前言
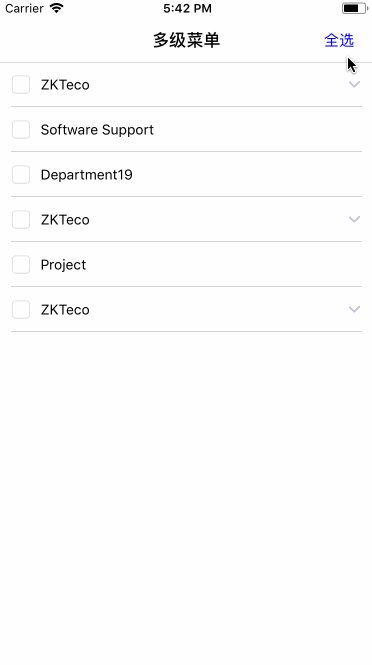
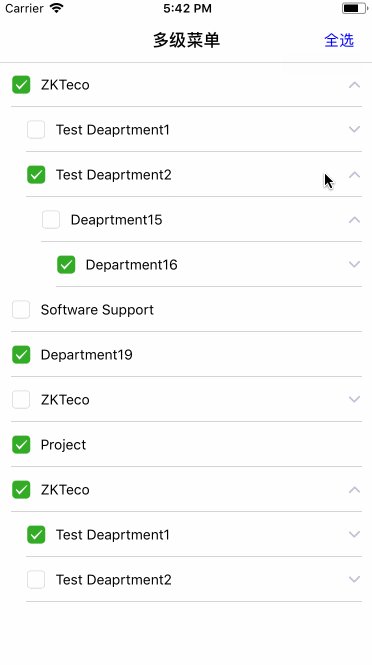
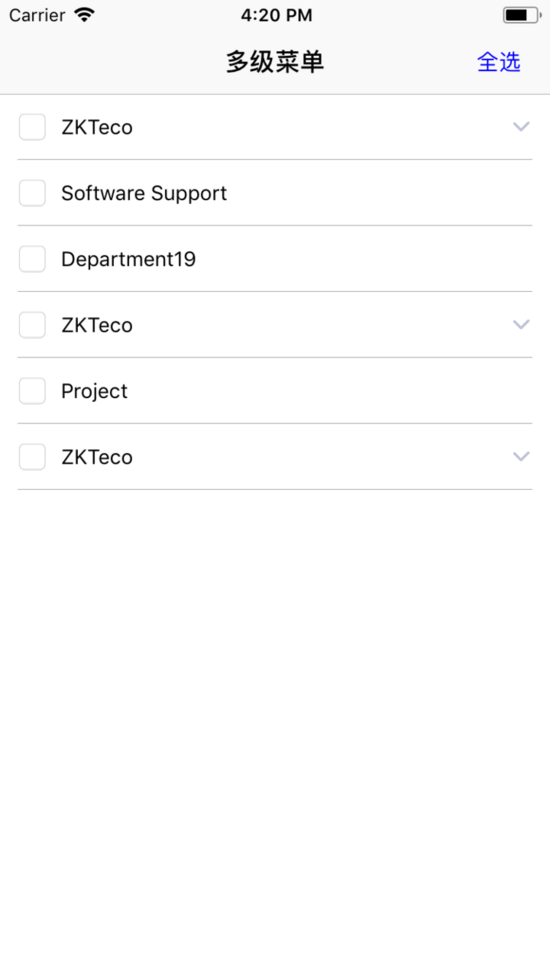
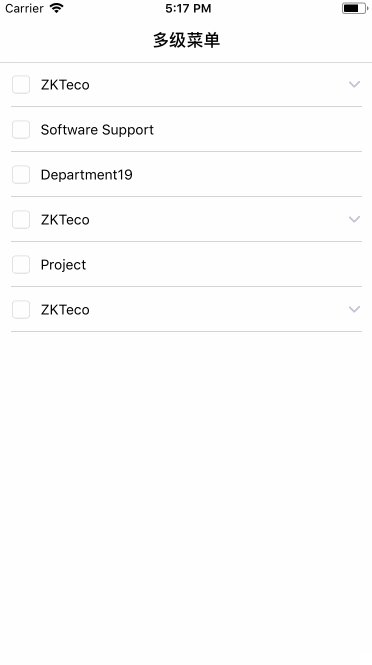
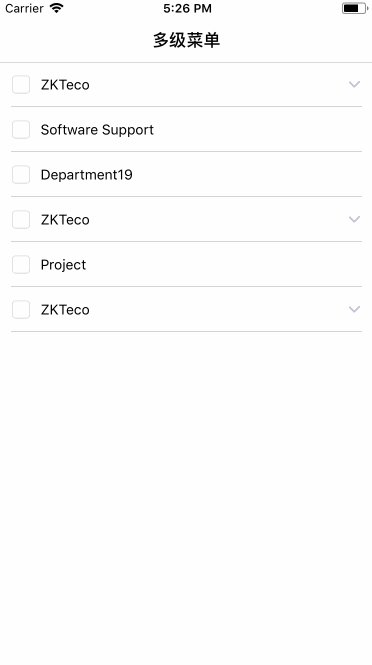
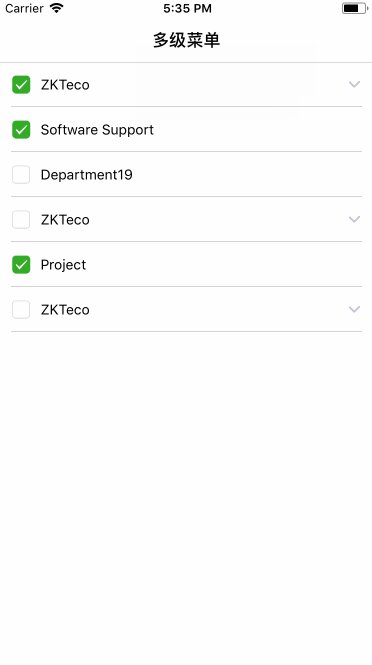
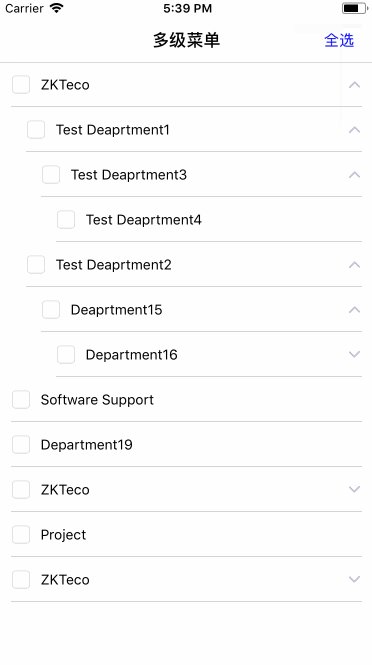
demo地址: https://github.com/963527512/MultilayerMenu, 如果有更好的办法, 请留言 前段时间在做项目的时候, 遇到了一个N级下拉菜单的需求, 可无限层级的展开和闭合, 下面是效果图

其中每一个UITableViewCell左右两部分拥有不同的功能
- 左半部分我放了一个按钮, 用来控制每个选项的选中状态
- 右半部分控制菜单的展开和闭合
下面是我在做这个功能时的思路, 使用的是MVC
创建控制器, 并添加数据
第一步, 创建一个新的项目, 并添加几个类
LTMenuItemViewController: 继承自UITableViewController, 多层菜单界面
LTMenuItem: 继承自 NSObject, 多层菜单的选项模型, 其中有两个属性
-
name: 选项的名称 subs: 选项的子层级数据
#import <Foundation/Foundation.h> @interface LTMenuItem : NSObject /** 名字 */ @property (nonatomic, strong) NSString *name; /** 子层 */ @property (nonatomic, strong) NSArray<LTMenuItem *> *subs; @end
LTMenuItemCell: 继承自: UITableViewCell, 多层菜单的选项cell 添加数据源文件, 存放的就是需要展示的菜单数据, 项目中应从网络中获取, 这里为了方便, 使用文件的形式
第二步, 在LTMenuItemViewController中, 设置tableView的数据源和cell
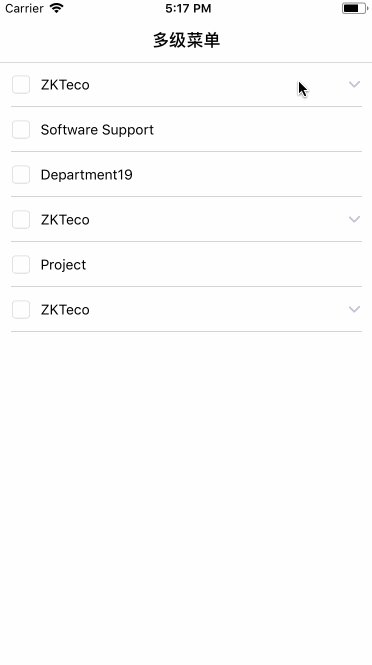
效果图如下:

具体代码如下, 其中数组转模型使用的第三方库 MJExtension
#import "LTMenuItemViewController.h"
#import "LTMenuItem.h"
#import "LTMenuItemCell.h"
#import <MJExtension/MJExtension.h>
@interface LTMenuItemViewController ()
/** 菜单项 */
@property (nonatomic, strong) NSMutableArray<LTMenuItem *> *menuItems;
@end
@implementation LTMenuItemViewController
static NSString *LTMenuItemId = @"LTMenuItemCell";
- (void)viewDidLoad {
[super viewDidLoad];
[self setup];
[self setupTableView];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - < 基本设置 >
