去掉方法:1、给input元素添加“color:transparent;text-shadow: 0px 0px 0px #333;”样式即可。2、给input元素添加“caret-color:transparent;”样式即可。 本教程操作环境:windows7系统、CSS3HTML5版、Dell G
去掉方法:1、给input元素添加“color:transparent;text-shadow: 0px 0px 0px #333;”样式即可。2、给input元素添加“caret-color:transparent;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css3去掉input光标
方法1:
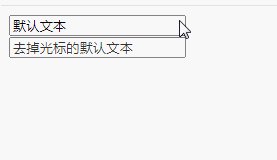
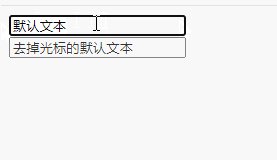
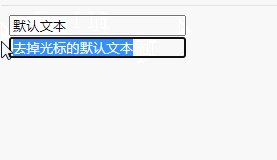
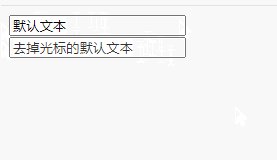
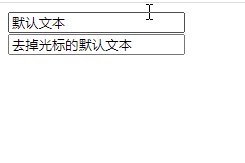
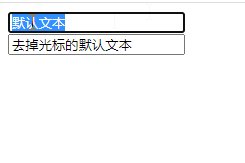
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <input type="text" value="默认文本"/><br> <input type="text" value="去掉光标的默认文本" style="color:transparent;text-shadow: 0px 0px 0px #333;" /> </body> </html>

方法2:
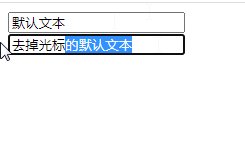
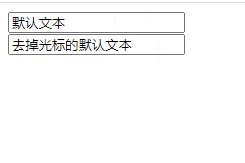
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <input type="text" value="默认文本"/><br> <input type="text" value="去掉光标的默认文本" style="caret-color:transparent;" /> </body> </html>

(学习视频分享:css视频教程)
以上就是css3怎么去掉input光标的详细内容,更多请关注自由互联其它相关文章!
