前言
作为一名iOS原生开发工程师,通过一个礼拜的面试之后发现,原来并不想学的react-native真的是火的一塌糊涂,坐标:杭州,很多公司招聘iOS开发除了原来的OC和Swift,多了一门新语言:react-native,真的是要人老命啊,Swift4.0刚刚看完,又得花时间学RN。入职之后也开始学react-native,算是小白一枚,下面是我的个人总结,有大神看出错误,请不要打我或者骂我,联系我邮箱dadadoubi@qq.com。
RN具有的优势有很多,跨平台开发,一套代码Android和iOS通用,热更新,不用一直等苹果爸爸慢吞吞的审核流程,所谓工欲善其事,必先利其器,RN的热更新部署肯定得学下,今天就总结一下一个刚学RN的小白对热更新的理解。
个人理解,RN的热更新有点类似App的版本更新,app内版本号与server端匹配,来判断是否要更新,替换加载的jsbundle文件,然后加载新的jsbundle文件来实现版本更新,那么实质上就是把app内要加载的jsbundle文件替换掉就OK了。
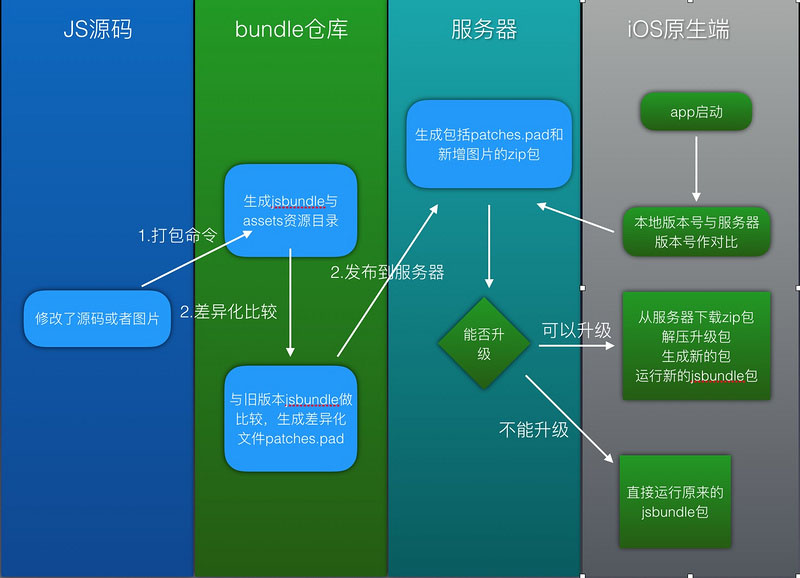
原理分析
简单介绍了一下原理,那么废话不多说,直接开始写了,这篇文章主要讲的是前面两步:jsbundle的打包命令和差异化的比较

react-native打ios离线包
打包命令说明
react-native bundle Options: --entry-file <path> Path to the root JS file, either absolute or relative to JS root (一般为index.js文件) --platform [string] Either "ios" or "android" (RN入口文件的路径, 绝对路径或相对路径) --transformer [string] Specify a custom transformer to be used --dev [boolean] If false, warnings are disabled and the bundle is minified (如果为false, 警告会不显示并且打出的包的大小会变小,默认为--dev true) --prepack When passed, the output bundle will use the Prepack format. (当通过时, 打包输出将使用Prepack格式化,默认为--prepack false) --bridge-config [string] File name of a a JSON export of __fbBatchedBridgeConfig. Used by Prepack. Ex. ./bridgeconfig.json (使用Prepack的一个json格式的文件__fbBatchedBridgeConfig 例如: ./bridgeconfig.json) --bundle-output <string> File name where to store the resulting bundle, ex. /tmp/groups.bundle (打包后的文件输出目录, 例: /tmp/groups.bundle) --bundle-encoding [string] Encoding the bundle should be written in (https://nodejs.org/api/buffer.html#buffer_buffer).[default: "utf8"] (打离线包的格式 可参考链接https://nodejs.org/api/buffer.html#buffer_buffer.默认为utf-8格式) ---sourcemap-output [string] File name where to store the sourcemap file for resulting bundle, ex. /tmp/groups.map (生成Source Map,但0.14之后不再自动生成source map,需要手动指定这个参数。例: /tmp/groups.map) --assets-dest [string] Directory name where to store assets referenced in the bundle (打包时图片资源的存储路径) --verbose Enables logging (显示打包过程) --reset-cache Removes cached files (移除缓存文件) --config [string] Path to the CLI configuration file (命令行的配置文件路径)
事实上上面打包命令说明不看也没事,下面是具体操作
1. cd [项目路径]
2. 在react-native根目录下的ios目录下新建bundle文件夹(mkdir ./ios/bundle)(注意:输入打包命令前必须先新建bundle文件夹)
3. 打包命令:react-native bundle --entry-file index.js --platform ios --dev false --bundle-output ./ios/bundle/index.ios.jsbundle --assets-dest ./ios/bundle/
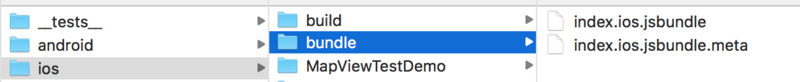
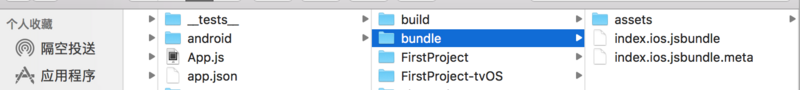
4. 结果展示