- (void)setup
{
self.title = @"多级菜单";
NSString *filePath = [[NSBundle mainBundle] pathForResource:@"a" ofType:@"plist"];
NSArray *date = [NSArray arrayWithContentsOfFile:filePath];
self.menuItems = [LTMenuItem mj_objectArrayWithKeyValuesArray:date];
self.tableView.separatorStyle = UITableViewCellSelectionStyleNone;
self.tableView.rowHeight = 45;
[self.tableView registerClass:[LTMenuItemCell class] forCellReuseIdentifier:LTMenuItemId];
}
#pragma mark - Table view data source
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return self.menuItems.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
LTMenuItemCell *cell = [tableView dequeueReusableCellWithIdentifier:LTMenuItemId forIndexPath:indexPath];
cell.menuItem = self.menuItems[indexPath.row];
return cell;
}
第三步, 设置选项模型, 添加辅助属性
给 LTMenuItem 类添加几个辅助属性, 用于表示选中和展开闭合
-
isSelected: 用于表示选项的选中状态 isUnfold: 用来表示本层级的展开和闭合状态isCanUnfold: 用于表示本层级是否能够展开, 只有当subs属性的个数不为0时, 才取值YESindex: 表示当前的层级, 第一层的值为0
#import <Foundation/Foundation.h> @interface LTMenuItem : NSObject /** 名字 */ @property (nonatomic, strong) NSString *name; /** 子层 */ @property (nonatomic, strong) NSArray<LTMenuItem *> *subs; #pragma mark - < 辅助属性 > /** 是否选中 */ @property (nonatomic, assign) BOOL isSelected; /** 是否展开 */ @property (nonatomic, assign) BOOL isUnfold; /** 是否能展开 */ @property (nonatomic, assign) BOOL isCanUnfold; /** 当前层级 */ @property (nonatomic, assign) NSInteger index; @end
#import "LTMenuItem.h"
@implementation LTMenuItem
/**
指定subs数组中存放LTMenuItem类型对象
*/
+ (NSDictionary *)mj_objectClassInArray
{
return @{@"subs" : [LTMenuItem class]};
}
/**
判断是否能够展开, 当subs中有数据时才能展开
*/
- (BOOL)isCanUnfold
{
return self.subs.count > 0;
}
@end
第四步, 设置展开闭合时, 需要显示的数据
在控制器 LTMenuItemViewController 中, 当前展示的数据是数组 menuItems , 此时并不好控制应该展示在 tableView 中的数据, 所以添加一个新的属性, 用来包含需要展示的数据
@interface LTMenuItemViewController () /** 菜单项 */ @property (nonatomic, strong) NSMutableArray<LTMenuItem *> *menuItems; /** 当前需要展示的数据 */ @property (nonatomic, strong) NSMutableArray<LTMenuItem *> *latestShowMenuItems; @end
其中 latestShowMenuItems 就是展示在tableView中的数据
使用懒加载, 创建 latestShowMenuItems
- (NSMutableArray<LTMenuItem *> *)latestShowMenuItems
{
if (!_latestShowMenuItems) {
self.latestShowMenuItems = [[NSMutableArray alloc] init];
}
return _latestShowMenuItems;
}
修改数据源方法, 使用 latestShowMenuItems 替换 menuItems
#pragma mark - Table view data source
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return 1;
}
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return self.latestShowMenuItems.count;
}
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
LTMenuItemCell *cell = [tableView dequeueReusableCellWithIdentifier:LTMenuItemId forIndexPath:indexPath];
cell.menuItem = self.latestShowMenuItems[indexPath.row];
return cell;
}
此时我们只需要控制 latestShowMenuItems 中包含的数据, 就可以控制页面的展示, 而 menuItems 中的数据不需要增加和减少
第五步, 控制 latestShowMenuItems 中数据的方法
现在, latestShowMenuItems 中没有数据, 所以界面初始化后将不会展示任何数据
我们接下来就在 latestShowMenuItems 中添加初始化界面时需要展示的数据, 并设置层级为0
- (void)setupRowCount
{
// 添加需要展示项, 并设置层级, 初始化0
[self setupRouCountWithMenuItems:self.menuItems index:0];
}
/**
