1. 模块分类 在Electron中的模块有些只能在主进程中使用、有些只能在渲染进程中使用、只有一小部分模块在主进程和渲染进程中都可以使用,主要分类如下: 2. remote模块 Electron 中与
1. 模块分类
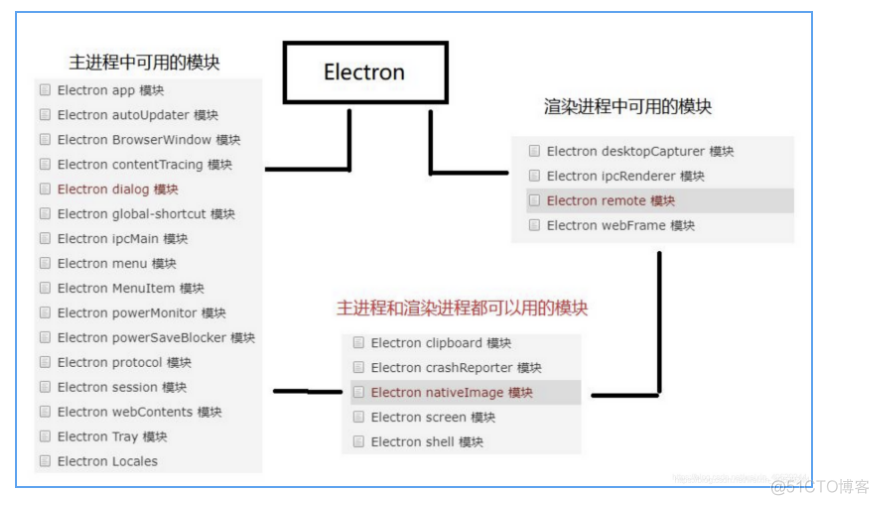
在Electron中的模块有些只能在主进程中使用、有些只能在渲染进程中使用、只有一小部分模块在主进程和渲染进程中都可以使用,主要分类如下:

2. remote模块
Electron 中与 GUI 相关的模块只存在于主进程,而不在渲染进程中 ,为了能从渲染进程中使用它们,需要给主进程发送进程间消息。remote 模块提供了一种在渲染进程和主进程之间进行进程间通讯的简便途径,使用 remote 模块,可以调用主进程对象的方法,而无需显式地发送进程间消息,这类似于 Java 的 RMI。
注意:Electron10.x 以后要使用 remote 模块的必须得在 BrowserWindow 中开启。
const createWindow = () => {// 创建窗口
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
// 开启node
nodeIntegration: true,
contextIsolation: false,
// 开启remote
enableRemoteModule:true
}
});
}
3. remote模块使用实例
软件开启新窗口是一个比较常见的操作,在electron中新建窗口是由browserWindow模块来完成的,这是一个主进程的模块,而在页面上操作开启新窗口处于渲染进程中,渲染进程中是无法直接使用主进程的模块,为此需要用来remote模块实现渲染进程向主进程之间的通信。
以下是代码实现:
首先是主进程main.js文件的代码:
const { app, BrowserWindow } = require("electron");const path = require("path");
const createWindow = () => {
// 创建窗口
const mainWindow = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
// 开启node
nodeIntegration: true,
contextIsolation: false,
// 开启remote
enableRemoteModule:true
}
});
// 加载本地文件
mainWindow.loadFile(path.join(__dirname, "index.html"));
// 加载远程地址
mainWindow.loadURL('https://github.com');
// 开启调试模式
mainWindow.webContents.openDevTools();}
// 监听应用的启动事件
app.on("ready", createWindow);
// 兼容MacOS系统的窗口关闭功能
app.on("window-all-closed", () => {// 非MacOS直接退出
if (process.platform != "darwin") {
app.quit();
}
});
// 点击MacOS底部菜单时重新启动窗口
app.on("activate", () => {if (BrowserWindow.getAllWindows.length == 0) {
createWindow();
}
})
以下是渲染进程index.html文件的代码:
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Electron开发</title>
</head>
<body>
<p>electron-remote演示</p>
<button id="button">打开新窗口</button>
<script src="./renderer/index.js"></script>
</body>
</html>
以下是渲染进程index.html中引入的js文件代码:
const path = require("path");const { remote } = require("electron");
// 通过remote模块在渲染进程中使用主进程的browserWindow
const BrowserWindow = remote.BrowserWindow
window.onload = () => {
var button = document.getElementById("button");
// 点击页面加载窗口
button.onclick = () => {
// 创建窗口
const mainWindow = new BrowserWindow({
width: 400,
height: 300,
webPreferences: {
// 开启node
nodeIntegration: true,
contextIsolation: false,
// 开启remote
enableRemoteModule:true
}
});
// 加载页面
mainWindow.loadFile(path.join(__dirname, "index.html"));
}
}
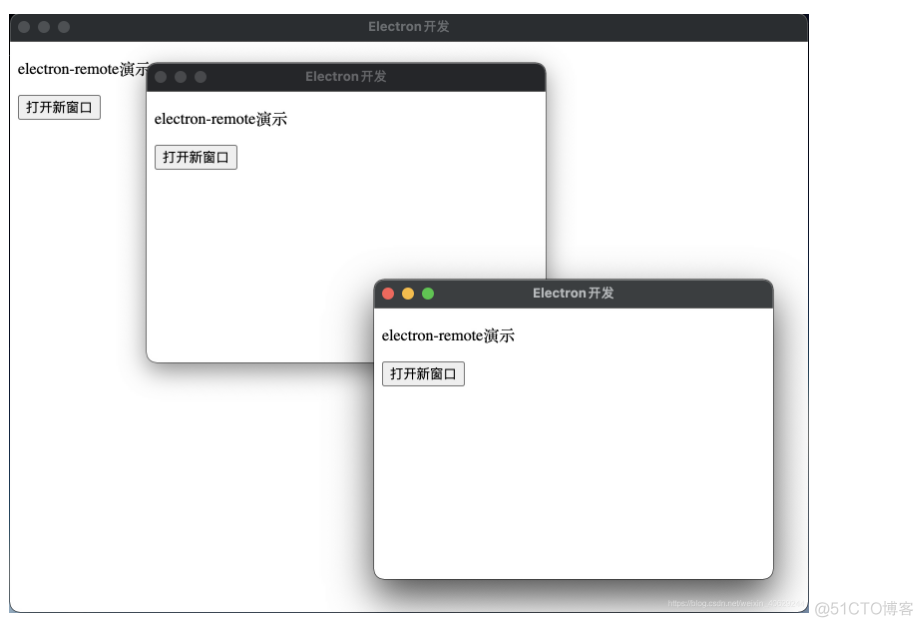
实现效果如下: