}
animation:动画名
(1)animation-name : 设置标签所应用的动画名称。
(2)animation-duration : 动画的持续时间 。
(3)animation-timing-function: 设置标签的动画过渡类型
linear(匀速运动)
ease( 默认,平滑过渡)
ease-in(由慢到快)、
ease-out( 由快到慢)
ease-in-out(由慢到快再到慢)
steps(n)(分 n 步完成)
step-start(等同于 steps(1, start))
step-end( 等同于 steps(1, end))
(4)animation-delay: 设置标签的动画延迟时间(可以为负) 。
(5)animation-iteration-count: 设置标签的动画循环次数。
具体次数,或者 infinite 无限运动。
(6)animation-direction: 设置标签动画在循环中是否反向运动 。
normal: 默认值,正常方向
reverse: 反方向运行
alternate:来回运动 。要2次及以上动画次数才会有效。
alternate-reverse: 来回反向运动。
(7)animation-fill-mode: 设置标签在动画时间之外的状态 。
none: 默认值。不设置对象动画之外的状态
forwards: 动画结束时,标签保持100% 的状态
backwards: 动画开始前,标签保持 0% 的状态
both: 设置对象状态为动画结束或开始的状态
(8)animation-play-state: 设置标签的动画状态,是运动还是暂停。往往跟 :hover 或者 JavaScript 结合使用。
running: 运动
paused: 暂停
JavaScript 是浏览器的一部分,也就是内置的一门客户端编程语言,是一个用于给网站添加交互性动态功能的语言。
内部引用:引用时使用script标签,一般放在body标签的末尾。
<script type="text/javascript">内容</script>
外部引用:引用时使用script标签,一般放在body标签的末尾。
<script type="text/javascript" src="JS地址"></script>
JavaScript声明变量可以使用 var 或者 let。
示例代码:
var x ; // 声明一个变量 x ,它可以用来存储某个数据。
let y=100 ; // 声明一个变量 y ,并同时对它赋值。
const 来定义常量。const 声明常量的时候,必须赋值。
一旦用const 定义了常量,常量的值就不可以更改。
3.变量,常量的命名规则变量、常量的名称(也包含后面的函数、对象等名称)以字母、下划线(_)、$、数字组成,严格区分大小写,不能使用数字开头,不能使用关键字和保留字。
常用的命名方法有:
骆驼命名法,也叫驼峰命名法,如果名称由多个单词组成,首字母小写,从第二个单词开始,首字母大写。
下划线命名法,用下划线分开多个单词。
4.数据类型目前,Javascript有 7 种基本数据类型和4种引用数据类型:
基本数据类型( 值传递 ):Undefined,Null,Number,String,Boolean,Symbol(ES2015 新增),BigInt(ES2015 新增)
引用数据类型(地址传递,引用):Object(Array,Date,RegExp,Object),Function,Set,Map
(1)Undefined
Undefined类型的值只有一个 undefined ,该值用于表示某个变量没有为其分配值,也用于表示对象的属性不存在,函数参数是否传递。
(2)Number 数值型
JavaScript不区分整数和浮点数,统一用 Number 表示。
NaN; // NaN表示Not a Number,当无法计算结果时用NaN表示
Infinity; // 无限大
-Infinity; // 无限小
(3)String字符串
传统字符串,以单引号('')或双引号(“”)括起来的任意文本,比如'abc',"xyz"等等。请注意:单引号('')或双引号(“”)本身只是一种表示方式,不是字符串的一部分。
模板字符串(template string)是增强版的字符串,用反引号(``)标识。它可以当作普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
(4)Boolean 布尔值
布尔值只有 true 、 false 两种值
5.数据类型转换(1)转换为字符型String
toString() 方法,(如:a.toString(),不会改变原值a)。
String()方法,(如:String(a),不会改变原值a)。
(2)转换为数值型Number
Number()方法,(如:Number(b))。
parseInt()和parseFloat()方法专门负责将字符转化为数值,(如:parseInt(b))。
(3)转为布尔值Boolean
逻辑运算符两个非 !! 就可以把对应的值转为相对应的布尔值。
Boolean()方法,(如:Boolean(c))。
注:除了undefined;null;-0;+0;NaN;"" or '' or `` (空字符串)之外,其它所有数据转化为布尔值都为True。
6.数据类型检测typeof 可检查所有类型的数据,(如:typeof a)。
Number.isFinite()用来检查一个数值是否为有限的(finite),即不是Infinity,(如:Number.isFinite(a))。
Number.isNaN()用来检查一个值是否为NaN,(如:Number.isNaN(a))。
Array.isArray() 检测是否是数组,(如:Array.isArray(a) )。
(三)运算符 1.赋值运算符运算符 例子 等同于
+= x+=y x=x+y
-= x-=y x=x-y
*= x*=y x=x*y
/= x/=y x=x/y
%= x%=y x=x%y
2.圆括号运算符圆括号运算符也叫分组运算符,它有三种用法:
如果表达式放在圆括号中,作用是求值;
如果跟在函数后面,作用是调用函数;
用来提高运算的优先级,因为它的优先级是最高的,即圆括号中的表达式会第一个运算。
3.void运算符void是一元运算符,它出现在操作数之前,操作数可以是任意类型,操作数会照常计算,但忽略计算结 果并返回undefined。
4.逗号运算符逗号运算符用于对两个表达式求值,并返回后一个表达式的值。
5.算术运算符运算符 描述 运算符 描述
+ 加法 - 减法
* 乘法 / 除法
% 余数 ** 求次方
++ 自增 -- 自减
注:NaN 或则 undefined 参与任何运算的结果都是 NaN。
6.比较运算符运算符 描述
== 等于,约等于
=== 绝对等于(值和类型均相等)
!= 不等于
!== 不绝对等于(值和类型有一个不相等,或两个都不相等)
> 大于
< 小于
>= 大于或等于
<= 小于或等于
7.逻辑运算符运算符 描述
&& and,逻辑与
|| or,逻辑或
! not,逻辑非
8.条件(三元)运算符条件(三元)运算符是 JavaScript 仅有的使用三个操作数的运算符。本运算符经常作为if语句的简短形 式来使用。
condition ? expr1 : expr2,如果 condition 为 true ,运算符就会返回 expr1 的值;否则, 就会返回 expr2 的值。
(四)函数为完成某一功能的程序指令(语句)的集合,称为函数。函数是可重复使用的代码块。通过函数,可以提高代码的执行效率和可维护性。
1.函数的定义、调用(1) function 关键字
function 命令声明的代码区块,就是一个函数。 function 命令后面是函数名,函数名后面是一对圆括号,里面可以传入函数的参数。函数体放在大括号里面。
(2)函数表达式
function 关键词定义函数的时候,可以不写函数的名,没有名称的函数称为匿名函数,也叫函数表达式。
2.函数的作用域(1)全局函数:正常情况下,没有任何限制的定义函数,一般都是全局函数。
(2)局部函数:在函数内部定义的函数,或是在代码块,如 {} 里, 使用函数表达式,存储在 let 定义的变量中。
3.函数参数及参数对象(1)函数参数
通过参数,我们可以让函数处理不同的数据,让函数执行不同的操作。在定义函数的时候,可以在 () 里写上参数,参数可以为一个或多个。
定义函数时的参数,只是一个形式,充当数据占位的作用,不是具体的数据。所以,此时的参数叫做形参。
在调用函数的时候, () 写的参数就是实实在在的数据。这个时候的参数就是实参。
参数形参是默认声明的,所以不能在函数内部用 let 、 const 再次声明,形参也不需要使用 let 定义。
(2)参数对象 arguments
JavaScript 函数有个内置的参数对象, arguments对象 。所有的实参都存储在了 arguments 对象里,该对象类似于数组。
实参个数不足,其实就是 arguments 元素未定义,未定义的值就是 undefined 。
实参个数多余,形参虽然得不到这个实参的值,但是依然可以在 arguments 里获取它。
arguments.length ,可以轻松获取函数实参的个数。
arguments[ 索引 ],可以获得具体的参数值。
(3)剩余参数对象 rest
ES6 引入了新的 rest 参数,写在函数形参最后。
实参与形参一一对应后,多余的实参以数组的形式交给参数 rest 。如果传入的实参未填满形参,rest 会是一个空数组。
注:rest参数前面有三个点 ... 。这是 解构符,可以把数组变成逗号分隔的数据序列。
(4)参数默认值
ES6 允许为函数的参数设置默认值,即直接以“=值” 的形式,写在形参的后面。
当形参获取实参,得到值为 undefined 的时候,形参就会启用默认值。
有两种情况形参会得到undefined :实参被省略,或实参被直接赋予 undefined值。
4.return语句函数的执行可能会有返回值,需要使用 return 语句将结果返回。
return 语句不是必需的。如果没有,该函数就不返回任何值,或者说返回 undefined。
(1)用来结束函数执行。
(2)有返回值的方法中,还可以将值返回给一个变量或者参与其他运算。
(3)如果没有手动 return ,函数会自己返回一个值 undefined。
(五)事件事件(Event)是 JavaScript 中的一种代码触发机制。比如,点击(click),页面加载(load)等等,都属于事件。
事件处理函数 ,事件发生后,执行的代码往往写成函数,这个函数称之为事件处理 (Event Handler) 函数。
事件对象 ,每一次事件的发生,都会在事件处理函数中生成事件对象,event。事件内置的对象。
1.事件绑定事件绑定,就是把事件添加到对象(比如,标签)上。这样用户就可以对标签进行各种事件操作
(1)行内绑定
直接在DOM元素上通过设置 on + eventType 绑定事件处理程序。
on :“当。。。时候”。
eventType : 就是指事件类型名。比如:“(鼠标)点击” 事件,click ;“手势开始触碰”,
(2)先找到标签,再添加on+eventType
不要HTML和 JS事件 混在一起,可以先找到标签 ,然后再添加事件。
找标签:一般可以通过 id 找指定的标签。
注:JavaScript 从 HTML 中获取任何内容,都属于字符串
(3)事件监听--推荐方式
事件监听定义了两个方法,用于处理指定和删除事件处理程序的操作:addEventListener() 和 removeEventListener()
所有的DOM节点都包含这个两个方法,并且接受3个参数:
事件名称:如 click,mouseover,mousedown等,全部都是小写字母!!
事件处理函数:可以是已定义的函数名,也可以是匿名函数。(如果 addEventListener 的事件处理函数是匿名函数,是没办法取消事件的。)
布尔值:是可选的,默认 false 。
事件监听示例代码:
<div id="mydiv">
点击我
</div>
<button id="btn">取消标签事件</button>
<script>
let mydiv = document.getElementById("mydiv");
let btn = document.getElementById("btn");
// 给 mydiv 添加事件
// 1. 定义事件处理函数
let myFun = function(){
console.info( this.innerHTML );
};
// 2. 添加事件监听
mydiv.addEventListener("click", myFun );
// 通过按钮,取消 mydiv 的点击事件
btn.addEventListener("click",function(){
mydiv.removeEventListener("click",myFun);
});
</script>
JavaScript DOM(Document Object Model,文档对象模型),是连接 HTML 页面和 JavaScript 代码的桥梁,通过这个桥梁,JavaScript可以控制和管理 HTML 页面的内容、结构和样式等等。
1.DOM树与节点(1)DOM 树
浏览器会根据 DOM 模型,将 HTML 代码解析成一系列的节点,再由这些节点组成一个 DOM 树。
(2)节点
图中,每一个矩形块就是 DOM 的最小组成单位,叫做节点(node)。节点可以是标签,属性和文本
等,最常用的就是标签节点。
(3)节点关系
DOM 图中,节点之间主要有三种关系:
父节点 parentNode: 标签的上一级节点。
子节点 childNodes:标签的下一级节点。
兄弟节点 sibling :平级的节点。
2.常用节点属性属性名 作用
xNode.nodeType 获取节点的类型,数值。
xNode.nodeName 获取节点的名字,大写字母。
xNode.nodeValue 节点的值。属性节点,获取属性的值。
xNode.className 获取/更改类名。类的属性用 className,这么做是为了避开关键词 class。
xNode.innerHTML (双标签)节点标签之间的内容。只对双标签有用,如 div,ul 等。
xNode.classList 属性返回元素的类名,作为 DOMTokenList 对象。该属性用于在元素中添 加,移除及切换 CSS 类。
3.直接获取节点(标签)要操作 DOM 节点(标签),首先要获取节点(标签)。
(1)通过id获取某一元素
document.getElementById( xID )
(2)通过类名获取元素(数组)
xEl.getElementsByClassName( cName )
document.getElementsByClassName( cName )
(3)通过标签名获取元素(数组)
xEl.getElementsByTagName( tagName )
document.getElementsByTagName( tagName )
(4)通过name取得元素(数组),主要用在表单和表单元素
document.getElementsByName( name )
(5)通过CSS选择器获取标签
xEl.querySelector() 以及 xEl.querySelectorAll()
querySelector 返回的是单个DOM元素,如果有多个符合要求的标签,就返回第一个。
querySelectorAll 返回的是多个DOM元素, NodeList,也就是标签数组,哪怕只有一个标签,也是一个标签数组。
获取页面中所有指定标签:
document.querySelector( CSS选择器 )
document.querySelectorAll( CSS选择器 )
获取某标签下面的所有的指定标签:
xEl.querySelector( CSS选择器 )
xEl.querySelectorAll( CSS选择器 )
4.间接获取节点(标签)通过节点之间的关系(父,子,兄弟)来获取标签。
(1)通过节点之间的关系(父)来获取标签。
xEl.parentNode 父节点(标签)
(2)通过节点之间的关系(子)来获取标签。
xEl.children 所有子标签 , 数组
xEl.firstElementChild 第一个子标签
xEl.lastElementChild 最后一个子标签
xEl.childElementCount 子标签的个数 xEle.children.length
(3)通过节点之间的关系(兄弟)来获取标签。
xEl.previousElementSibling 前一个兄弟标签(紧邻)
xEl.nextElementSibling 后一个兄弟标签(紧邻)
5.标签生成与删除方法 作用
document.createElement( tagName ) 动态生成一个新标签
xEle.appendChild( newDiv ) 添加新标签的方式一:把新标签添加到 xEle的最后
xEle.insertBefore( newDiv, tag ) 添加新标签的方式二:把新标签添加到 tag 的前面。tag 必须是 xEle 的子标签。
tag.parentNode.insertBefore( newDiv, tag ) 上一个方法的改写。
xEle.removeChild( tag ) 删除 tag 标签。tag 必须是 xEle 的子标签。
tag.parentNode.removeChild( tag ) 上一个方法的改写。
6.属性操作方式 作用
xEle.属性名 获取/更改HTML 标签原生的属性值,返回字符串。
xEle.getAttribute( attrName ) 获取标签属性值,包含原生属性和自定义属性,返回字符串。
xEle.setAttribute( attrName,value ) 设置标签属性值,包含原生属性和自定义属性。
xEle.hasAttribute( attrName ) 判断标签是否包含指定属性。包含 true,否则 false。
xEle.removeAttribute( attrName) 移除指定属性,没有返回值。
7.样式操作(1)利用标签 style 属性
如:xEle.style.height = '100px';
如果 CSS 属性有'-'号,就写成驼峰的形式(如 fontSize);
一次性只能更改一个属性;
所有属性值都是字符串;
本质是更改标签的内敛样式。
(2)更改标签 className 属性
如:xEle.className = 'blue';
本质是更改标签的 class 属性。用 className 是为了避开关键词 class。
(3)标签的 classList 属性(大力推荐)
方法、属性 描述