当rn项目中有引用图片资源时,打包出来为下面示意图(如果图片资源是在xcode工程内部时则不会生成)

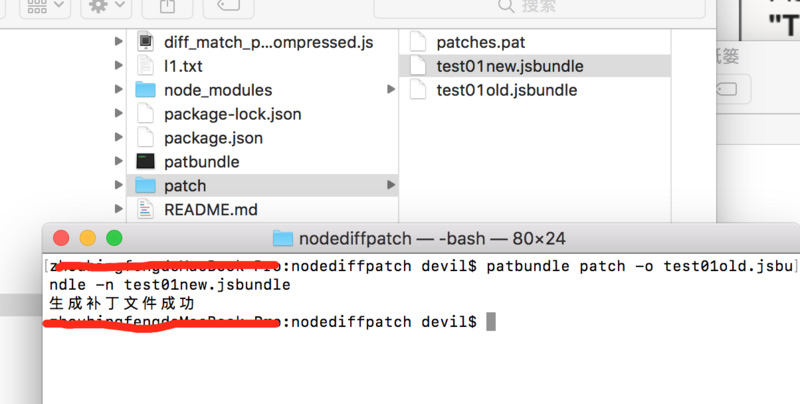
patches.pad差异化文件终端生成方案
利用google的diff文件(资料查出来,这个比较受欢迎,同时也兼容Objective-C),github地址:https://github.com/google/dif...
1.终端输入:git clone https://github.com/LiuC520/nodediffpatch.git
2.终端输入:cd nodediffpatch && npm i
3.终端输入:sudo npm link
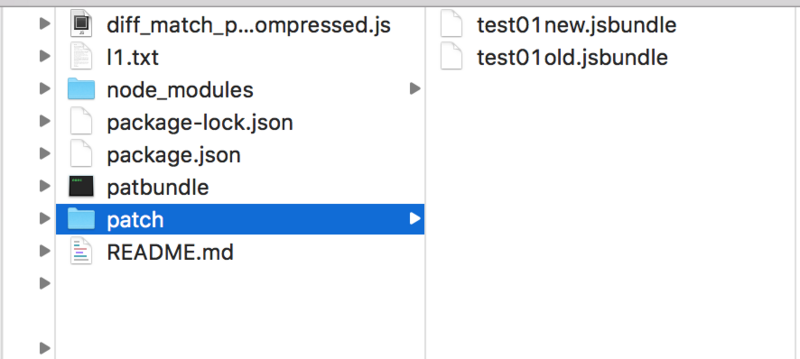
4.把新旧文件放入nodediffpatch/patch目录下

