改变方法:1、利用value属性,语法“input对象.value = 修改后的值;”;2、利用setAttribute()方法,语法“input对象.setAttribute(value,修改后的值);”。 本教程操作环境:windows7系统、javascript1.
改变方法:1、利用value属性,语法“input对象.value = "修改后的值";”;2、利用setAttribute()方法,语法“input对象.setAttribute("value","修改后的值");”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript改变input value值的方法
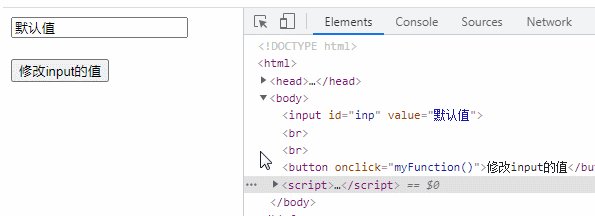
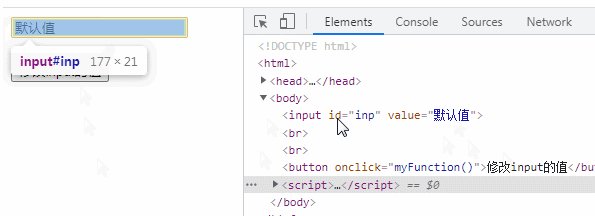
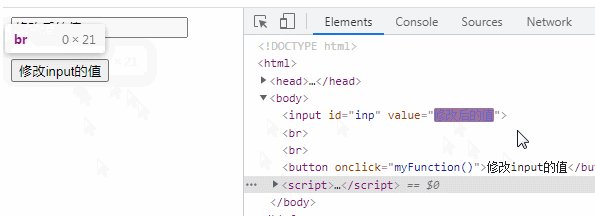
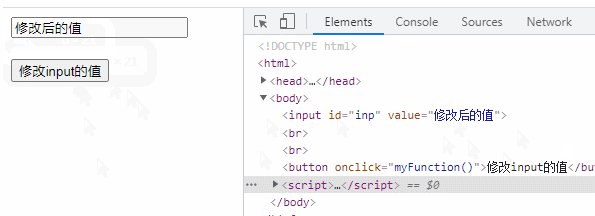
方法1:利用value属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<input id="inp" value="默认值" />
<br /><br />
<button onclick="myFunction()">修改input的值</button>
<script>
function myFunction() {
var input = document.getElementById("inp");
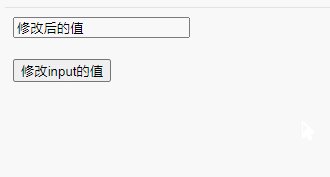
input.value = "修改后的值";
}
</script>
</body>
</html>
方法2:利用setAttribute()方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<input id="inp" value="默认值" />
<br /><br />
<button onclick="myFunction()">修改input的值</button>
<script>
function myFunction() {
var input = document.getElementById("inp");
input.setAttribute("value","修改后的值");
}
</script>
</body>
</html>
【相关推荐:javascript学习教程】
以上就是javascript怎么改变input value值的详细内容,更多请关注自由互联其它相关文章!
【转自:外国服务器 http://www.558idc.com/shsgf.html转载请说明出处】