将需要展示的选项添加到latestShowMenuItems中
*/
- (void)setupRouCountWithMenuItems:(NSArray<LTMenuItem *> *)menuItems index:(NSInteger)index
{
for (int i = 0; i < menuItems.count; i++) {
LTMenuItem *item = menuItems[i];
// 设置层级
item.index = index;
// 将选项添加到数组中
[self.latestShowMenuItems addObject:item];
}
}
第六步, 通过tableView代理中cell的点击方法, 处理菜单的展开闭合操作
通过 - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath 方法, 处理菜单的展开闭合操作
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
// 取出点击的选项
LTMenuItem *menuItem = self.latestShowMenuItems[indexPath.row];
// 判断是否能够展开, 不能展开立即返回, 不错任何处理
if (!menuItem.isCanUnfold) return;
// 设置展开闭合
menuItem.isUnfold = !menuItem.isUnfold;
// 刷新列表
[self.tableView reloadData];
}
在这里, 根据被点击数据能否展开, 修改了对应的 isUnfold 属性, 并刷新界面
但此时由于 latestShowMenuItems 中数据没有数量变化, 所以子层级并不能显示出来
所以我们需要对 latestShowMenuItems 中的数据进行修改
我们在这里修改第五步中的两个方法, 如下所示
#pragma mark - < 添加可以展示的选项 >
- (void)setupRowCount
{
// 清空当前所有展示项
[self.latestShowMenuItems removeAllObjects];
// 重新添加需要展示项, 并设置层级, 初始化0
[self setupRouCountWithMenuItems:self.menuItems index:0];
}
/**
将需要展示的选项添加到latestShowMenuItems中, 此方法使用递归添加所有需要展示的层级到latestShowMenuItems中
@param menuItems 需要添加到latestShowMenuItems中的数据
@param index 层级, 即当前添加的数据属于第几层
*/
- (void)setupRouCountWithMenuItems:(NSArray<LTMenuItem *> *)menuItems index:(NSInteger)index
{
for (int i = 0; i < menuItems.count; i++) {
LTMenuItem *item = menuItems[i];
// 设置层级
item.index = index;
// 将选项添加到数组中
[self.latestShowMenuItems addObject:item];
// 判断该选项的是否能展开, 并且已经需要展开
if (item.isCanUnfold && item.isUnfold) {
// 当需要展开子集的时候, 添加子集到数组, 并设置子集层级