5.终端输入:patbundle patch -o test01old.jsbundle -n test01new.jsbundle

这样,用终端的生成差异化文件就OK了。
iOS实现生成差异化文件
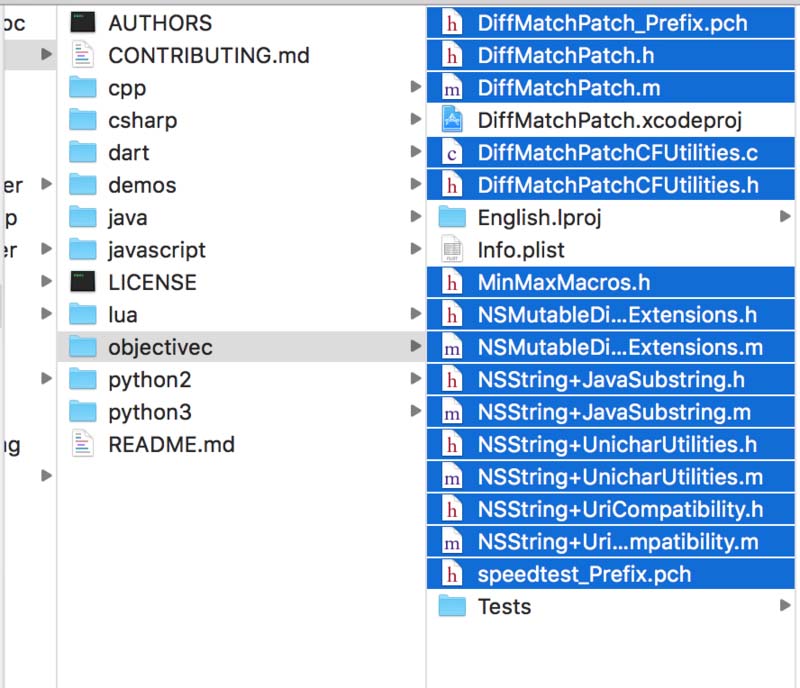
首先,得先把diff-match-patch下载下来,需要集成它
集成有优化方案有大神知道的话跟我说一下,我反正是用很粗糙的做法,将它的类直接拖入你的工程中,不知道的也可以用我的方式。简单在,直接,嘿嘿!

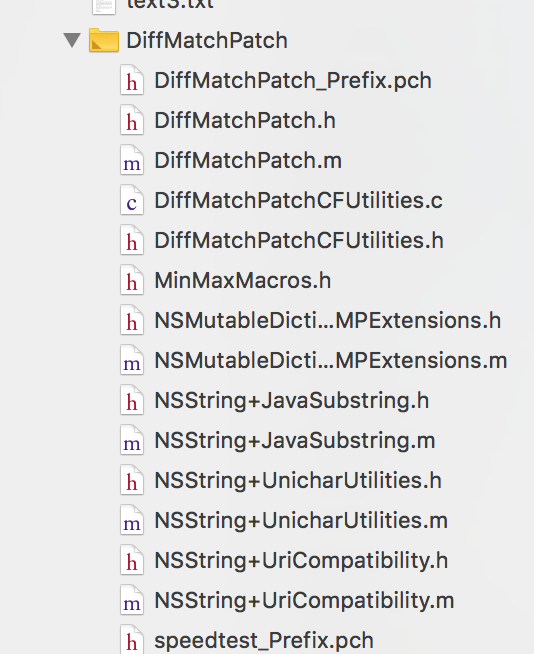
把这些文件拖入到工程中,选择create group方式,(别喷,要脸,是在不知道怎么集成)“集成”后的项目结构

