html设置上边距的方法:1、使用padding-top属性设置上内边距,语法“padding-top:边距值;”;2、使用margin-top属性设置上外边距,语法“margin-top:边距值;”。 本教程操作环境:windows7系统、
html设置上边距的方法:1、使用padding-top属性设置上内边距,语法“padding-top:边距值;”;2、使用margin-top属性设置上外边距,语法“margin-top:边距值;”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html设置上边距

方法1:设置上内边距
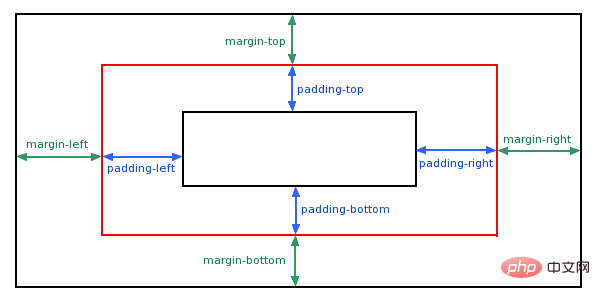
内边距是指元素边框与元素内容之间的空间。我们可以使用padding-top属性来设置元素的上内边距。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
.box{
padding-top: 20px;
}
</style>
</head>
<body>
<div>测试文本</div>
<div>测试文本</div>
</body>
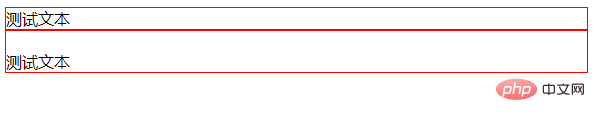
</html>效果图:

方法2:设置上外边距
外边距是指元素周围的空间。我们可以使用margin-top属性来设置元素的上外边距。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div{
border: 1px solid red;
}
.box{
margin-top: 20px;
}
</style>
</head>
<body>
<div>测试文本</div>
<div>测试文本</div>
</body>
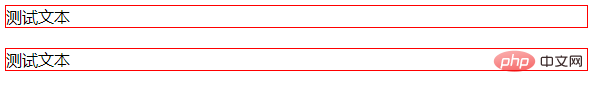
</html>效果图:

推荐教程:《html视频教程》
以上就是html怎么设置上边距的详细内容,更多请关注自由互联其它相关文章!
