在css中,focus的意思是“焦点”,是一种伪类选择器,作用是选取获得焦点的元素;通过“:focus”选择器可以对获取焦点的元素设置样式,语法为“元素:focus{css样式代码;}”。 本教程操
在css中,focus的意思是“焦点”,是一种伪类选择器,作用是选取获得焦点的元素;通过“:focus”选择器可以对获取焦点的元素设置样式,语法为“元素:focus{css样式代码;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css样式中focus是什么意思
在css中,focus是焦点的意思,通常表示的是“:focus”选择器,“:focus”选择器用于选取获得焦点的元素。接收键盘事件或其他用户输入的元素都允许 :focus 选择器。
示例如下:
<html>
<head>
<style>
input:focus
{
background-color:yellow;
}
</style>
</head>
<body>
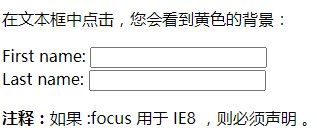
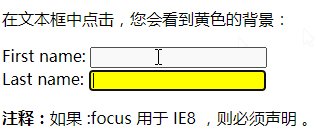
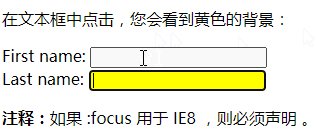
<p>在文本框中点击,您会看到黄色的背景:</p>
<form>
First name: <input type="text" name="firstname" /><br>
Last name: <input type="text" name="lastname" />
</form>
<p><b>注释:</b>如果 :focus 用于 IE8 ,则必须声明 <!DOCTYPE>。</p>
</body>
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css样式中focus是什么意思的详细内容,更多请关注自由互联其它相关文章!
