一:介绍
在项目中遇到数据展示需求时,往往会通过,以列表的形式展示出数据或者以表格的形式展示。但是并不能直观的观察数据的变化,如果通过图表的形式来展示,就可以更快捷的获取到数据变化情况。
图表展示的方式大致分为折线图、柱状图、饼状图等等,那么如何码出一个高颜值原生折线图呢?demo源码已经放在GitHub上,下面来介绍一下如何使用。
二:项目展示
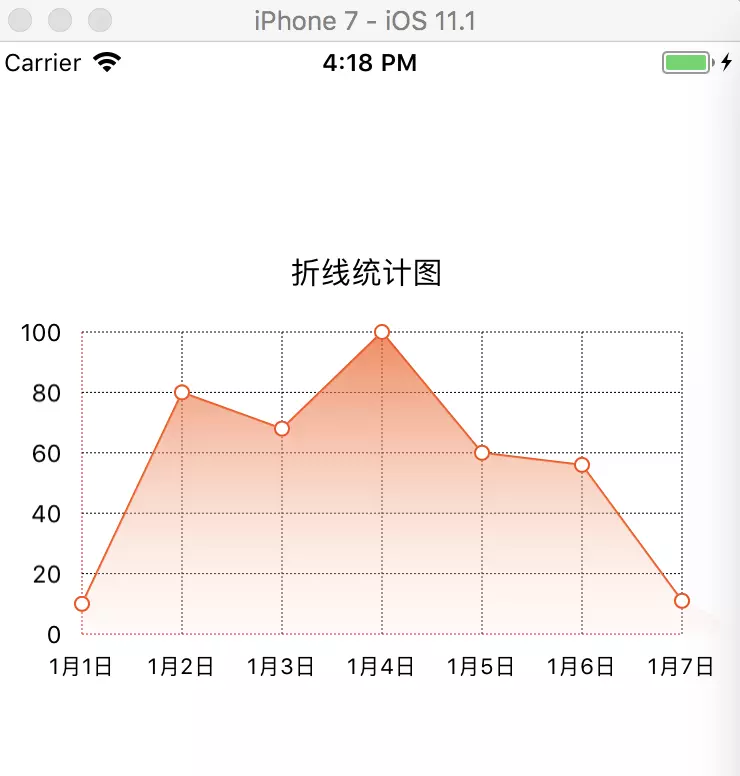
运行后的展示截图如下:

三: 实现思路分析
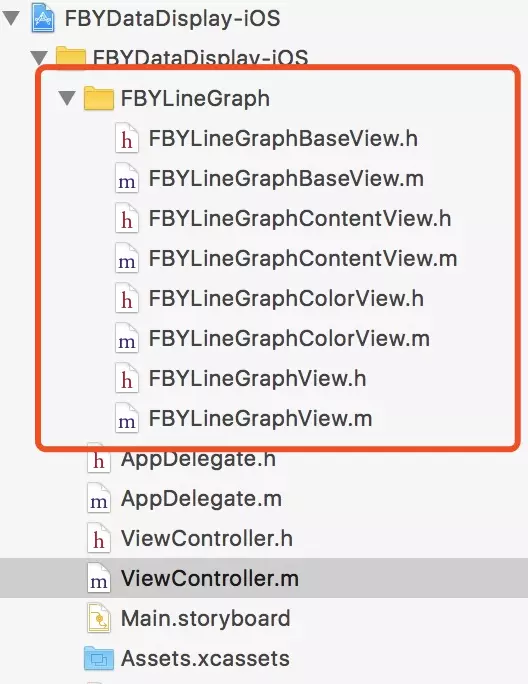
实现折线图的核心代码是下面四个类:
- FBYLineGraphBaseView
- FBYLineGraphContentView
- FBYLineGraphColorView
- FBYLineGraphView
下面针对这四个类实现做一个详细的流程分析。
1. 折线图基础框架实现(FBYLineGraphBaseView类)
折线图基础框架包括Y轴刻度标签、X轴刻度标签、与x轴平行的网格线的间距、网格线的起始点、x 轴长度、y 轴长度,代码如下:
#import <uikit uikit.h=""> @interface FBYLineGraphBaseView : UIView //Y轴刻度标签 @property (nonatomic, strong) NSArray *yMarkTitles; //X轴刻度标签 @property (nonatomic, strong) NSArray *xMarkTitles; // 与x轴平行的网格线的间距 @property (nonatomic, assign) CGFloat xScaleMarkLEN; //网格线的起始点 @property (nonatomic, assign) CGPoint startPoint; //x 轴长度 @property (nonatomic, assign) CGFloat yAxis_L; //y 轴长度 @property (nonatomic, assign) CGFloat xAxis_L; //绘图 - (void)mapping; //更新做标注数据 - (void)reloadDatas; @end</uikit>
2. 折线图数据内容显示(FBYLineGraphContentView类)
折线图数据内容显示是继承FBYLineGraphBaseView类进行实现,其中主要包括,X轴最大值、数据内容来实现,代码如下:
#import <uikit uikit.h=""> #import "FBYLineGraphBaseView.h" @interface FBYLineGraphContentView : FBYLineGraphBaseView @property (nonatomic, strong) NSArray *valueArray; @property (nonatomic, assign) CGFloat maxValue; //绘图 - (void)mapping; //更新折线图数据 - (void)reloadDatas; @end</uikit>
3. 折线图颜色控制类(FBYLineGraphColorView类)
折线图颜色控制类主要控制选中远点边框宽度和整体布局颜色,代码如下:
#import <uikit uikit.h=""> @interface FBYLineGraphColorView : UIView //颜色设置 @property (nonatomic, assign) CGFloat borderWidth; @property (nonatomic, assign) UIColor *borderColor; - (instancetype)initWithCenter:(CGPoint)center radius:(CGFloat)radius; @end</uikit>
4. 折线图核心代码类(FBYLineGraphView类)