[self setupRouCountWithMenuItems:item.subs index:index + 1];
}
}
}
在一开始, 先清空 latestShowMenuItems 中的数据, 然后添加第一层数据
在添加第一层数据的时候, 对每一个数据进行判断, 判断是否能展开, 并且是否已经展开
如果展开, 添加子类到数组, 这里用递归层层递进, 最后将每一层子类展开的数据全部添加到 latestShowMenuItems 中, 同时设置了每一层数据的层级属性 index
此时 - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath 方法, 需要做如下修改
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
// 取出点击的选项
LTMenuItem *menuItem = self.latestShowMenuItems[indexPath.row];
// 判断是否能够展开, 不能展开立即返回, 不错任何处理
if (!menuItem.isCanUnfold) return;
// 设置展开闭合
menuItem.isUnfold = !menuItem.isUnfold;
// 修改latestShowMenuItems中数据
[self setupRowCount];
// 刷新列表
[self.tableView reloadData];
}
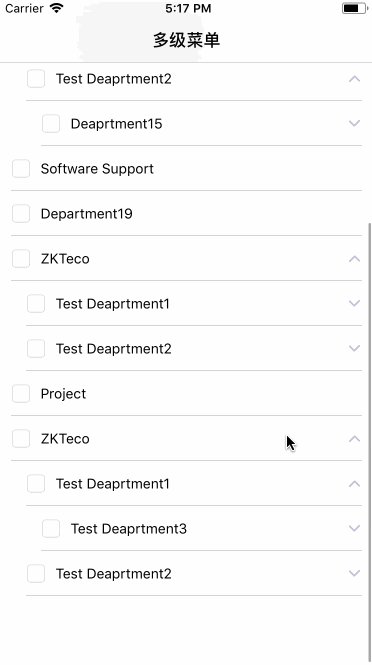
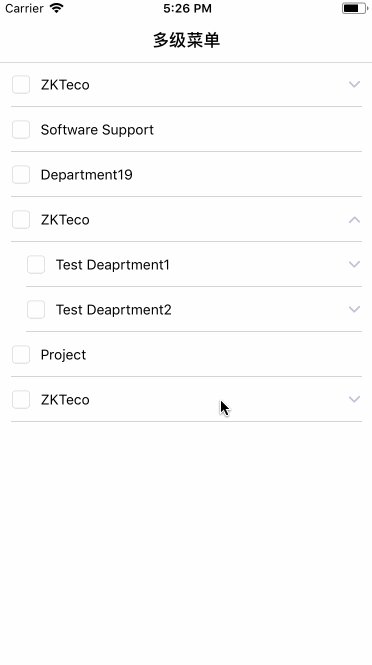
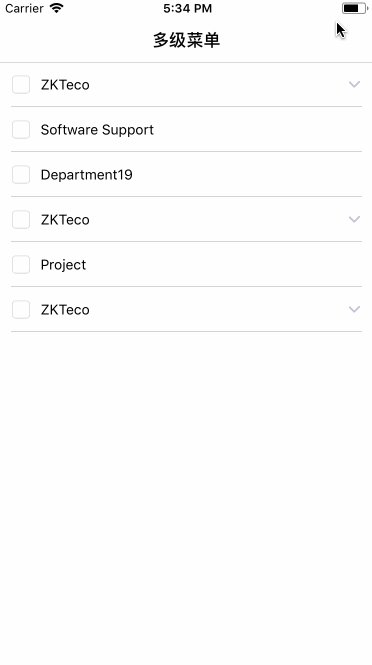
这时, 我们已经可以看到界面上有如下效果

第七步, 添加展开闭合的伸缩动画效果
首先添加一个属性 oldShowMenuItems , 用来记录改变前 latestShowMenuItems 中的数据
@interface LTMenuItemViewController () /** 菜单项 */ @property (nonatomic, strong) NSMutableArray<LTMenuItem *> *menuItems; /** 当前需要展示的数据 */ @property (nonatomic, strong) NSMutableArray<LTMenuItem *> *latestShowMenuItems; /** 以前需要展示的数据 */ @property (nonatomic, strong) NSMutableArray<LTMenuItem *> *oldShowMenuItems; @end
修改 - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath 方法, 添加展开动画效果
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
LTMenuItem *menuItem = self.latestShowMenuItems[indexPath.row];
if (!menuItem.isCanUnfold) return;
// 记录改变之前的数据
self.oldShowMenuItems = [NSMutableArray arrayWithArray:self.latestShowMenuItems];
// 设置展开闭合
menuItem.isUnfold = !menuItem.isUnfold;
// 更新被点击cell的箭头指向