length 属性 返回标签类的数量。只读,不可更改值。
add( c1, c2, ... ) 在元素中添加一个或多个类名。 如果指定的类名已存在,则不会添加。
contains( class ) 返回布尔值,判断指定的类名是否存在。true - 元素包已经包含了该类名false - 元素中不存在该类名
item( index ) 返回元素中索引值对应的类名。索引值从 0 开始。 如果索引值在区间范围外则返回 null
remove(c1, c2, ...) 移除元素中一个或多个类名。 注意: 移除不存在的类名,不会报错。
toggle(class, true|false) 在元素中切换类名。类名存在,移除它,并返回 false。类名不存在则会在元素中添加类名,并返回 true。
第二个是可选参数,是个布尔值用于设置元素是否强制添加或移除类,不管该类名是否存在。例如:
移除一个 class: xEle.classList.toggle("classToRemove", false);
添加一个 class: xEle.classList.toggle("classToAdd", true);
(4)获取指定样式
xElement.currentStyle[ styleAttr ] // 获取样式值
如:xElement.currentStyle["height"] // 200px
(七)时间对象 1.创建 Date 对象(1)创建当前时间
let mydate = new Date(); // 创建时间对象,得到当前时间
(2)创建指定时间
参数为时间字符串,如:let mydate1 = new Date("2021-12-19 08:19:38");
参数为多个整数,如:let mydate1 = new Date( 2021,11,19,8,19,38); // 月份,0-11
参数为多个整数时,按照参数顺序分别代表 年、月、日、时、分、秒、毫秒。
参数为一个整数 ,如:let mydate = new Date( 23122342342 )
参数为一个整数时,该整数代表一个时间戳,即从时间零点(1970年1月1日00:00:00)开始计算的毫秒数。可以为负数,表示时间零点之前的时间点。
参数类型 说明
年 推荐使用四位数年份,比如 2021。因为,两位数或个位数,会自动加上1900 ,即 10 代表1910年。不推荐使用两位数的年份。如果是负数,表示公元前。
月 0-11,0 表示一月,依次类推。因为,月份往往会用中文、英文等非数值的方式去表述,这么设定数值是为了方便数组表示数据的方便。
日 1-31,默认1。
时 0-23,默认0。
分 0-59,默认0。
秒 0-59,默认0。
毫秒 0-999,默认0。
注:如果“月,时,分,秒,毫秒”等数据超出了范围,系统会自动调整到正确的时间点。
2.日期的运算类型自动转换时,Date 的对象如果转为数值,则等于距离时间零点的毫秒数,即时间戳;如果转为字符串,则等于对应的日期字符串;
两个 Date 对象进行减法运算时,返回的是它们间隔的毫秒数;
进行加法运算时,返回的是两个字符串连接而成的新字符串。
3.Date 对象方法(1)get 类方法(重点):获取 Date 对象的日期和时间。
方法 描述 对应的UTC方法
getFullYear() 年份,从 Date 对象以四位数字返回年份。 getUTCFullYear()
getMonth() 月份,从 Date 对象返回月份 (0 ~ 11)。0 代表是 1 月份。 getUTCMonth()
getDate() 日期,从 Date 对象返回一个月中的某一天 (1 ~31)。 getUTCDate()
getDay() 星期,从 Date 对象返回一周中的某一天 (0 ~6)。0 星期天 getUTCDay()
getHours() 返回 Date 对象的小时 (0 ~ 23)。 getUTCHours()
getMinutes() 返回 Date 对象的分钟 (0 ~ 59)。 getUTCMinutes()
getSeconds() 返回 Date 对象的秒数 (0 ~ 59)。 getUTCSeconds()
getMilliseconds() 返回 Date 对象的毫秒(0 ~ 999). getUTCMilliseconds()
getTime() 返回 时间零点1970 年 1 月 1 日至指定时间的毫秒数
(2)set 类方法(重点):设置 Date 对象的日期和时间。
方法 描述 对应的UTC方法
setFullYear() 设置年份,四位数字。 setUTCFullYear()
setMonth() 设置月份,0 ~ 11。0 代表是 1 月份。 setUTCMonth()