折线图核心代码类主要给引用类提供配置接口和数据接口,其中包括表名、Y轴刻度标签title、Y轴最大值、X轴刻度标签的长度(单位长度)、设置折线图显示的数据和对应X坐标轴刻度标签,代码如下:
#import <uikit uikit.h=""> @interface FBYLineGraphView : UIView //表名 @property (nonatomic, strong) NSString *title; //Y轴刻度标签title @property (nonatomic, strong) NSArray *yMarkTitles; //Y轴最大值 @property (nonatomic, assign) CGFloat maxValue; //X轴刻度标签的长度(单位长度) @property (nonatomic, assign) CGFloat xScaleMarkLEN; /** * 设置折线图显示的数据和对应X坐标轴刻度标签 * * @param xMarkTitlesAndValues 折线图显示的数据和X坐标轴刻度标签 * @param titleKey 标签(如:9月1日) * @param valueKey 数据 (如:80) */ - (void)setXMarkTitlesAndValues:(NSArray *)xMarkTitlesAndValues titleKey:(NSString *)titleKey valueKey:(NSString *)valueKey; - (void)mapping; - (void)reloadDatas; @end</uikit>
四:如何在项目中使用
1. 下载源码
GitHub 源码链接
在demo中找到FBYLineGraph文件夹,将文件夹拖入自己的项目中。

2. 代码引用
2.1 首先在项目中需要使用的页面引用
#import "FBYLineGraphView.h"
2.2 初始化折线图
FBYLineGraphView *LineGraphView = [[FBYLineGraphView alloc] initWithFrame:CGRectMake(10, 100, SCREEN_WIDTH - 20, 220)];
2.3 设置折线图属性
LineGraphView.title = @"折线统计图"; // 折线图名称 LineGraphView.maxValue = 100; // 最大值 LineGraphView.xScaleMarkLEN = 60; // 每格的宽度如果不设置,系统默认平均分配
2.4 给折线图添加内容
LineGraphView.yMarkTitles = @[@"0",@"20",@"40",@"60",@"80",@"100"]; // Y轴刻度标签
[LineGraphView setXMarkTitlesAndValues:@[@{@"item":@"1月1日",@"count":@10},@{@"item":@"1月2日",@"count":@80},@{@"item":@"1月3日",@"count":@68},@{@"item":@"1月4日",@"count":@100},@{@"item":@"1月5日",@"count":@60},@{@"item":@"1月6日",@"count":@56},@{@"item":@"1月7日",@"count":@11}] titleKey:@"item" valueKey:@"count"]; // X轴刻度标签及相应的值
可以根据自己项目获取的数据进行修改,不过数据格式不要改动。
2.5 设置完数据和属性,绘制展示折线图
//设置完数据等属性后绘图折线图 [LineGraphView mapping]; [self.view addSubview:LineGraphView];
设置完上面的,一个高颜值原生折线统计图就可以使用了。
如果好用就请点赞关注,会不定期更新更多干货。更多源码可以去GitHub下载。
