css3框模型有5种属性:1、width属性,设置内容的宽度;2、height属性,设置内容的高度;3、padding属性,设置内边距;4、margin属性,设置外边距;5、border属性,设置边框。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3框模型
盒模型又叫框模型,是在网页设计中经常用到的CSS技术所使用的一种思维模型。 盒子模型(Box Modle)可以用来对元素进行布局,包括内边距,边框,外边距,和实际内容这几个部分。
盒子中的区域
一个盒子中主要的属性就5个:width、height、padding、border、margin。如下:
width和height:内容的宽度、高度(不是盒子的宽度、高度)。
padding:内边距。
border:边框。
margin:外边距。
为了更好理解,如下生活中的举例:

常见盒模型区域
盒模型的属性中,根据不同属性的效果,可以划分区域:
(1)书写元素内容区域:width+height
(2)盒子可以实体化的区域:width+height+padding+border
(3)盒子实际占位的位置:width+height+padding+border+margin
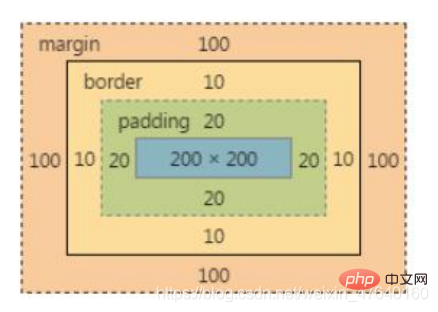
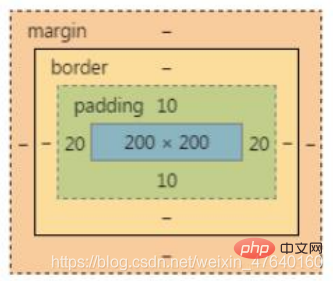
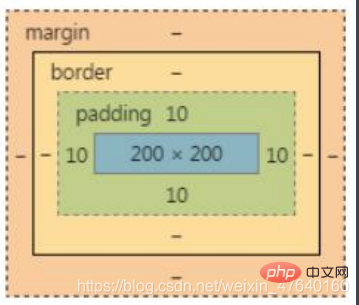
学习过程中,学会查看浏览器控制台中的盒模型图:

一、宽度 width
特殊应用
(1)如果一个元素不添加width 属性,默认属性值为auto;不同的元素浏览器会根据其 特点自动计算出实际宽度;
例如<div>元素等独占一行的,其 width 属性的值会自动撑满父元素的 width 区域;
如果是<span>元素等不需要独占一行的,其width属性的值是内部元素内容自动撑开的宽度。
(2)<body>元素比较特殊,不需要设置width属性,宽度会自动适应浏览器窗口的宽度。
二、高度 height
特殊应用
如果一个元素不添加
height属性,默认属性值为auto,浏览器会自动计算出实际高度,也就是是内部元素内容自动撑开的高度。元素的高度自适应内部内容的高度。
三、内边距 padding
①可以根据内边距的方向不同划分为四个方向的单一属性
padding-top上内边距padding-right右内边距padding-bottom下内边距padding-left左内边距
padding四个方向单一属性示例:
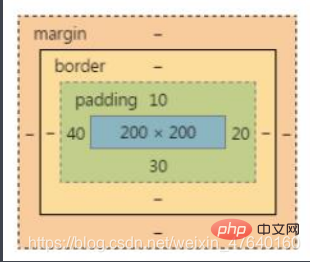
p {padding-top: 10px;padding-right: 20px;padding-bottom: 30px;padding-left: 40px;}
四值法设置四个属性值,分配方向上、右、下、左三值法设置三个值分配给上、左右、下二值法设置两个值,分配给上下、左右单值法设置属性值只有一个,分配方向上右下左,四边的值相同
padding四值法示例:
p {padding: 10px 20px 30px 40px;}
padding三值法示例:
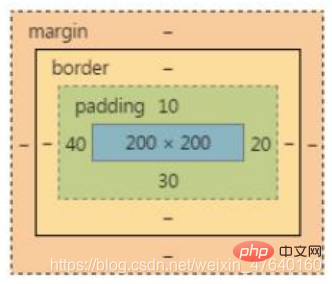
p {padding: 10px 20px 30px;}
padding二值法示例:
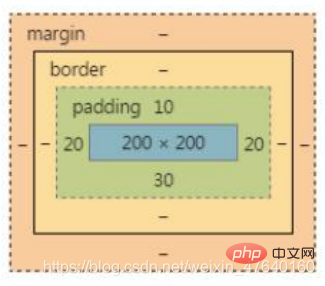
p {padding: 10px 20px;}
padding单值法示例:
p {padding: 10px;}
四、边框 border
是一个复合属性作用设置的是内边距外面的边界区域,作为盒子的实体化的最外层①复合属性值由三个值组成,分为线的宽度、线的形状、线的颜色
宽度,属性值:常用px形式的数值
形状,属性值:形状的单词
颜色, 属性值:颜色名或颜色值举例border: 1px solid red;②单一属性值
a.按照属性值的类型划分
线宽:border-width属性值:常用px形式的数值。四个方向都有边框宽度,属性值类似于 padding,也有四种值的写法。举例:border-width:1px 2px 3px 4px;线型:border-style属性值:形状的单词。详细常见属性值见下方补充;总体也是类似 padding 的综合属性写法。举例:border-style: solid;颜色:border-color属性值:颜色名或颜色值。总体也是类似 padding 的综合属性写法。举例:border-color: #00f #f00 #0f0 #ff0;b.根据边框的方向划分每个单一属性都必须与复合属性 border 一致,设置三个属性值。上边框:border-top举例: border-top: 1px solid blue;右边框:border-right举例: border-right: 1px solid blue;下边框:border-bottom举例: border-bottom: 1px solid blue;左边框:border-left举例: border-left: 1px solid blue;c.根据方向和类型,进一步细分border-方向-类型注意细分时必须先写方向划分再写类型划分,否则属性名错误举例border-top-color: #ff0;
border-bottom-width: 2px;
补充:border-style属性值可能性:

五、外边距 margin
外边距的设置方式与内边距 padding 一模一样的:
①单一属性:
p {
margin‐top: 20px;
margin‐right: 20px;
margin‐left: 20px;
margin‐bottom: 10px;
}②综合写法:
四值法 margin: 10px 20px 30px 40px;
三值法 margin: 10px 20px 30px;
二值法 margin: 10px 20px;
单值法 margin: 10px;
(学习视频分享:css视频教程)
以上就是css3框模型有几种属性的详细内容,更多请关注自由互联其它相关文章!