setDate() 设置日期,1 ~ 31。 setUTCDate()
setHours() 设置小时 (0 ~ 23)。 setUTCHours()
setMinutes() 设置分钟 (0 ~ 59)。 setUTCMinutes()
setSeconds() 设置秒数 (0 ~ 59)。 setUTCSeconds()
setMilliseconds() 设置毫秒(0 ~ 999)。 setUTCMilliseconds()
setTime() 设置 1970 年 1 月 1 日至今的毫秒数。
(3)to 类方法(了解):把 Date 对象转换为一个字符串,表示指定的时间。
方法 描述
toString() 把 Date 对象转换为时间字符串。系统所在的时区的时间toString 是默认的调用方法,如果直接读取 Date 对象,就相当于调用这个方法。
toTimeString() 把 Date 对象的时间部分转换为字符串,不含年月日。系统所在的时区的时间
toDateString() 把 Date 对象的日期部分转换为字符串,不含时分秒。系统所在的时区的时间
toUTCString() 根据世界时,把 Date 对象转换为字符串。方法返回对应的UTC 时间,也就是比北京时间少8个小时。
本地时间,可以把时间用本地时间方法显示出来。就中国而言,会用中文方式显示时间。
方法 描述
toLocaleString() 根据本地时间格式,把 Date 对象转换为字符串。中文显示时间。
toLocaleTimeString() 根据本地时间格式,把 Date 对象的时间部分转换为字符串,不含年月日,中文显示时间。
toLocaleDateString() 根据本地时间格式,把 Date 对象的日期部分转换为字符串,不含时分秒。中文显示时间。
4.计时器(1)setInterval()
setInterval 函数用来指定某个函数或某段代码,每隔一段时间(单位:毫秒)就执行一次,也就是无限次的定时执行。所以,它也被称为间歇调用。
它返回一个整数,表示计时器的编号,以后可以用 clearInterval 来取消这个计时器。
let timerId = setInterval ( func|code , interval ); // 启动计时器
clearInterval( timerId ); // 取消计时器
setInterval 接受两个参数:
func|code 是将要反复执行的函数名或者一段代码(代码字符串、函数表达式、箭头函数)
interval 是间隔反复执行代码的毫秒数,默认为 0 。如果省略第二个参数,默认为 0,这个是很恐怖的,资源消耗非常大。
(2)setTimeout()
setTimeout 函数的写法跟 setInterval 完全一样,唯一的区别是它不会反复执行代码,而只是会把代
码推迟执行,会在多少毫秒之后执行代码。它也被称为超时调用。
setTimeout 本身只会执行一次。
它返回一个整数,表示定时器的编号,以后可以用 clearTimeout 取消这个定时器。
let timerId = setTimeout( func|code , delay);
clearTimeout( timerId );
(八)数组 1.数组的创建(1)new 关键词
let arr1 = new Array(); // 创建一个空数组
let arr2 = new Array(1, 2, "哈哈",true ); // 带有4个元素的数组
(2)字面量(推荐)
字面量,就是用特定符号表示一个数据。比如,用引号(“”,‘ ’,``)表示字符串。
let arr1 = [ ]; // 创建一个空数组
注:使用 new Array() 或者 字面量 方式创建数组,数组元素之间用逗号隔开,最后一个元素后面的逗号可写可不写。
2.数组基础(1)数组长度 length
JavaScript 数组的 length 属性是可读可写的值,可以直接更改它。
更改 length 的值,也就意味着该长度之后的元素被直接删除,只保留 length 范围内的元素值。
如果更改的 length 值,超过了原数组大小,那么空余的位置会被 undefined 占领。
可以利用 length 给数组的末尾添加元素。
(2)数组索引
数组的每一个元素,都有一个索引值。数组索引从 0 开始,直到 length-1 为止
通过数组索引,可以获取对应的元素值,也可以更改元素值。
如果通过索引赋值时,索引超过了范围,同样会引起数组 length 的变化。
(3)多维数组
数组元素又是一个数组,就是多维数组。
(4)判断是否是数组
使用 Array 的静态方法 Array.isArray(),Array.isArray()可以精准判断变量是否数组,返回一个布尔值。判断对象是数组,true;不是数组,false。