[self.tableView reloadRowsAtIndexPaths:@[indexPath] withRowAnimation:(UITableViewRowAnimationAutomatic)];
// 设置需要展开的新数据
[self setupRowCount];
// 判断老数据和新数据的数量, 来进行展开和闭合动画
// 定义一个数组, 用于存放需要展开闭合的indexPath
NSMutableArray<NSIndexPath *> *indexPaths = @[].mutableCopy;
// 如果 老数据 比 新数据 多, 那么就需要进行闭合操作
if (self.oldShowMenuItems.count > self.latestShowMenuItems.count) {
// 遍历oldShowMenuItems, 找出多余的老数据对应的indexPath
for (int i = 0; i < self.oldShowMenuItems.count; i++) {
// 当新数据中 没有对应的item时
if (![self.latestShowMenuItems containsObject:self.oldShowMenuItems[i]]) {
NSIndexPath *subIndexPath = [NSIndexPath indexPathForRow:i inSection:indexPath.section];
[indexPaths addObject:subIndexPath];
}
}
// 移除找到的多余indexPath
[self.tableView deleteRowsAtIndexPaths:indexPaths withRowAnimation:(UITableViewRowAnimationTop)];
}else {
// 此时 新数据 比 老数据 多, 进行展开操作
// 遍历 latestShowMenuItems, 找出 oldShowMenuItems 中没有的选项, 就是需要新增的indexPath
for (int i = 0; i < self.latestShowMenuItems.count; i++) {
if (![self.oldShowMenuItems containsObject:self.latestShowMenuItems[i]]) {
NSIndexPath *subIndexPath = [NSIndexPath indexPathForRow:i inSection:indexPath.section];
[indexPaths addObject:subIndexPath];
}
}
// 插入找到新添加的indexPath
[self.tableView insertRowsAtIndexPaths:indexPaths withRowAnimation:(UITableViewRowAnimationTop)];
}
}
通过判断新老数据的数量, 已经对应的位置, 进行删除和插入操作, 就可以添加对应的动画效果
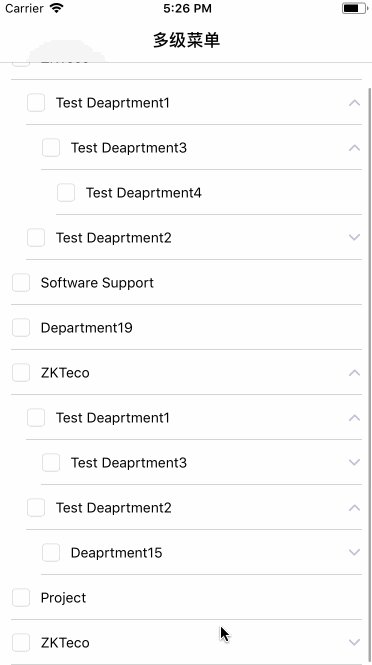
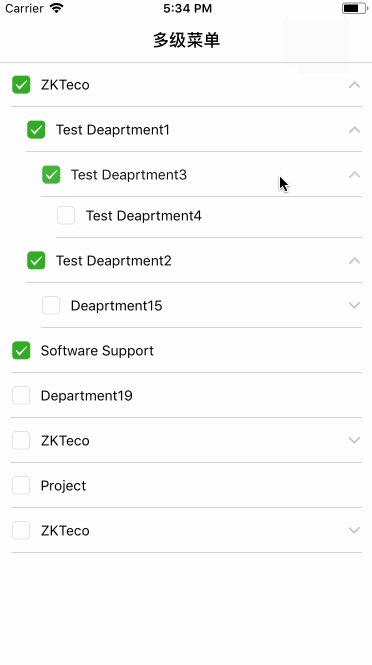
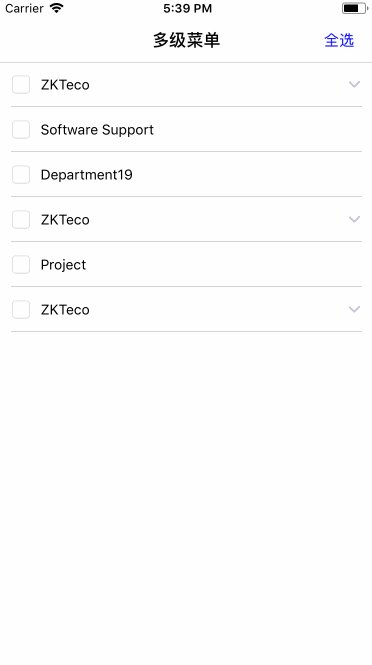
此时, 效果如下:

第八步, 选项的选中效果
我在cell的左半部分添加了一个半个cell宽的透明按钮, 并设置了一个代理方法
