一、简介 Android 广告图片轮播控件,支持无限循环和多种主题,可以灵活设置轮播样式、动画、轮播和切换时间、位置、图片加载框架等! 目前最新的版本是 2.2.2。 GitHub:bann
一、简介
Android 广告图片轮播控件,支持无限循环和多种主题,可以灵活设置轮播样式、动画、轮播和切换时间、位置、图片加载框架等!
目前最新的版本是 2.2.2。
GitHub:banner
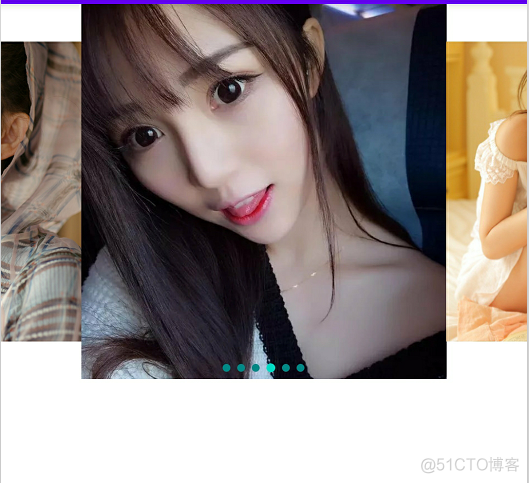
二、效果图

三、使用
1. 在 app/build.gradle 文件下添加依赖:
implementation 'io.github.youth5201314:banner:2.2.2'//glide
implementation 'com.github.bumptech.glide:glide:4.12.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.12.0'
2. 在 AndroidManifest.xml 文件中添加网络权限:
<uses-permission android:name="android.permission.INTERNET"/>3. 在 main_activity.xml 布局文件中
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<com.youth.banner.Banner
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="280dp"
app:banner_loop_time="3000"
app:banner_auto_loop="true"
app:banner_radius="5dp"
app:banner_indicator_normal_width="6dp"
app:banner_indicator_normal_color="@color/teal_700"
app:banner_indicator_selected_color="@color/teal_200"
app:banner_indicator_gravity="center"/>
</LinearLayout>
4. 继承 BannerAdapter
/*** Created on 2021/8/28 14:59
*
* @author Gong Youqiang
*/
public class ImageAdapter extends BannerAdapter<String,ImageAdapter.BannerViewHolder> {
public ImageAdapter(List<String> mDatas) {
//设置数据,也可以调用banner提供的方法,或者自己在adapter中实现
super(mDatas);
}
//创建ViewHolder,可以用viewType这个字段来区分不同的ViewHolder
public BannerViewHolder onCreateHolder(ViewGroup parent, int viewType) {
ImageView imageView = new ImageView(parent.getContext());
//注意,必须设置为match_parent,这个是viewpager2强制要求的
imageView.setLayoutParams(new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.MATCH_PARENT));
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
return new BannerViewHolder(imageView);
}
public void onBindView(BannerViewHolder holder, String data, int position, int size) {
Glide.with(holder.itemView)
.load(data)
.apply(RequestOptions.bitmapTransform(new RoundedCorners(30)))
.into(holder.imageView);
}
class BannerViewHolder extends RecyclerView.ViewHolder {
ImageView imageView;
public BannerViewHolder( ImageView view) {
super(view);
this.imageView = view;
}
}
}
5. 具体方法调用
public class MainActivity extends BaseActivity {private Banner banner;
private List<String> images;
protected int getLayoutId() {
return R.layout.activity_main;
}
protected void init(Bundle savedInstanceState) {
initView();
}
private void initView() {
initData();
banner = findViewById(R.id.banner);
banner.addBannerLifecycleObserver(this)//添加生命周期观察者
.setAdapter(new ImageAdapter(images))
.setIndicator(new CircleIndicator(this));
banner.setBannerGalleryMZ(60,0.8f);
}
protected void onStart() {
super.onStart();
banner.start();
}
protected void onStop() {
super.onStop();
banner.stop();
}
protected void onDestroy() {
super.onDestroy();
banner.destroy();
}
private void initData() {
images = new ArrayList<>();
images.add("https://ae01.alicdn.com/kf/U54ae3ae4e9ac4572a436c11a9cfa4927E.jpg");
images.add("https://ae01.alicdn.com/kf/Uda72804a12f94aceb38a28fa6dde9eb3w.jpg");
images.add("https://ae01.alicdn.com/kf/U5fac38377c6d434b94fd1bbab4e5e0efz.jpg");
images.add("https://ae01.alicdn.com/kf/U6cdabb09d259457291dee1102d5d7a22i.jpg");
images.add("https://ae01.alicdn.com/kf/U9a21a2f4b83c4030b87c840bc07105e5A.jpg");
images.add("https://ae01.alicdn.com/kf/U8f29046315a345b488a91f19e0691d7bx.jpg");
}
}
推荐文章
- Android APP Banner ,用这一个就够了
