css3实现球体的方法:1、创建一个宽高相等的正方形元素,使用border-radius属性将其设置为圆形;2、使用“background:radial-gradient(...)”语句给圆形元素添加一个径向渐变的背景颜色即可实
css3实现球体的方法:1、创建一个宽高相等的正方形元素,使用border-radius属性将其设置为圆形;2、使用“background:radial-gradient(...)”语句给圆形元素添加一个径向渐变的背景颜色即可实现球体效果。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3实现球体的步骤:
1、基本形状
我们先来实现一个基本的圆,HTML 代码如下:
<figure class="circle"></figure>
这里使用的是 HTML5 新增标签 figure,也可以用其它标签。figure 标签专门用于显示网页中的图片或者其它图表内容。为了实现圆型效果,添加一些基础的样式:
.circle {
display: block;
background: black;
border-radius: 50%;
height: 300px;
width: 300px;
margin: 0;
}
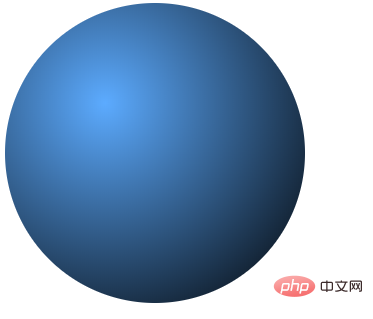
2、径向渐变
上面实现了基本的圆形效果,这里增加径向渐变效果来实现更逼真的球体。
.circle {
display: block;
background: black;
border-radius: 50%;
height: 300px;
width: 300px;
margin: 0;
background: -webkit-radial-gradient(100px 100px, circle, #5cabff, #000);
background: -moz-radial-gradient(100px 100px, circle, #5cabff, #000);
background: radial-gradient(100px 100px, circle, #5cabff, #000);
}
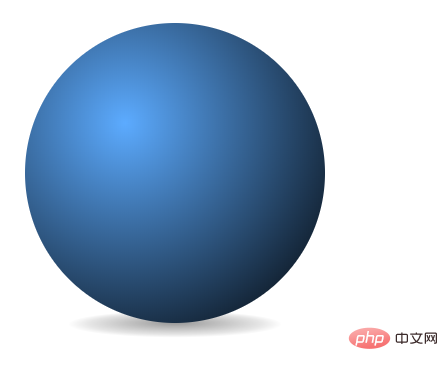
3、添加阴影增强立体感
上节已经有基本的球体效果出来了,为了增加立体效果,我们在球的底部加个阴影,这样立体感就更强了。
这里用到的 HTML 代码如下:
<section class="stage"> <figure class="circle"><span class="shadow"></span></figure> </section>
CSS 代码如下:
.stage {
width: 300px;
height: 300px;
display: inline-block;
margin: 20px;
-webkit-perspective: 1200px;
-webkit-perspective-origin: 50% 50%;
}
.circle .shadow {
position: absolute;
width: 100%;
height: 100%;
background: -webkit-radial-gradient(50% 50%, circle, rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.1) 40%, rgba(0, 0, 0, 0) 50%);
-webkit-transform: rotateX(90deg) translateZ(-150px);
z-index: -1;
}
(学习视频分享:css视频教程)
以上就是css3球体怎么实现的详细内容,更多请关注自由互联其它相关文章!
【文章出处:香港站群多ip服务器 http://www.558idc.com/hkzq.html提供,感恩】