
【相关推荐:javascript视频教程、web前端】
while、for循环
在编程中,经常需要使用循环语句处理各种各样重复的工作。
例如,使用JavaScript生成一个学生名称列表,这就需要创建一个HTML的<ul>标签,然后重复的往标签中插入<li>子标签,从而生成如下的HTML结构:
<ul><li>小明</li><li>小红</li><li>小军</li><li>...</li></ul>
不过,DOM操作不是本文的主要内容,后续章节会逐步介绍的。
循环语句共有三种类型:while、do while和for,读完本文就能掌握所有的循环了。
while 循环
语法
while语法:
while(exp){
//循环体}while语句主要包括执行条件exp,和循环体两部分。
执行条件通常是一个条件表达式,例如i > 0表示当只有当变量i大于0的时候,才会执行循环体。
举个栗子:
let i = 10;while(i>0){
console.log(i);//在控制台输出
i--;}以上代码创建了一个变量i,并赋值为10,当i > 0成立时,执行{}中的代码。
代码console.log(i);可以在控制台输出一个字符串,敲黑板,控制台还知道是什么吧!
然后执行i--,也就是变量i的值减去1。
总结上述代码的作用就是,在浏览器的控制台循环输出变量i,从10输出到1。
代码执行结果如下图:

循环条件
通常情况下,循环的判断条件都是一个条件表达式。条件表达式返回布尔值,当返回值是true时就执行循环体,当返回值是false时,就结束循环语句的执行。
实际上,判断条件可以是任何类型的表达式,这里同样会通过隐式转换将表达式的计算结果转为Boolean型。
例如 i > 0可以简写为while(i):
let i = 3;while (i) { // 当 i 变成 0 时,Boolean(i)为false
console.log(i);
i--;}由于Boolean(0)是false所以以上代码是成立的。

危险的死循环
循环条件(变量i)必须在每次执行的过程中不断的执行减一操作,也就是i--,否则i的值永远都大于0,循环也就永远不会停止,也就是常说的死循环。
如果出现了死循环并非没有解决的方法,我们可以通过杀死当前进程结束代码执行。
最简单的做法就是,关闭浏览器,然后去控制台杀死浏览器进程。
死循环对程序来讲非常危险,它会占满cpu资源,甚至是整个内存空间,造成死机。
所以,在编写循环时,一定要注意不要忘记循环条件的更改。
只有一行语句的循环
当循环体中只有一条语句时,就可以省略{}花括号,从而简化代码。
举个简答的小李子:
let i = 10;while(i>0)console.log(i--);
执行效果和上面的代码是一样的。
do {…} while
语法
do{
//循环体}while(exp);和while循环不同的是,do {...} while循环将判断条件和循环体交换了位置,在判断循环条件之前,会首先执行一次循环体。
let i = 0;do {
console.log(i);
i++;} while (i<10);以上代码会输出0~9的数字,执行结果如下:

do {…} while的特点
也就是说使用do {...} while语句,循环体至少为执行一次:
let i = 0do {
console.log(i)
i--;}while(i>0);以上代码,虽然i从一开始就不满足执行条件,循环体依旧会执行一次。
实际上,
do {...} while语句在现实编程过程中使用的非常少!
因为很少有情况需要我们在判断条件不成立的情况下,依旧要执行一次循环体。
即使存在这种情况,我们也通常使用while代替。
for 循环
相较而言,for循环语句是最复杂的,但也是最受欢迎的。
语法
for(begin; exp; step){
//循环体}直接从语法角度解释for可能令人疑惑,下面是一个最常见的案例:
for(let i = 0; i < 10 ; i++){
console.log(i)}对比解读:
beginlet i = 0首次执行循环时,执行一次expi < 10每次循环之前,进行判断,true则执行循环体,否则停止循环stepi++每次循环体执行过后执行以上代码的执行顺序是:
let i = 0;,进入循环语句时执行,只执行一次;- 判断
i < 10,如果成立继续执行,否则推出循环; - 执行
console.log(i),控制台输出变量i的值; - 执行
i++,改变循环变量i的值; - 循环执行
2 3 4步,直至i < 10不成立。
实际上,以上代码在功能上完全等价于:
let i = 0;while(i < 10){
console.log(i);
i++;}for的条件变量
和while、do {...} while不同的是,for循环的条件变量i是定义在for语句内部的,相当于一个局部变量,或者说是内联变量,这样的变量只能在for循环内部能够使用。
举个例子:
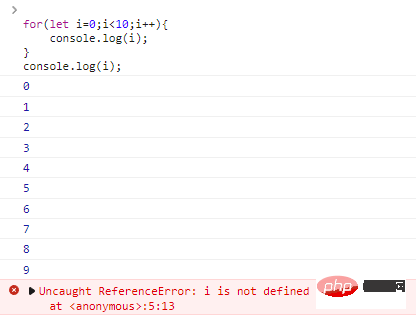
for(let i = 0; i < 10; i++){
console.log(i);}console.log(i); //报错,i is not defined.如下图:

造成这种结果的原因是,i是for的局部变量,当for语句执行完毕后立即被销毁,后面的程序是无法使用的。
提醒:如果你执行以上代码并没有出现错误,很有可能是在for语句之前就定义了变量
i。
当然,我们也可以不使用局部变量:
let i = 0;for(i = 0; i < 10; i++){
console.log(i);}console.log(i);// 10这样我们就可以在for语句外面使用条件变量了!
语句省略
for语句中的任何部分都是可以省略的。
例如,省略begin语句:
let i = 0;for (; i < 10; i++) { // 不再需要 "begin" 语句段
alert( i );}例如,省略step语句:
let i = 0;for (; i < 10;) {
alert( i++ );//循环变量的修改在循环体中}例如,省略循环体:
let i = 0;for (; i < 10;alert( i++ )) {
//没有循环体}break
正常情况下,循环语句需要等待循环条件不满足(返回false),才会停止循环。
但是我们可以通过break语句提前结束循环,强制退出。
举个例子:
while(1){//死循环
let num = prompt('输入一个数字',0);
if(num > 9){
alert('数字太大了');
}else if(num < 9){
alert('数字太小了');
}else{
alert('真聪明,循环结束');
break;//结束循环
}}以上代码是一个猜数字的游戏,循环条件永远是1,也就是说循环永远不会结束,但是当输入数字9后,就会使用break强制结束循环。
这种无线循环加上break的形式在实际编程场景中非常常见,建议用小本本记下来。
continue
continue可以停止当前正在执行的单次循环,立即开始下一次循环。
举个例子:
for(let i = 1;i < 100; i++){
if(i % 7)continue;
console.log(i);}以上代码输出100以内的所有7的倍数,当i % 7不为0,也就是说i不是7的倍数的时候,执行continue语句,直接跳过后面的语句,执行下一次循环。
break/continue标签
在多层循环嵌套的情况下,会有这样一个问题,怎样从多重循环中跳出整个循环体呢?
例如:
for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
let input = prompt(`Value at coords (${i},${j})`, '');
// 如果我想从这里退出并直接执行 alert('Done!')
}}alert('Done!')break标签
如果我们需要在,用户输入0时,直接让程序执行alert('Done!')应该怎么做呢?
这就需要使用标签,语法如下:
label:for(...){
...
break label;}break label语句可以直接无条件的跳出循环到标签label处。
例如:
outer: for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
let input = prompt(`Value at coords (${i},${j})`, '');
// 如果用户输入0,则中断并跳出这两个循环。
if (input=='0') break outer; // (*)
}}alert('Done!');上述代码中,break outer 向上寻找名为 outer 的标签并跳出当前循环。
因此,控制权直接从 (*) 转至 alert('Done!')。
continue标签
我们还可以使用continue label直接结束当前循环,开始下次循环:
outer: for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
let input = prompt(`Value at coords (${i},${j})`, '');
// 如果用户输入0,则中断并跳出这两个循环。
if (input=='0') continue outer; // (*)
}}alert('Done!');continue outer可以直接结束多重循环的最外层循环,开始下一次循环。
例如当我们在(0,0)处输入0,那么程序会直接跳到(1,0)处,而不是像break一样直接结束整个循环。
注意:
标签并不是随便跳转的,必须符合一定的要求
例如:
break label;label: for(...){...}就是不正确的。
课后作业
- 利用
console.log()方法,使用循环输出以下图形:
* ** *** **** ***** ******
- 利用双重循环,创建一个
3X3的矩阵,并让用户可以输入矩阵数据。
【相关推荐:javascript视频教程、web前端】
以上就是一篇搞定JavaScript循环的详细内容,更多请关注自由互联其它相关文章!
