在html中,name的意思为“名称”,用于定义控件的名称,多个控件可以取同一个名称;而value的意思为“值”,用于定义控件的内容值。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
Html中value和name属性的作用及其使用介绍
name是控件的名称(多个控件可以取同一个名称),value是控件的值,下面为大家介绍下按钮、复选框、单选框、下拉菜单、隐藏域中的value所代表的含义及示例,有此需求的朋友可以参考下
1、按钮中用的value 指的是按钮上要显示的文本 比如“确定”“删除”等
2、复选框用的value 指的是这个复选框的值
3、单选框用的value 和复选框一样
4、下拉菜单用的value 是列表中每个子项的值
5、隐藏域用的value 是框里面显示的内容
在后台如果你想得到复选框的内容 就是value 来取
当你在接收表单数据的页面中获取数据时,得到的就是value的值
1、name是控件的名称(多个控件可以取同一个名称),value是控件的值;
2、并不是所有控件的value都会显示出来,比如 checkbox, radio, hidden;
3、定义控件的 name和value 就可以在服务器上获取这个控件和它的值;
4、没看到 submit 的name,并不表示浏览器忽略了它的 name,在提交之前它也被浏览器定义了 name,在服务器上一样可以得到它的 name 和 value;
5、控件不定义name/value也可以显示,只是为了方便在服务器接收和区别,才定义它的 name/value,当然按钮的 value 不光是存放它的值,也用来显示。
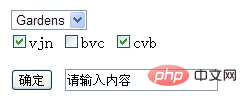
<html> <select> <option value="1">Flowers</option> <option value="2" selected="selected">Gardens</option> <option value="3">Trees</option> </select> <form> <input type="checkbox" name="newsletter" checked="checked" value="Daily" />vjn <input type="checkbox" name="newsletter" value="Weekly" />bvc <input type="checkbox" name="newsletter" checked="checked" value="Monthly" />cvb </form> <input type="button" value="确定"/> <SPAN style="WHITE-SPACE: pre"> <input type="text" value="请输入内容"/> </SPAN> </html>

相关推荐:《html视频教程》
以上就是html的name和value是什么意思的详细内容,更多请关注自由互联其它相关文章!