格式为:Array.isArray(arr)
instance “例子; 事例; 实例”。使用格式如下,判断结果为布尔值。是数组,true;不是数组,false。
格式为: 变量 instanceof Array
(5)数组基础遍历
for ,while/do-while,它们能遍历的数组的依据,就是数组的索引,所以它们也被称为索引遍历。
for-of ,ES6 新增的数组遍历语句,默认遍历的是数组的元素。格式为:for(let item of arr ){console.info( item ); // 元素}
for-of 可以细化出 keys()、 values()、entries() 三种方式。keys()是对 “键名” 的遍历、values()对 “值” 的遍历、entries()是对 “键值对” 的遍历。
例如:for(let index of arr.keys() ){console.info( index ); // 键:索引}
3.数组对象基础方法(1)数组元素增/删

arr.unshift( ) 头部添加元素,arr.push( ) 尾部添加元素。它们可以同时添加多个元素,多个元素在()用逗号隔开。
arr.shift() 头部删除一个元素,arr.pop() 尾部删除一个元素。
arr.splice( ) 有多个参数,可以在中间位置,或者任意位置添加/删除元素。它会返回删除的数组元素。
格式为:arr.splice( deleteIndex, n , e1,e2,e3... )
deleteIndex:要删除元素的起始索引位。
n:要连续删除 n 个元素。为 0,就不删除,只添加。
e1,e2...eN:要添加的元素。如果省略,就只删除。
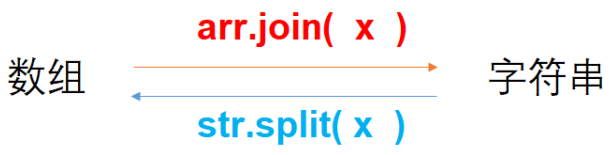
(2)数组与字符串的相互转换

数组转字符串
arr.join( separator ) ,可以把数组元素用分隔符(separator)接成一个整体的字符串,利于数据的存储,用一个字段就可以存储多个数据了。
该操作不会更改原数组。 如果数组中的某一项的值是 null 或者 undefined,那么该值在 join() 后,以空字符串的形式出现。
字符串转数组
str.split( separator [, howmany ] ) 把一个字符串以分隔符(separator)为界,分割成字符串数组。
separator (必需),字符串或正则表达式,从该参数指定的地方对字符串进行分割。howmany (可选),该参数可指定返回的数组的最大长度。
特殊的情况 1 :分隔符如果是空字符串(“”),可以把字符串以单个字符为元素,分解为数组。
特殊的情况 2:分隔符如果是换行符( "\n" ),看可以把字符串以每行为元素,分解为数组。
(3) 数组截取和合并
数组的截取
arr.slice( start, end ) 通过索引位截取数组。左闭右开:从 start 索引开始(包括),直到 end 索引结束(不包括)截取数组。
该方法不会修改原数组,只是返回一个新的子数组。start 元素必须在 end 左边,相等都不行。
数组的合并
arr.concat( arr1 , arr2 …. arrN ) 把参数数组 arr1~arrN 合并到主数组 arr 里。
该方法不会修改原数组,只是返回一个新的子数组。arr1~arrN 可以是数组,也可以是具体的数值。
注:slice,cancat 方法可以用来复制数组,而不会相互影响。
(4)数组元素查找
查找元素的索引位置
arr.indexOf( searchElement [, fromIndex = 0 ] ) 返回某个指定的元素在数组中首次出现的位 置。从前向后搜索。
arr.lastIndexOf( searchElement [, fromIndex = length-1] ) 返回某个指定的元素在数组最后出 现的位置,在一个数组中的指定位置从后向前搜索。
这两个方法都接受两个参数:searchElement:要查找的元素;fromIndex:开始查找的索引位置。
这两个方法都返回查找的项在数组中的索引位置,或者在没找到的情况下返回-1
判断有无某元素
arr.includes( searchElement [, fromIndex =0 ] ) 判断数组是否包含某个值。包含返回 true,否则false。
参数:searchElement:要查找的元素;fromIndex:开始查找的索引位置。
(5)数组逆序
arr.reverse() 将数组中元素的位置颠倒,并返回该数组。数组的第一个元素会变成最后一个,数组的最后一个元素变成第一个。
注:该方法会改变原数组。