当点击透明按钮时, 调用代理方法, 修改cell对应的 LTMenuItem 中 isSelected 的值, 来控制选中状态
在控制器中指定代理, 并实现代理方法
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
LTMenuItemCell *cell = [tableView dequeueReusableCellWithIdentifier:LTMenuItemId forIndexPath:indexPath];
cell.menuItem = self.latestShowMenuItems[indexPath.row];
cell.delegate = self;
return cell;
}
#pragma mark - < LTMenuItemCellDelegate >
- (void)cell:(LTMenuItemCell *)cell didSelectedBtn:(UIButton *)sender
{
cell.menuItem.isSelected = !cell.menuItem.isSelected;
[self.tableView reloadData];
}
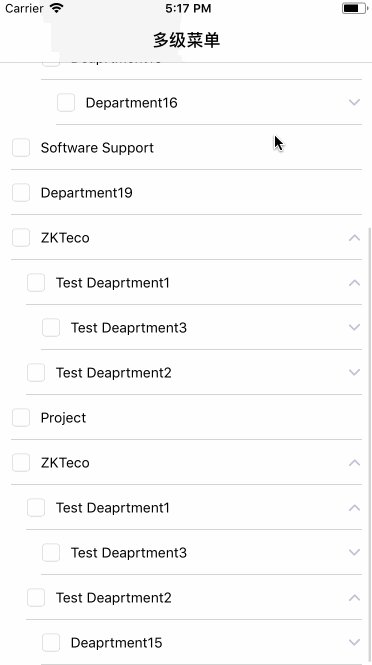
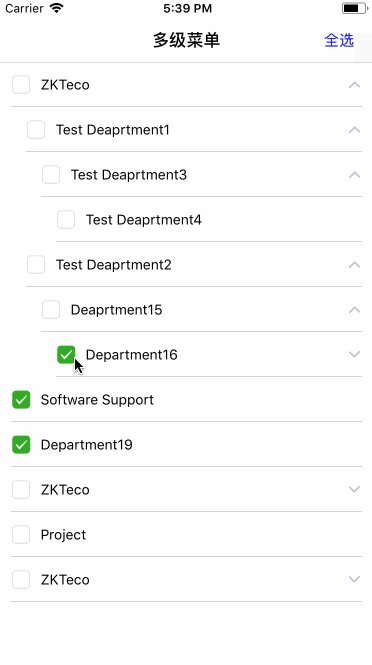
效果如下:

第九步, 使用递归进行 全选和反选 操作
首先我们在导航条右侧添加 全选 按钮, 并实现对应的点击方法
#pragma mark - < 点击事件 >
- (void)allBtnClick:(UIButton *)sender
{
sender.selected = !sender.selected;
[self selected:sender.selected menuItems:self.menuItems];
}
/**
取消或选择, 某一数值中所有的选项, 包括子层级
@param selected 是否选中
@param menuItems 选项数组
*/
- (void)selected:(BOOL)selected menuItems:(NSArray<LTMenuItem *> *)menuItems
{
for (int i = 0; i < menuItems.count; i++) {
LTMenuItem *menuItem = menuItems[i];
menuItem.isSelected = selected;
if (menuItem.isCanUnfold) {
[self selected:selected menuItems:menuItem.subs];
}
}
[self.tableView reloadData];
}
上述的第二个方法, 就是修改对应数组中所有的数据及子集的选中状态
同时修改该cell的代理方法 - (void)cell:(LTMenuItemCell *)cell didSelectedBtn:(UIButton *)sender 的实现
#pragma mark - < LTMenuItemCellDelegate >
- (void)cell:(LTMenuItemCell *)cell didSelectedBtn:(UIButton *)sender
{
cell.menuItem.isSelected = !cell.menuItem.isSelected;
// 修改按钮状态
self.allBtn.selected = NO;
[self.tableView reloadData];
}
