iOS UIRefreshControl基本用法 - (void) loadRefreshView{ // 下拉刷新 _refreshControl = [[UIRefreshControl alloc] init]; _refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"下拉刷新"]; [_refreshControl ad
iOS UIRefreshControl基本用法
- (void) loadRefreshView
{
// 下拉刷新
_refreshControl = [[UIRefreshControl alloc] init];
_refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"下拉刷新"];
[_refreshControl addTarget:self action:@selector(loadData) forControlEvents:UIControlEventValueChanged];
[self.securityCollectionView addSubview:_refreshControl];
[self.securityCollectionView sendSubviewToBack:_refreshControl];
}
// 设置刷新状态
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate
{
decelerate = YES;
if (scrollView.contentOffset.y < HEIGHT_REFRESH) {
dispatch_async(dispatch_get_main_queue(), ^{
_refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"正在刷新"];
});
[_refreshControl beginRefreshing];
[self loadData];
}
}
// 设置刷新状态
- (void)scrollViewDidScroll:(UIScrollView *)scrollView
{
if (scrollView.contentOffset.y >= HEIGHT_REFRESH) {
_refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"下拉刷新"];
}
else if (!scrollView.decelerating) {
_refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"松开刷新"];
}
}
// 结束刷新
- (void) endRefreshControl
{
[_refreshControl endRefreshing];
}
// 刷新的回调方法
- (void) loadData
{
[self endRefreshControl];
// [self performSelector:@selector(endRefreshControl) withObject:nil afterDelay:2];
}
//设置如果collection的内容没有占满整个collectionView,
//这个就不能下拉滑动,没法实现下拉;但是设置下面这个就可以实现下拉了
self.rootView.collectionView.alwaysBounceVertical = YES;
问题描述
接上一个话题,实现了TabBar的点击刷新以后,开始继续写完成功能,刷新UITableView,于是考虑到iOS 10以后,UIScrollView已经有UIRefreshControl的属性了,干脆用自带的写。于是就有了如下的代码:
添加UIRefreshControl到UITableView上去
UIRefreshControl *refreshControl = [[UIRefreshControl alloc] init]; refreshControl.tintColor = [UIColor grayColor]; refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"下拉刷新"]; [refreshControl addTarget:self action:@selector(refreshTabView) forControlEvents:UIControlEventValueChanged]; self.newsTableView.refreshControl = refreshControl;
下拉刷新事件
-(void)refreshTabView
{
//添加一条数据
[self.newsData insertObject:[self.newsData firstObject] atIndex:0];
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[self.newsTableView reloadData];
if ([self.newsTableView.refreshControl isRefreshing]) {
[self.newsTableView.refreshControl endRefreshing];
}
});
}
TabBar点击事件
-(void)doubleClickTab:(NSNotification *)notification{
//这里有个坑 就是直接用NSInteger接收会有问题 数字不对
//因为上个界面传过来的时候封装成了对象,所以用NSNumber接收后再取值
NSNumber *index = notification.object;
if ([index intValue] == 1) {
//刷新
[self.newsTableView.refreshControl beginRefreshing];
}
}
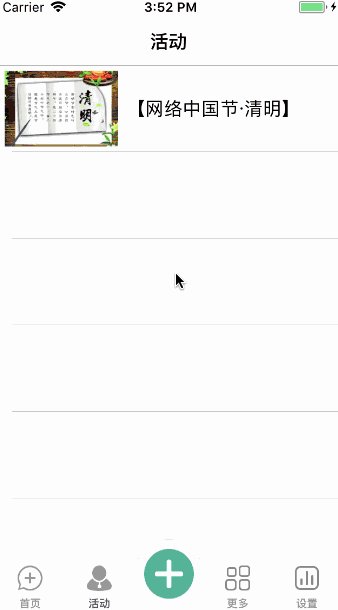
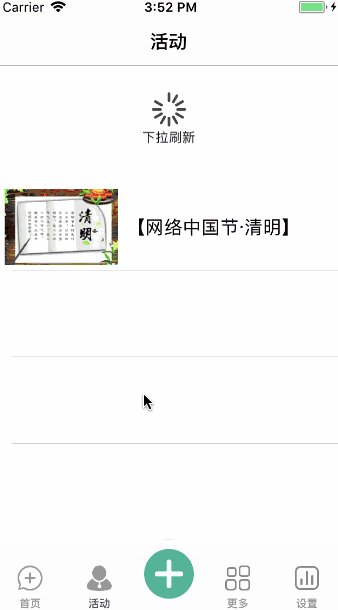
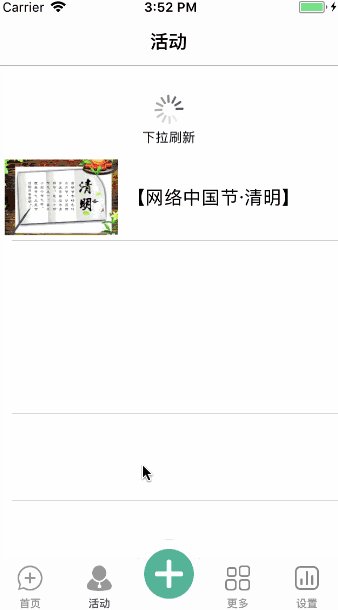
此时的效果如下,直接下拉刷新可以,但是点击TabBar不可以:

刷新异常情况.gif
分析问题
经过Google帮助,终于知道原因,因为系统自带的UIRefreshControl有两个陷阱:
- 调用-beginRefreshing方法不会触发UIControlEventValueChanged事件;
- 调用-beginRefreshing方法不会自动显示进度圈。
也就是说,只是调用-beginRefreshing方法是不管用的,那么对应的需要做两件事:
- 手动设置UIRefreshControl的事件;
- 手动设置UITableView的ContentOffset,露出进度圈。
解决问题
只需要修改上面第3步中的代码如下:
-(void)doubleClickTab:(NSNotification *)notification{
//这里有个坑 就是直接用NSInteger接收会有问题 数字不对
//因为上个界面传过来的时候封装成了对象,所以用NSNumber接收后再取值
NSNumber *index = notification.object;
if ([index intValue] == 1) {
//刷新
//animated不要为YES,否则菊花会卡死
[self.newsTableView setContentOffset:CGPointMake(0, self.newsTableView.contentOffset.y - self.newsTableView.refreshControl.frame.size.height) animated:NO];
[self.newsTableView.refreshControl beginRefreshing];
[self.newsTableView.refreshControl sendActionsForControlEvents:UIControlEventValueChanged];
}
}
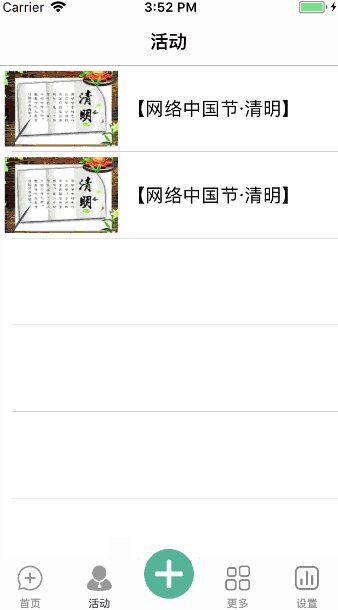
最终效果:

刷新正常情况.gif
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对自由互联的支持。