然后导入(#import "DiffMatchPatch.h")就可以开始用了,下面演示用l1.txt和l2.txt文件来展示,可以比较直观的看出效果
l1.txt文本:123
l2.txt文本:12345
- (void)demo1{
// 获取l1.txt文件路径
NSString *path01 = [[NSBundle mainBundle]pathForResource:@"l1" ofType:@"txt"];
// 根据l1.txt文件路径获取data内容
NSData *data01 = [NSData dataWithContentsOfFile:path01];
// 将data内容转换成字符串格式
NSString *str01 = [[NSString alloc] initWithData:data01 encoding:NSUTF8StringEncoding];
// 获取l2.txt文件路径
NSString *path02 = [[NSBundle mainBundle]pathForResource:@"l2" ofType:@"txt"];
// 根据l2.txt文件路径获取data内容
NSData *data02 = [NSData dataWithContentsOfFile:path02];
// 将data内容转换成字符串格式
NSString *str02 = [[NSString alloc] initWithData:data02 encoding:NSUTF8StringEncoding];
// 创建DiffMatchPatch工具类对象
DiffMatchPatch *patch = [[DiffMatchPatch alloc]init];
// 对比文件内容
// 执行该语句之后会在bundle目录下生成patches.bat文件(差异补丁文件)
NSMutableArray *patchesArr = [patch diff_mainOfOldString:str01 andNewString:str02 checkLines:YES];
// 生成差异补丁包
NSArray *patchesArr1 = [patch patch_makeFromDiffs:patchesArr];
// 解析补丁包
NSArray *newArray = [patch patch_apply:patchesArr1 toString:str01];
//写入到新文件(注意:这边为了在PC端更加直观的看,直接写入到绝对路径)
BOOL isTrue = [newArray[0] writeToFile:@"/Users/devil/Desktop/自己的/RNPlatForm/ios/l1.txt" atomically:YES encoding:NSUTF8StringEncoding error:nil];
if (isTrue) {
NSLog(@"写入成功");
}else{
NSLog(@"写入失败");
}
}
执行代码后:
l1.txt文本:12345
当然,你可以打印一下path01路径字符串,在这个路径下会生成patches.pat差异化文件,我执行的时候打断点发现
NSMutableArray *patchesArr = [patch diff_mainOfOldString:str01 andNewString:str02 checkLines:YES];
执行该语句之后生成,但是用[[NSBundle mainBundle]pathForResource:@"patches" ofType:@"pat"];访问不到文件,有大神知道什么原因可以跟我说下。
iOS实现patches.pat与旧jsbundle离线包合并得到新的jsbundle离线包
- (void)demo2{
// 获取l1.txt文件路径
NSString *path01 = [[NSBundle mainBundle]pathForResource:@"l1" ofType:@"txt"];
// 根据l1.txt文件路径获取data内容
NSData *data01 = [NSData dataWithContentsOfFile:path01];
// 将data内容转换成字符串格式
NSString *str01 = [[NSString alloc] initWithData:data01 encoding:NSUTF8StringEncoding];
// 创建DiffMatchPatch工具类对象
DiffMatchPatch *patch = [[DiffMatchPatch alloc]init];
// 获取差异化文件包路径
NSString *patchesPath = [[NSBundle mainBundle]pathForResource:@"patches.pat" ofType:nil];
//获取差异化文件内容
NSData *patchesData = [NSData dataWithContentsOfFile:patchesPath];
//解析差异化文件内容
NSString *patchesStr = [[NSString alloc]initWithData:patchesData encoding:NSUTF8StringEncoding];
//转换pat
NSMutableArray *patchesArr = [patch patch_fromText:patchesStr error:nil];
// 解析补丁包
NSArray *newArray = [patch patch_apply:patchesArr toString:str01];
//获取新文件路径
// NSString *newFilePath = [[NSBundle mainBundle]pathForResource:@"text3" ofType:@"txt"];
//写入到新文件(注意:这边为了在PC端更加直观的看,直接写入到绝对路径)
BOOL isTrue = [newArray[0] writeToFile:@"/Users/devil/Desktop/自己的/RNPlatForm/ios/text3.txt" atomically:YES encoding:NSUTF8StringEncoding error:nil];
if (isTrue) {
NSLog(@"写入成功");
}else{
NSLog(@"写入失败");
}
}
实现本地更新离线包
//创建两个按钮,第一个按钮跳转RN界面,加载jsbundle包,第二个按钮负责更新jsbundle包
UIButton *btn4 = [[UIButton alloc]init];
[btn4 setTitle:@"第五个" forState:UIControlStateNormal];
[btn4 setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
btn4.frame = CGRectMake(40, 170, 60, 30);
[btn4 addTarget:self action:@selector(clickFifth) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn4];
UIButton *btn5 = [[UIButton alloc]init];
[btn5 setTitle:@"更新第五个界面" forState:UIControlStateNormal];
[btn5 setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
btn5.frame = CGRectMake(40, 200, 60, 30);
[btn5 addTarget:self action:@selector(demo2) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn5];
//btn4按钮点击事件
- (void)clickFifth{
NSURL *jsCodeLocation;
jsCodeLocation = [[NSBundle mainBundle]URLForResource:@"test01old" withExtension:@"jsbundle"];
[self creactRNPath:jsCodeLocation moduleName:@"test01platcode"];
}
- (void)creactRNPath:(NSURL *)jsCodeLocation moduleName:(NSString *)moduleName{
RCTRootView *rootView = [[RCTRootView alloc] initWithBundleURL:jsCodeLocation
moduleName:moduleName
initialProperties:nil
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对自由互联的支持。