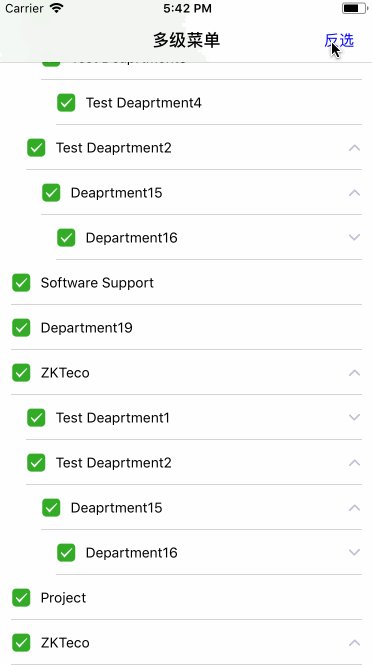
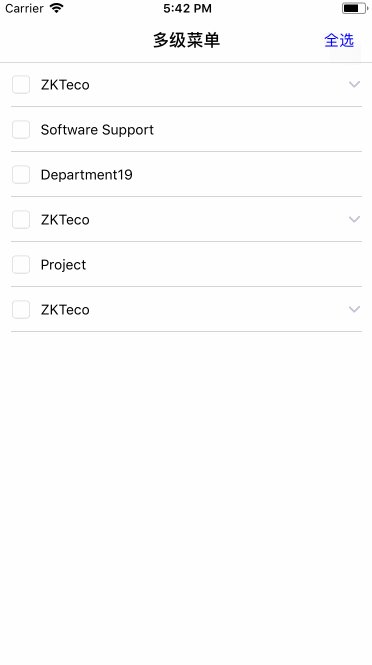
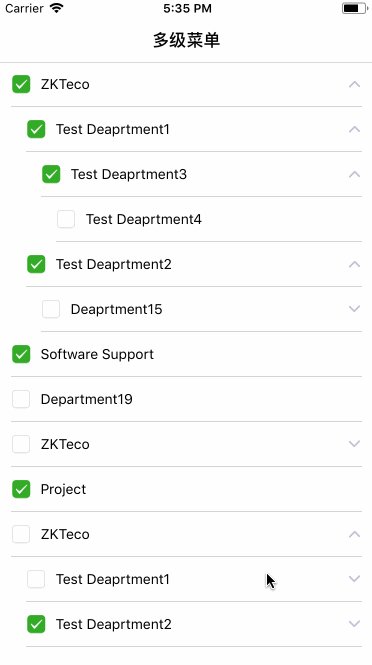
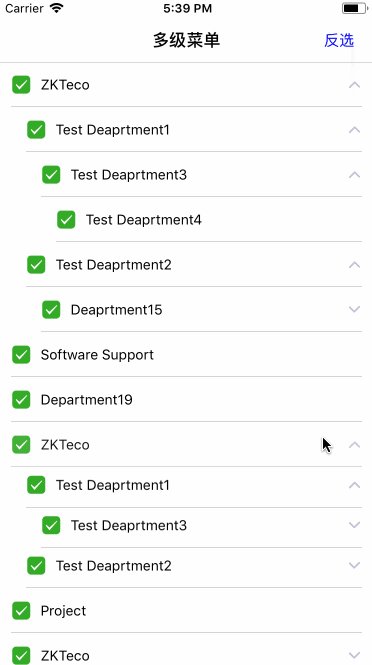
最终效果如下:

第十步, 使用已选择数据
这里主要是拿到所有已经选中的数据, 并进行操作
我只进行了打印操作, 如果需要, 可以自己修改
首先添加一个属性 selectedMenuItems , 用于存储已选数据
然后通过下列代码可以获取所有已经选中的数据
@interface LTMenuItemViewController () <LTMenuItemCellDelegate> /** 菜单项 */ @property (nonatomic, strong) NSMutableArray<LTMenuItem *> *menuItems; /** 当前需要展示的数据 */ @property (nonatomic, strong) NSMutableArray<LTMenuItem *> *latestShowMenuItems; /** 以前需要展示的数据 */ @property (nonatomic, strong) NSMutableArray<LTMenuItem *> *oldShowMenuItems; /** 已经选中的选项, 可用于回调 */ @property (nonatomic, strong) NSMutableArray<LTMenuItem *> *selectedMenuItems; /** 全选按钮 */ @property (nonatomic, strong) UIButton *allBtn; @end
#pragma mark - < 选中数据 >
- (void)printSelectedMenuItems:(UIButton *)sender
{
[self.selectedMenuItems removeAllObjects];
[self departmentsWithMenuItems:self.menuItems];
NSLog(@"这里是全部选中数据\n%@", self.selectedMenuItems);
}
/**
获取选中数据
*/
- (void)departmentsWithMenuItems:(NSArray<LTMenuItem *> *)menuItems
{
for (int i = 0; i < menuItems.count; i++) {
LTMenuItem *menuItem = menuItems[i];
if (menuItem.isSelected) {
[self.selectedMenuItems addObject:menuItem];
}
if (menuItem.subs.count) {
[self departmentsWithMenuItems:menuItem.subs];
}
}
}
通过递归, 一层层拿到所有已经选择的选项, 并进行打印操作
如果需要另外处理拿到的数据 只需要修改 printSelectedMenuItems 方法中的 NSLog(@"这里是全部选中数据\n%@", self.selectedMenuItems); 即可
demo地址: https://github.com/963527512/MultilayerMenu
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
